クリック率と収益を上げるアドセンス広告『王道の配置』とは

広告の収益を上げる為にはクリック率を上げ、また安定させることが大切です。その為には、どこに広告を設置するかという“配置”が大切なポイントとなります。これは Google アドセンスだけに限ったことではありません。
アドセンスを含め「この場所に広告を設置するとクリック率が上がる!」「安定する」「収益性が上がる」という『王道の配置』があります。このページでは『王道の配置』をパソコン表示向けとモバイル表示向けの両方をご紹介致します。
もちろんご紹介する配置が全てではありませんし、サイト構成やコンテンツによってベストな配置は異なります。ご自身のサイトの状況に合わせてカスタマイズしてください!
パソコン用ページでの配置
王道と言っても一種類だけではありませんので、画像で配置例をご紹介していきます。

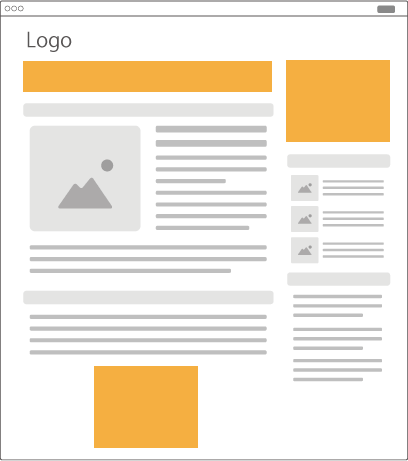
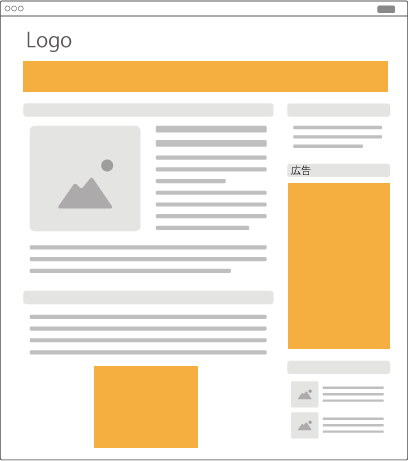
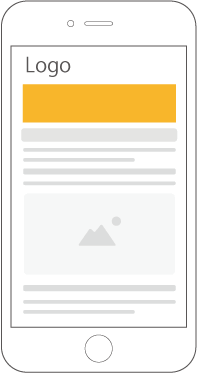
よく見かけるパターンだと思いますが、ヘッダー・サイドバー上部・記事下への配置です。この配置の場合クリックされやすいのは記事下の広告で、サイドバー上部に配置されたレクタングル広告のクリック率は低いことが多い。

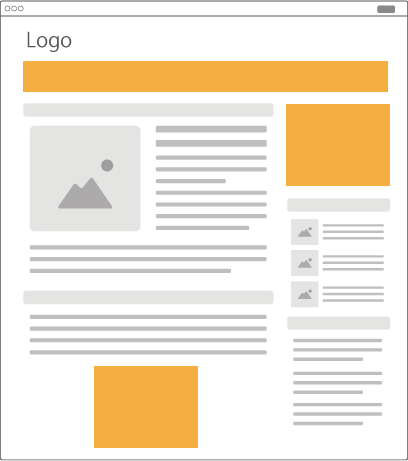
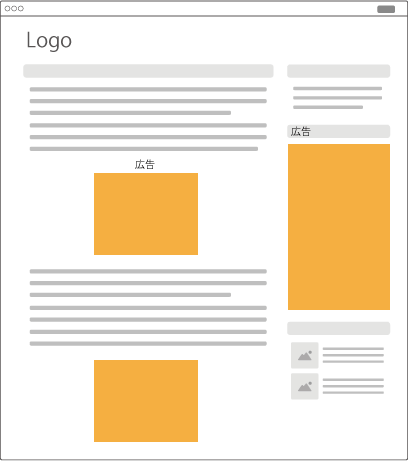
こちらはヘッダーを重視した配置で、広告サイズも大きい物を選択することになります。ページを表示したときのファーストビューで目に留まりやすく、PC-01 よりもヘッダーのクリック率が高まり、また広告サイズを大きくすることでクリック単価が上がる可能性があります。

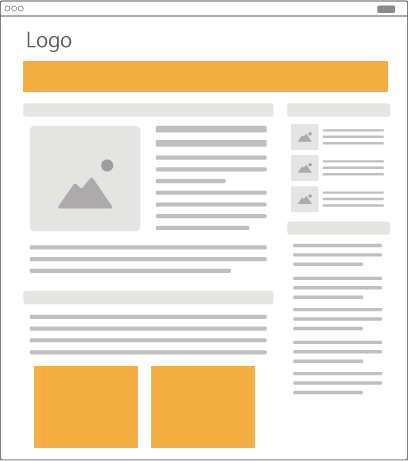
記事下にレクタングル広告を2つ表示させる配置です。「ダブルレクタングル」と呼ばれることがある配置で、記事下のクリック率を高める方法です。ただレスポンシブウェブデザインのサイトの場合、モバイル表示させたときにレクタングル広告が連続で表示されないように注意してください。レクタングル広告が連続で表示されるのはポリシー違反になります。

サイドの広告を「ラージスカイスクレイパー( 300px * 600px )」などの大きな広告にしたものです。大きいサイズなので視認率や単価が高くなる傾向にありますし、クリック率も良くなります。ただ広告の印象が強いサイトになってしまうのがデメリットかもしれません。

最近では収益性を上げる配置として定番になりつつある記事途中への配置です。広告が目に留まりやすくなるメリットがある一方で、ミスクリックが発生しやすくなったりユーザーが不快に感じる可能性もあります。記事途中に広告を入れる場合は「広告」または「スポンサーリンク」とラベルを表記することを強くお勧めします。
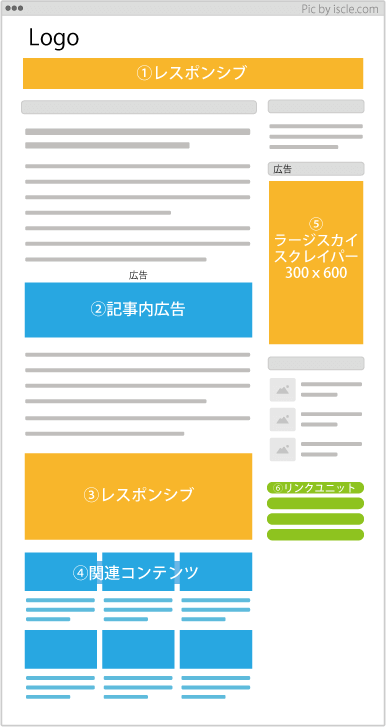
以前はレクタングル広告を記事途中へ入れることが多かったですが、ネイティブ広告の一つである「記事内広告」もお勧めです。
★ パソコン用ページでのお勧めの配置例

ユーザーの目に広告が留まり視認率を高めた配置です。広告サイズはレスポンシブタイプのものを使い、アドセンス側に最適なものを表示してもらうことで収益性が高まる可能性があります。「関連コンテンツ」ユニットは回遊率を高めることもできますし、収益性も高い広告となります。全てのサイトで使用はできませんが、使用ができるのであれば是非使いたいユニットです。
※「リンクユニット」は2021年3月10日に廃止されました。
モバイル用ページでの配置
ここからはモバイル(スマホ)で観覧した時の広告配置についてです。モバイル用ページではポリシー違反になる可能性の高いケースが多いので、十分注意しなくてはなりません。別記事でポリシー違反の例をまとめてありますので一度はご確認ください。

まず定番で収益性も高いのが記事下ですね。これは外すことができない王道の場所なので、ここに入れていない方は是非記事下に設置しましょう!ちなみに広告の前に Facebook や Twitter などの SNS ボタンを設置するよりも、広告の後に SNS ボタンを設置した方が広告のクリック率が高まります。

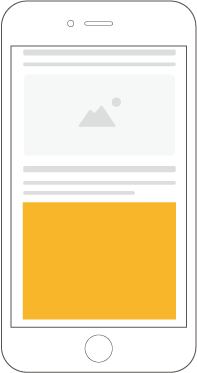
ロゴの下に「ラージモバイルバナー( 320px * 100px )」を入れるのも、多くのサイトで実施されている設置場所です。ロゴやその他のボタンとの間を適切に空けて、ミスタップが起こらないように注意してください。

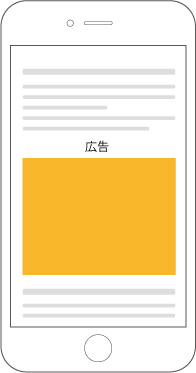
記事途中に「レクタングル中 or 大」を入れるのも多くのサイトで取り入れられています。パソコンよりもミスタップが多くなりやすく、ユーザーにとっては邪魔だと思われる場所でもあります。「広告」または「スポンサーリンク」とラベルを表記することを強くお勧めします。
パソコンと同様にレクタングル広告ではなく「記事内広告」にすることもお勧めです。
もし記事途中に広告を入れる場合は下記の方法をご参考にしてください。管理がとても楽になります。

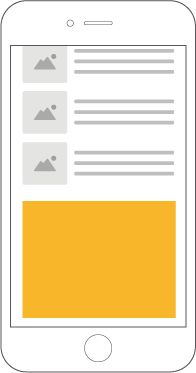
これはページ最下部に広告を設置する方法です。記事下に関連記事への一覧などがある場合には、その下に広告を持ってくると良いでしょう。ヘッダーや記事途中のクリック率が悪かったり、ミスタップが多い場合にお勧めの設置場所です。ただしページ最下部への設置は視認率が低くなりクリック率も悪くなります。レクタングル広告ではなくリンクユニットの方がお勧めです。
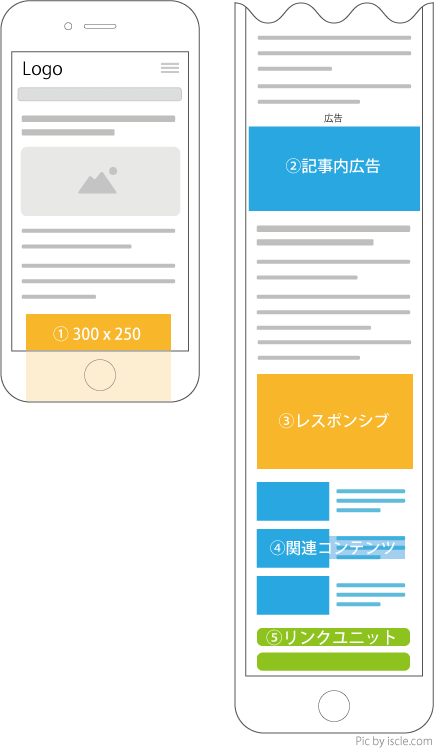
★ モバイル用ページでのお勧めの配置例

ファーストビューへレクタングル広告を設置することは以前ポリシー違反とされていました。しかしポリシーが柔軟になったことでファーストビューへレクタングル広告を設置できるようになり、お勧めされているのがファーストビューで少しだけレクタングル広告が見える設置方法です。視認率が高まり 320px * 100px を入れるよりも収益性が高くなります。ただ設置や管理が面倒であったりミスクリックが多くなるようでしたら 320px * 100px を入れておいた方が良いです。
さて、クリック率を上げる方法は上記のような配置以外にもあります。下記の記事もどうぞご覧頂き改善策がないかお確かめください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


