ブログにプッシュ通知機能を無料で付けられる3つのツール

自分のWebサイト/ブログへのアクセスを促す方法はいくつかあります。例えばFacebookページやTwitterをフォローしてもらったり、メルマガやRSSを登録してもらい、それからページを紹介する方法などです。どれもしっかり活用すれば効果はありますが、より効果が大きいのが“プッシュ通知”です。
プッシュ通知は主にスマホのアプリに使われているので皆さんご存知でしょう。何かアプリで情報の更新があった時に、通知バーに表示されるアレです。このプッシュ通知機能はアプリの特権として思われていますが、実は普通のWebサイトやブログにもプッシュ通知機能を付けることが可能です。
しかし、ツールやサービスなどを使用しなければある程度のプログラミングの知識が必要ですし、導入サイトはSSL化(HTTPS)していなければなりません。なかなか簡単に導入できるものではないのです。
ですが、どのようなサイトであっても簡単に機能を追加できるサービスがいくつかあります。それらを利用すれば、難しい知識もSSL化している必要ありません。今回はお勧めの3つのサービスをご紹介致します。
Webプッシュ通知を付ける3つのサービス
Push7
まずは『Push7』というサービスです。これは国産のサービスなので日本語に対応しており、Webに対してあまり知識がない方でも簡単に導入ができます。WordPress用のプラグインもあり、新規投稿をすると自動でプッシュ通知が送信させることも可能です。
導入方法は説明がいらないくらい簡単です。まずは新規登録からアカウントを作成してください。作成したらサイト名やURL等の登録を行います。

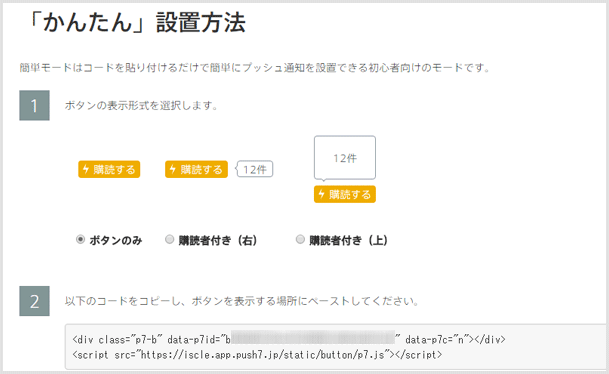
後は購読するボタンのコードをコピーしてサイトに貼り付けるだけ!

簡単すぎますね!WordPressでプラグインを使用していれば、WordPressの管理画面から通知の設定ができます。手動で通知をしたい場合はPush7のメニューにあるプッシュ通知から行うことができます。
pushcrew
pushcrewの良い所は、プッシュ通知のメッセージやアイコンなどをカスタマイズして通知させることが可能なことです。WordPress用のプラグインもありますが、無料版では通知できるユーザー数が500人までであることと、パソコン(デスクトップ)での通知しかできません。
有料版になると25ドルからになるので、ユーザー数が少ないと割高になります。
OneSignal
これも海外のサービスですが、現時点(2016/3/14)では制限なしで無料で使用ができ、カスタマイズもできてお勧めのサービスです!『Push7』よりは設定が面倒な部分はありますが、WordPressのプラグインもあり設定の手順なども図解入りで解説されています。
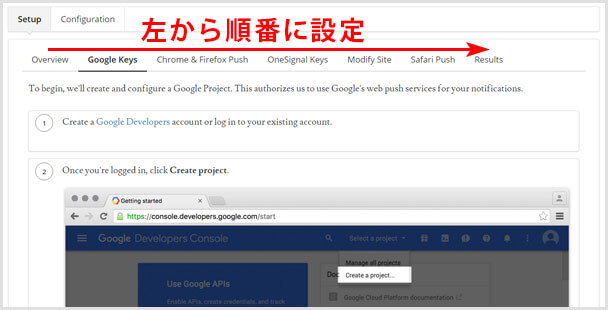
WordPressユーザーの場合は是非プラグインを入れてください。下図のようになっていますので、左のタブから順番に図の通りに設定をすればOKです!全て英語ですが、図があるのでお分かりになると思います。

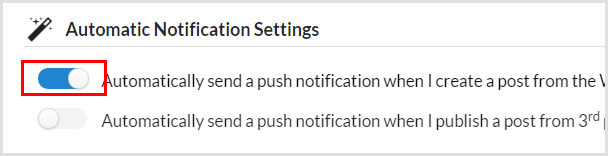
このサービスでも、投稿時に自動で通知させるか手動にするかを選択できます。頻繁に投稿するようなサイトの場合、あまりに通知が来ると鬱陶しいと思われるので手動にした方が良いかもしれません。

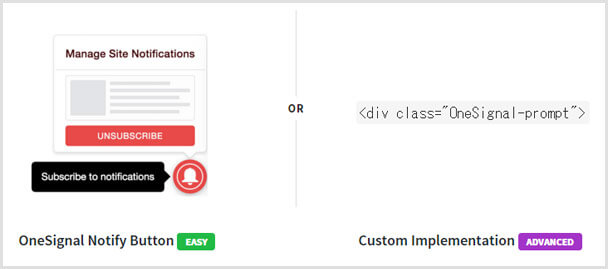
登録ボタンもデフォルトのものを利用することもできますし、CSSでカスタマイズしたものを使用することも可能です。

OneSignalは自分で設定をカスタマイズしたい方にお勧めです!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)