Bloggerを美しいレスポンシブウェブデザインにする方法

ブログをスマートフォンでも快適に観覧できるようにすること(モバイル対応)はとても重要です。どのようなサイト/ブログであっても、今はモバイルに対応させるべき時代です。モバイルに対応していない場合、スマホで検索した場合に検索順位が不利になります。
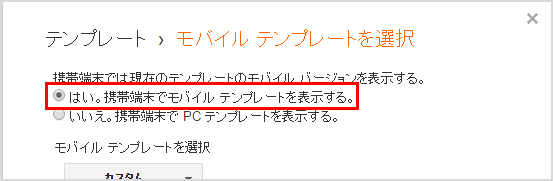
今は多くのブログサービでモバイルに対応するようになっていると思います。Bloggerでもスマホで観覧した際は、モバイル用のテンプレートで表示されるため問題はありません。(テンプレートでモバイルの歯車アイコンをクリックして「はい。携帯端末でモバイル テンプレートを表示する。」になっていればOK)

しかしBloggerのモバイル版は、パソコンで表示した時とURLが異なります。具体的には
というURLがスマホで観覧した時は
と「?m=1」がURL末尾に付きます。
これそのものは問題ないのですが、例えばスマホでブログを観覧してブックマーク等をすると「?m=1」が付いたURLがブックマークされます。パソコンでブックマークしたページを観覧しようとするとモバイル版のデザインで表示されてしまいます。
これが気にならなければ良いのですが、URLはパソコンもスマホも同じにしたい場合にはレスポンシブウェブデザインにしなければなりません。ところがBloggerのテンプレートから選ぶことができるテンプレートにはレスポンシブタイプのものがありません。
Bloggerをレスポンシブウェブデザインにする方法
Bloggerでもレスポンシブウェブデザインにする方法は2通りあります。「外部のBlogger用テンプレートを利用する方法」と「カスタマイズする方法」です。ただカスタマイズする方法は初心者のかたには難しいですし、元のテンプレートによっては綺麗に表示されない場合もあります。そのため外部で作成されたものを使用するのが簡単で、かつ美しいデザインにすることができます。
外部のBlogger用テンプレートを利用する方法
Bloggerで利用できるテンプレートは、Bloggerの管理画面で選択できるものだけではありません。サードパーティ制(外部で作成されたもの)も使用することが可能です。
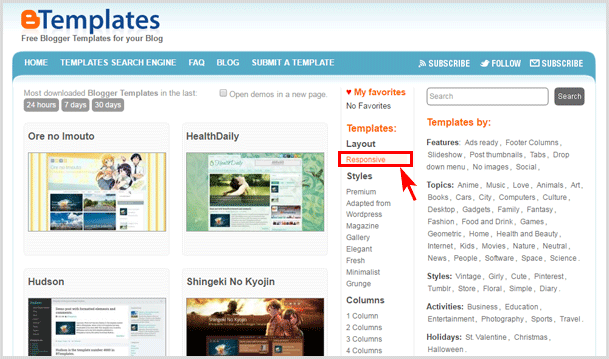
例えば無料でテンプレートが数多く配布されている『BTemplates』があります。
>https://btemplates.com/
メニューの「Responsive」をクリックするとレスポンシブタイプのテンプレートだけが表示されます。

美しいデザインのテンプレートがたくさんありますね!使いたいものがあったらダウンロードして使うことが可能です。
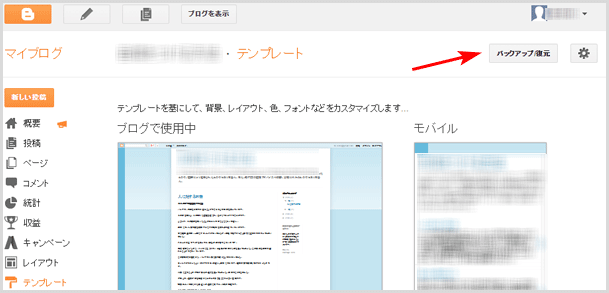
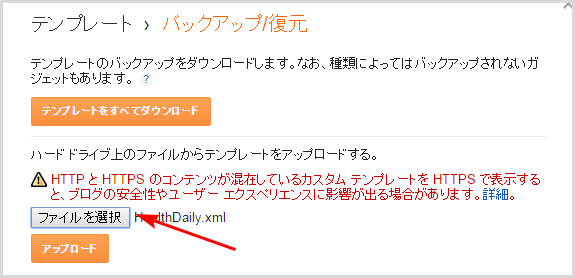
ダウンロードをしたら圧縮されているので解凍してください。Bloggerのテンプレート>バックアップ/復元をクリック。

ファイルを選択で、先ほど解凍した中にあった xml ファイルを選択してアップロードしてください。

これでテンプレートが適用されます。
モバイルバージョンの設定
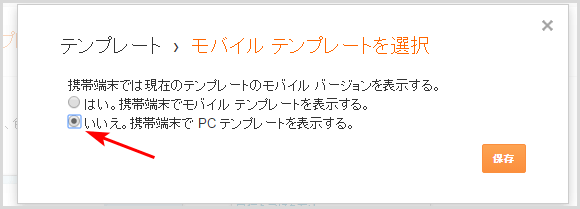
レスポンシブタイプのテンプレートを適用できたら、テンプレートでモバイルの歯車アイコンをクリックして「いいえ。携帯端末で PC テンプレートを表示する。」に変更をしてください。これに設定しないとスマホでアクセスした時にURL末尾に「?m=1」が付いてしまいます。

これで完了です!スマホでアクセスして問題なく表示されるか確認してください。もしBloggerでSEOも意識されているのであれば下記の記事も是非ご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


