綺麗なメニューや料金表が簡単に作れるプラグイン『TablePress』の使い方

店舗のホームページなどでは、どのような商品を販売しているか・どのようなサービスを提供しているかのメニューや料金表を掲載しているのではないでしょうか。しかしメニューや料金表などのテーブル(表)を作成することは、ホームページ初心者にとっては難しいものです。なかなか綺麗なものが作れなかったり、思い通りのデザインにすることができなかったりしますよね。
表の作成から変更・修正まで全てをホームページ制作業者等に任せているという方も多いでしょうが、ちょっと修正したい時にも任せるのは面倒だったりします。また制作業者側としても、お客さん自身で簡単に修正ができるようにしてあげたいと思われることもあるでしょう。
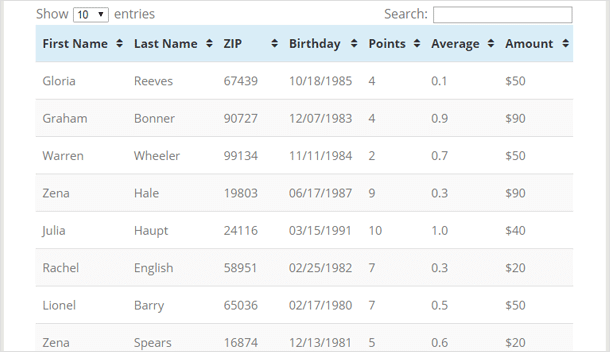
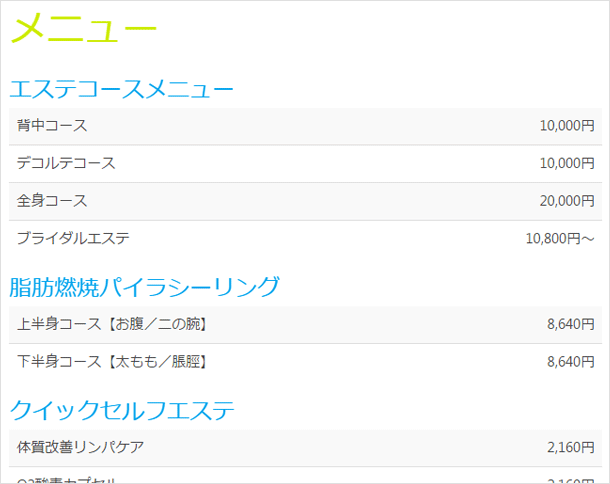
そこで役立つのが WordPress のプラグイン『TablePress』です!このプラグインを使用すれば、HTML などのコードを使用することなく下図のような表を作成することができます。

メニューや料金表を『TablePress』で作成する
WordPress の管理画面からプラグイン>新規追加から『TablePress』と検索してインストール&有効化してください。
▼ TablePress の使用例を動画で
▼ テキスト&画像で解説
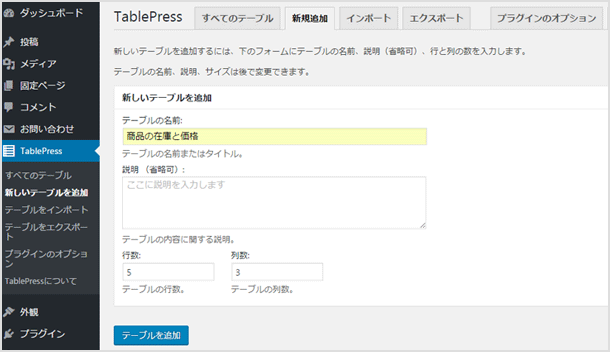
左メニューに追加されたTablePress>新規追加をクリックし、テーブルの名前・行数と列数を指定してください。

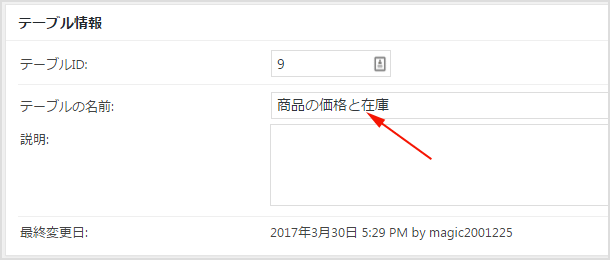
[テーブルID]は触らなくてもOK![テーブルの名前]を入力してください。

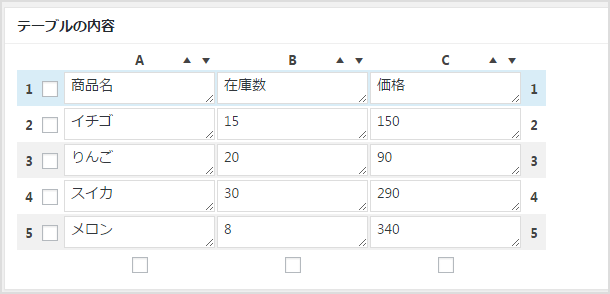
次にテーブルの内容を記入しましょう!テーブルのオプションで「テーブルの最初の行をテーブル見出しにする」にチェックが入っていると、一行目が見出しとなります。

行番号はドラッグすることが可能で、行の順番をドラッグして変更することが可能です。
作成した表をページに入れる
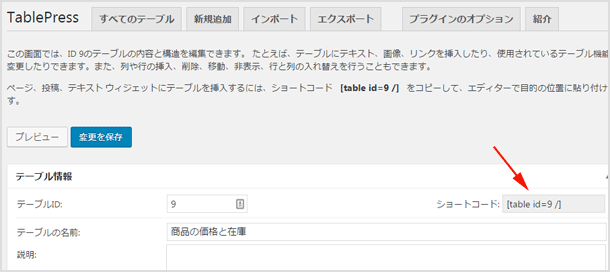
投稿ページや固定ページなどに作成した表を入れるには、[ショートコード]に記載されているコードをコピーして貼り付けるだけ!

もしセルの横幅を指定したい場合は、下記のようにショートコードに追加します。
[table id=テーブルID番号 column_widths="60%|20%|20%" /]
CSS でカスタマイズ
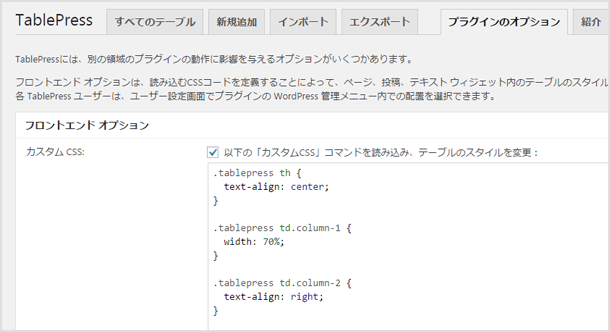
TablePress は表の見え方などを CSS を使用してカスタマイズすることが可能です。プラグインのオプションをクリックして[カスタム CSS]を触ってみてください。

例えば見出しを中央寄せする場合
.tablepress th {
text-align: center;
}複数の表を作成し、CSS で装飾したものがこちらです。

一度このプラグインでメニュー表などを作成してしまえば、ちょっとメニューを変更したい場合も気軽に編集が可能です。とても便利なプラグインですので、表の作成にお困りであれば使用してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


