ブログ別に解説!アドセンス審査用コードの設置方法

こんにちは、Google AdSense 公式ヘルプコミュニティ エキスパートの竹中です。
現時点では Google アドセンスに申請して審査されるには「サイトと AdSense のリンク」という作業が必要です。管理画面に入ったホーム画面で表示される審査用のコードをサイトに正しく貼り付けることができれば、「サイトと AdSense のリンク」が完了します。※審査用コードは現在「AdSense コード」と呼ばれています。
審査用コードの例。通常は AdSense ホーム画面から取得が可能ですが、もしコードが分からない場合は下記コードの「ca-pub」の数値をご自身のアドセンス運営者 ID に変更してください。※ ID がわからない場合は【『サイト運営者ID』を確認する3つの方法】のページをご覧ください。
<script data-ad-client="ca-pub-1234567890123456" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
しかしこのコードは HTML の <head> ~ </head> タグの間に貼り付けなければならないため、ホームページ初心者の方にとっては難しいと感じてしまう作業です。このページでは審査用コードの設置方法(貼り付け方)を、よく使用されているブログサービス別にご紹介致します。ブログサービスは下記の通りです。
- WordPress
- SeeSaaブログ
- はてなブログ
- ライブドアブログ
- Blogger
WordPress での設置方法
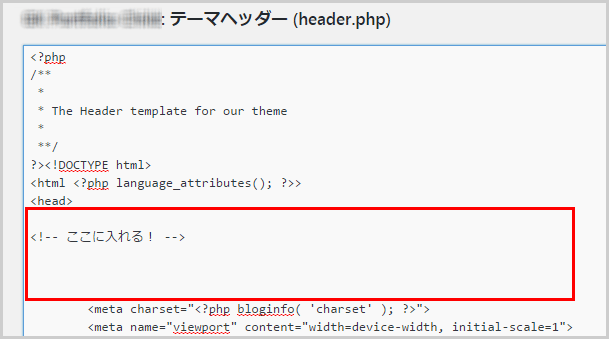
WordPressであれば、管理画面に入って[外観]>[テーマエディター]>[テーマヘッダー(header.php)]で挿入してください。

使用テーマによって上図とは表示が異なりますが、多くのテーマでは[header.php]に <head> ~ </head> が存在します。
はてなブログでの設置方法
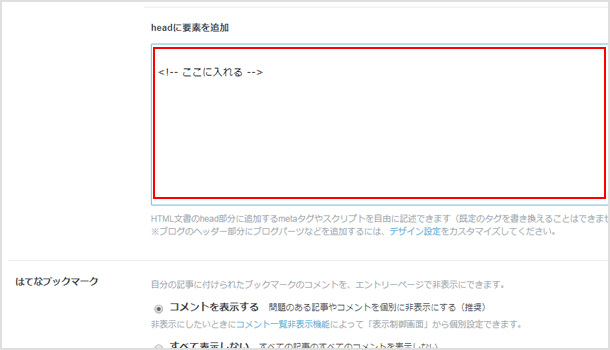
はてなブログの場合は[設定]>[詳細設定]>[検索エンジン最適化]>[headに要素を追加]に挿入します。

SeeSaa ブログでの設置方法
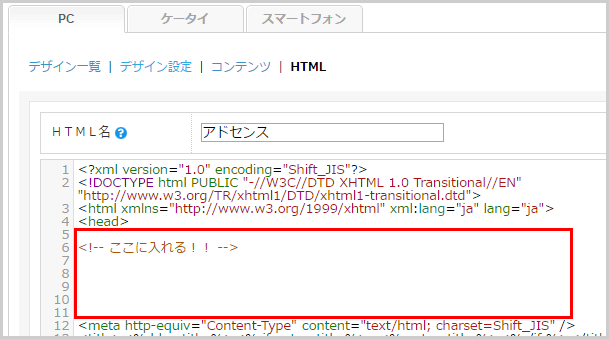
Seesaaブログであれば[デザイン]>[PC]>[HTML]>[HTMLの追加]からコードを挿入してください。

[HTML]内に「デフォルトHTML」しかない場合は「HTMLの追加」から追加する必要があります。またスマートフォン用のテーマには挿入することができませんが、PC 用のみでの設置でも審査は行われます。
ライブドアブログでの設置方法
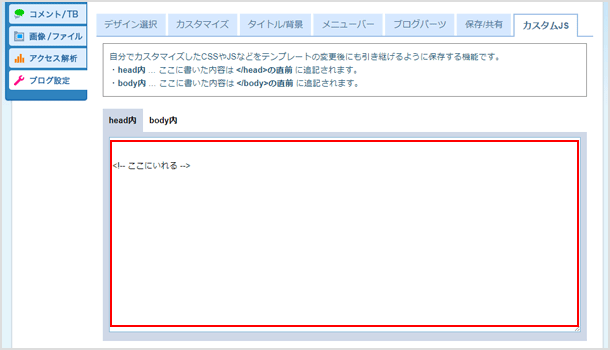
ライブドアブログの場合は[ブログ設定]>デザイン/ブログパーツ設定 の中にある[PC]>[カスタムJS]を開き、[head内]へコードを挿入します。

SeeSaa ブログ同様に、スマートフォン用のテーマにはコードを設置できませんが審査は可能です。
Blogger での設置方法
Blogger を使用してアドセンスに申請をするパターンは2つあります。一つは Blogger の サブドメインとして無料で付与される URL を使用している場合。2つ目は Blogger にカスタムドメイン(独自ドメイン)を使用している場合です。
サブドメイン形式の場合は Blogger の[収益]の項目から申請を行います(この申請方法では、head タグ内へのコード設置は不要です)。ただしアクセス数や運営期間など一定の条件をクリアしていないと申請ができません。
カスタムドメインを使用している場合は、上記のサブドメインとして申請する方法もできますが、一般の Web サイトと同様に申請することも可能です。この場合[テーマ]>[HTML の編集]から head タグ内へのコード設置が必要ですが、そのままコードを貼り付けてもエラーが表示されます。エラーの対処法は下記ページでご紹介しておりますのでご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


