AMP用ページにアドセンスの「関連コンテンツ」広告を設置する方法

ページが爆速で表示される AMP を設定されているサイトが増えてきていますね。当サイトでも AMP を設定していますが、スマホ端末からのアクセスの内 60% 以上が AMP 用ページにアクセスされています。
これほど多くのユーザーが AMP 用ページにアクセスしているので、収益性に関して無視できません。AMP 用ページには Google アドセンスの広告を設置することが可能なので、通常のスマホ用ページと同様に収益化することが可能です。設置方法については下記のページでもご紹介しております。
さて PC 向けページでもモバイル向けページでも、アドセンスの「関連コンテンツ」ユニットの広告が成果を上げており、収益性がとても良いと感じています。アドセンスを利用している周囲の人に聞いても、同様に収益性が高いと話される方が多いです。
今まで AMP 用ページには独自の関連記事を入れていましたが、収益を上げる可能性の高いアドセンスの「関連コンテンツ」を AMP 用ページにも入れることにしました。
AMP 用ページに関連コンテンツユニットを設置するには?
コードの取得
通常の広告ユニットと同様に関連コンテンツユニットについても AMP 用ページに設置することが可能です。設置方法もほとんど変わりませんが、このページでも関連コンテンツユニットを AMP 用ページに設置する方法をご紹介いたします。
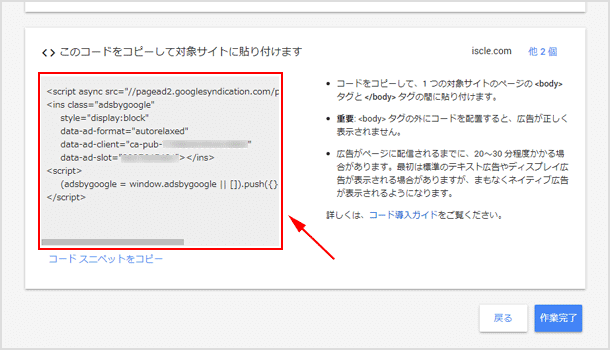
まずは広告>広告ユニットごと>関連コンテンツからコードを取得してください。

取得したコードの内、必要なのは「data-ad-client」と「data-ad-slot」の値です。
AMP 用コードを設置する
取得したコードをそのまま設置しても AMP では表示させることができません。まずは下記のコードを AMP 用ページの、関連コンテンツを表示させたい場所に設置してください。
<amp-ad layout="fixed-height" height="500" type="adsense" data-ad-client="ca-pub-00000000000000" data-ad-slot="0000000000"> </amp-ad>
そして上記コードの「data-ad-client」と「data-ad-slot」の部分を、先ほど取得したコードの値に修正してください。「height」の部分は関連コンテンツの縦幅を指定できます。※「layout=”fixed-height”」を「layout=”responsive”」にして、「width:”300″」を加えることで横幅を指定することも可能ですが、fixed-height のままで特に問題ないと思います。
これで設置した場所に関連コンテンツが表示されます!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)