アドセンスの関連コンテンツでサムネイル画像を表示させるには

こんにちは、Google AdSense 公式ヘルプコミュニティ エキスパートの竹中です。
アドセンスのネイティブ広告で収益性が高く、多くのユーザーから支持を得ている『関連コンテンツ』。あなたのサイトでは使用しているでしょうか?現状では全てのサイトで使用ができる分けではありませんが、使用できる状態であれば是非とも設置したいものです。
サムネイル画像が表示されずテキストだけになる
さてアドセンスの関連コンテンツを挿入しても、関連記事として表示される内容がテキストだけでサムネイル画像が表示されずに困っているユーザーがいらっしゃいます。アドセンスのフォーラムでも「画像が表示されない」と度々質問が投稿されます。
テキストだけよりもサムネイル画像が合った方がユーザーの目も引きますし、クリック率も変わってくるでしょう。
サムネイル画像が表示される条件とは?
画像に関してアドセンス公式のヘルプページには下記のように記載されています。
まず重要な条件として、公開しているページのほとんどで画像を使用していることがあります。
「ほとんどのページで画像を入れているよ!」とおっしゃる方は、そのページ固有の画像が使用されているかご確認ください。サイト内の多くのページで同じ画像をアイキャッチとして使い回すのはお勧めできません。画像のサイズも小さなものではなく、そのページ幅程度ある画像があるのが良いと考えられます。
サブドメインがある場合
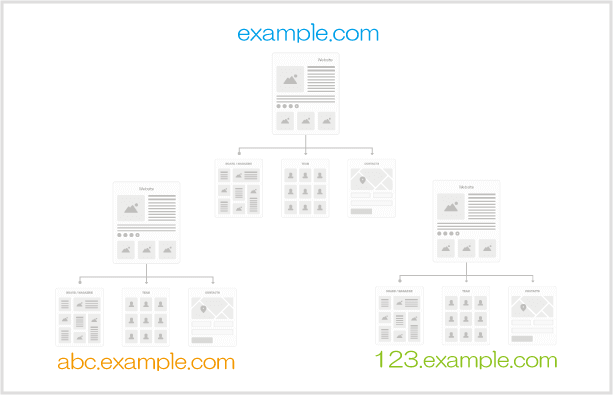
アドセンスの関連コンテンツで表示されるページは、トップレベルドメイン全体のページが対象となっています。例えば example.com のサイトに関連コンテンツを設置した場合、abc.example.com や 123.example.com で運営しているページも対象となります。
逆に abc.example.com で関連コンテンツを設置した場合、example.com も 123.example.com も含めたページが表示対象となります。

その為 example.com で運営しているサイトのページ全てに画像を設置していても、サブドメインで運営している abc.example.com のサイトのページで画像が設置されていないと、「ほとんどの記事で画像を使用していない」と判断されテキストだけになる可能性があります。もしサブドメインで運営しているサイトがあれば、そのサイトでも画像が設置されているか確認をしてみてください。
OGP を設定してみる
OGP(Open Graph Protocol)を各記事に設定することでサムネイル画像が表示される可能性があります。(画像表示に OGP は必須ではありませんが、表示されない場合に設定することで改善されることがあります。)
この OGP というのは SNS 等に正しくそのページの情報を伝えることができる下記のようなタグです。ページのタイトルや URL、画像の情報などを記載することができます。
<meta property="og:type" content="blog"> <meta property="og:description" content="ページの説明文"> <meta property="og:title" content="ページタイトル"> <meta property="og:url" content="ページの URL"> <meta property="og:image" content="画像の URL"> <meta property="og:site_name" content="サイト名"> <meta property="og:locale" content="ja_JP" />
設置に関する詳細は下記ページにまとめてありますので、ぜひご覧ください。
関連コンテンツに限らずアドセンスの広告表示に関しては、基本アドセンス側に任せるしかありません。表示内容はサイトによって最適化されるようになっています。もしかしたらテスト的に画像なしで表示させているという可能性もあります。上記のことを確認しても表示されなければ、しばらく様子をみてみましょう。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


