WPの前の記事・次の記事を同じカテゴリ内のページリンクにする方法

WordPress の多くのテーマでは記事下に「前の記事へ」や「次の記事へ」など、その観覧ページの前に投稿された記事と次に投稿された記事へのリンクが付くようになっています。
サイト内の記事が同じようなジャンルやカテゴリばかりであれば問題ないと思います。しかし、様々な種類のカテゴリがあるサイトの場合はどうでしょうか?例えばスマホ関連グッズの紹介をしているカテゴリもあれば、料理・レシピのカテゴリもあるようなジャンルの異なるカテゴリが混在するサイトの場合、スマホ関連のページなのに料理のページへのリンクが張られる可能性があります。

スマホ関連の情報を求めてきたユーザーに「よし!ついでにハンバーグのレシピも見ていくか!」とは思ってもらいにくいですよね。やはりスマホ関連の情報を求めてきた人にはスマホ関連のページをお勧めした方が観覧してもらえる可能性は高まるでしょう。
同じカテゴリ内のページにリンクするように変更する
WordPress では下記のようなコードを入れることで、「前の記事」や「次の記事」へのリンクを表示させています。おそらくテーマの single.php 内に記載されているのではないかと思います。
<?php previous_post_link(); ?> <?php next_post_link(); ?>
上記の状態だと全ての記事を対象として「前の記事」と「次の記事」へのリンクを表示させているので、これを下記のように変更してみてください。
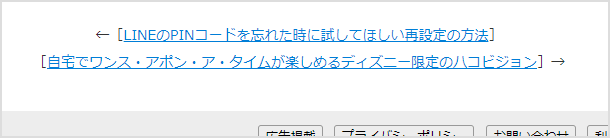
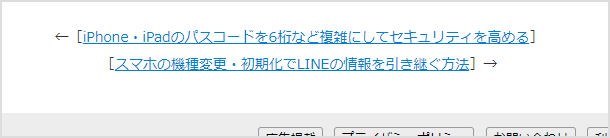
<?php previous_post_link('←%link', '%title', true, ''); ?>
<?php next_post_link('%link→', '%title', true, ''); ?>ポイントは「true」を入れていることです。true を入れると同一カテゴリ内の記事を対象としてリンクが表示されるようになります。

サムネイル等を表示させている場合
「前の記事」と「次の記事」へのリンクにサムネイル画像を付けていたりしている場合は下記のようなコードになっていると思います。
<?php $prev_poxt = get_previous_post(); if (!empty( $prev_poxt )): echo '<a href="',get_permalink( $prev_poxt->ID ),'">前の記事へ</a>'; endif; ?> <?php $next_post = get_next_post(); if (!empty( $next_post )): echo '<a href="',get_permalink( $next_post->ID ),'">次の記事へ</a>'; endif; ?>
こちらも同じで、下記のように true を入れて同一カテゴリ内のリンクに変更できます。
<?php $prev_poxt = get_previous_post(true); if (!empty( $prev_poxt )): echo '<a href="',get_permalink( $prev_poxt->ID ),'">前の記事へ</a>'; endif; ?> <?php $next_post = get_next_post(true); if (!empty( $next_post )): echo '<a href="',get_permalink( $next_post->ID ),'">次の記事へ</a>'; endif; ?>
コードはテーマによって書き方が異なりますので、「previous」や「next」のキーワードで探してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


