スマホ表示でテーブルがはみ出さないようにCSSで横スクロールさせる

記事内にPR・広告が含まれる場合があります
Web サイトをスマートフォンに対応させていても、テーブル(表)が縦に伸びて綺麗に表示されなかったり、横にはみ出してしまって全てが見えない状態であったりしていませんか?パソコンで観る分には問題なくても、画面サイズが小さいスマホだとテーブルが崩れるなど思ったように表示されないことはよくあります。

パソコンで表示させた時のようにテーブルをそのまま綺麗に表示させたいのであれば、画面からはみ出してしまう部分は横スクロールができ観覧ができるようにしてあげましょう。このページでは CSS だけでテーブルだけ横スクロールしてはみ出さないようにするコードをご紹介いたします。
広 告
テーブルだけ横スクロールできるようにするCSS
まず下記の例のように table タグを x-scroll というクラスで挟んであげてください。
<div class="x-scroll"> <table> <tbody> <tr> <th scope="row"> </th> <td>エコノミー </td> <td>スタンダード</td> <td>プロ</td> <td>プロ+α</td> </tr> <tr> <th scope="row">サイト数</th> <td>1</td> <td>5</td> <td>10</td> <td>11~</td> </tr> <tr> <th scope="row">広告表示</th> <td>あり</td> <td>なし</td> <td>なし</td> <td>なし</td> </tr> <tr> <th scope="row">サポート</th> <td>なし</td> <td>なし</td> <td>あり</td> <td>あり</td> </tr> <tr> <th scope="row">価格</th> <td>月額100円</td> <td>月額1,000円</td> <td>月額2,000円</td> <td>要相談</td> </tr> </tbody> </table> </div>
そして次の CSS を追加します。
.x-scroll {
overflow: auto;
}
.x-scroll table{
width:100%;
}
.x-scroll::-webkit-scrollbar{
height: 5px; /* スクロールバーの高さ */
}
.x-scroll::-webkit-scrollbar-track{
background: #F1F1F1; /* スクロールバーの背景色 */
}
.x-scroll::-webkit-scrollbar-thumb {
background: #d6d6d6; /* スクロールバーの色 */
}
.x-scroll td, .x-scroll th{
white-space: nowrap; /* 文字の折返しを禁止 */
}
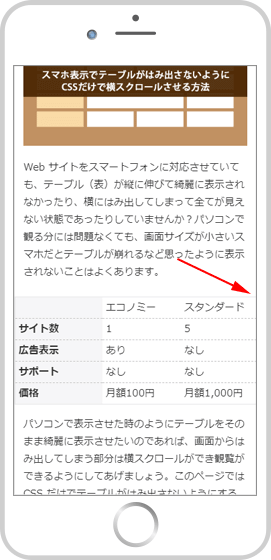
実際に適用したテーブルがこちらです。スマホで見てみると、横向きのスクロールバーが表示されて横スクロールができてテーブルが全て観ることができますね。
| エコノミー | スタンダード | プロ | プロ+α | |
| サイト数 | 1 | 5 | 10 | 11~ |
| 広告表示 | あり | なし | なし | なし |
| サポート | なし | なし | あり | あり |
| 価格 | 月額100円 | 月額1,000円 | 月額2,000円 | 要相談 |
ポイントとしては「overflow: auto;」を追加することでテーブルがスクロールするようになります。また「white-space: nowrap;」を追加することで、セル内で文字が折り返してしまわないように指定しています。細かいテーブルの色などの装飾はご自身で行ってみてください。
ちなみに、シンプルな表などは横スクロールさせずにテーブルを縦並びにするのがお勧めです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


