WordPressでサイト全体・ページ単位をパスワードで保護する方法

WordPress でサイトを運営する際に、例えば
「テスト運営期間中は一般の人からサイト全体を見れないようにしたい」
「パスワードを掛けて特定の人にしか見れない会員制のようなサイトにしたい」
「指定したページだけパスワードで保護したい」
など、サイト全体、もしくはページ単位でパス
ワードを掛けて保護したいというケースがあると思います。私も自分のサイトを作成する際やクライアントのサイトを作成する際、完成するまではサイト全体にパスワードを掛けて見れないようにしています。他にも会員制のサイトでは特定の記事のみパスワードを知っていないとアクセスできないように保護したりしています。
このページでは WordPress でサイト全体にパスワードをかけて保護する方法と、ページ単位でパスワードをかけて保護する方法をご紹介いたします。
ページ単位でパスワード保護する方法
まずは超簡単なページ単位でパスワードをかけて保護する手順です。自分が指定した特定のページだけ閲覧にはパスワードが必要にするには、元々 WordPress に付いている機能を使用するだけで可能です。
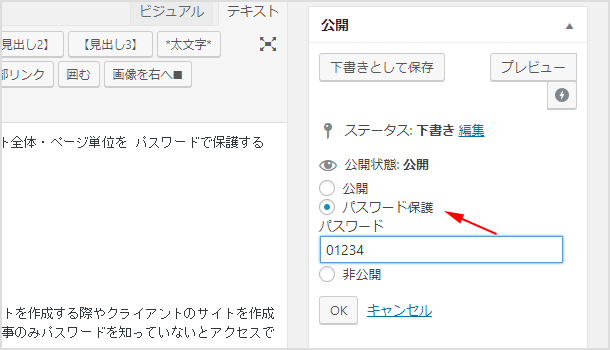
- [投稿]でも[固定ページ]でも、文章の作成画面を開き[公開]の部分にある[公開状態]の編集をクリックしましょう!
![[公開状態]の編集](https://www.iscle.com/wp-content/uploads/2018/06/wp-pass-hogo-01.png)
- [パスワード保護]という項目が表示されるので選択をして任意のパスワードを入れてください。[OK]ボタンをクリックして更新 or 公開すれば完了です。

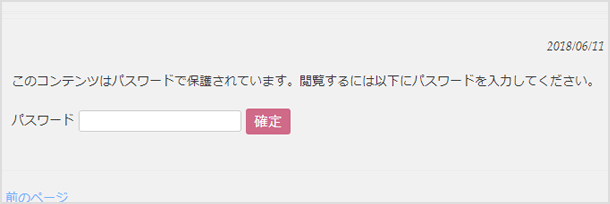
- 保護したページにアクセスをすると「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」と表示され、パスワードを入力しないとページのコンテンツが閲覧できないようになっています。

「保護されています」の文章を変更する方法
保護ページにアクセスした際に表示される「このコンテンツはパスワードで保護されています。~~」の文章は変更することが可能です。WordPress テーマ内にある「functions.php」に下記のコードを追加してください。
function my_password_form() {
return
'<p>ここを任意の文章に変更してみてください!<p>
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
パスワード <input name="post_password" type="password" size="20" />
<input type="submit" name="Submit" value="' . esc_attr__("確定") . '" />
</form>';
}
add_filter('the_password_form', 'my_password_form');上記では文章だけでなく、フォームの部分など表示されている内容を好きなようにカスタマイズしていただくことも可能です!
サイト全体をパスワード保護するプラグイン
ページごとではなくサイト全体にパスワードを掛けて保護してしまうには、無料のプラグイン『Password Protected』を使用します。トップページや記事 URL へ直接アクセスをしてもパスワードを入力しないと閲覧ができないようにすることができます。
パスワードを知っているユーザーのみ閲覧できる会員制のサイトにしたい場合や、一時的にサイトを閲覧できないようにしたい場合、サイト作成途中・テスト運営中の場合に役立てることができます。
では WordPress 管理画面の[プラグイン]の[新規追加]から『Password Protected』をインストール&有効化してください。
> Password Protected
Password Protected の使い方
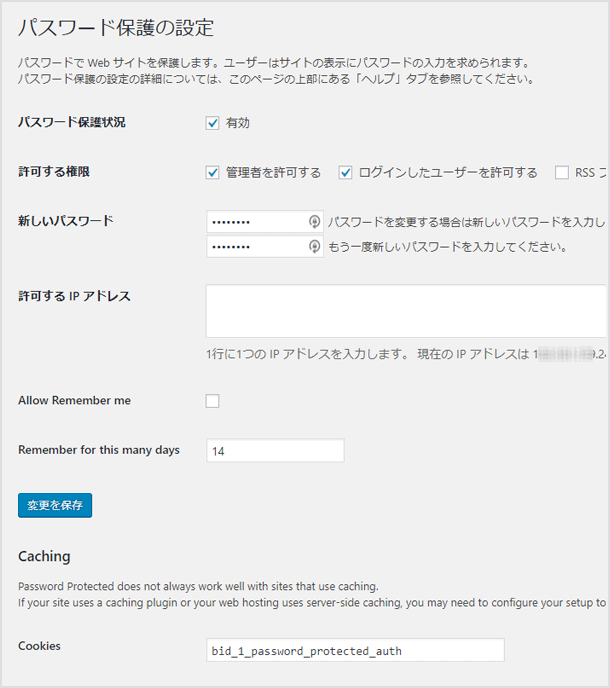
WordPress の[設定]>[パスワード保護]をクリックして管理画面に入りましょう。下図のような画面が表示されると思います。

特に難しい項目はないと思いますが、サイト全体をパスワードで保護したい場合は[パスワード保護状況]を有効にします。管理者やログインしているユーザーを許可するには[許可する権限]でチェックを入れましょう。そしてパスワードを入力します。IP アドレスを指定してアクセスを許可することも可能ですので、必要であれば入力をしてください。
[Allow Remember me]にチェックを入れるとログインしたユーザーを覚え、次回アクセスした時にパスワードの入力を省略することができます。[Remember for this many days]はその記録しておく日数です。
[Cookies]に表示されているテキストは、キャッシュ系プラグインを使用している場合やサーバーサイドでキャッシュさせる機能がある場合に、Cookie をキャッシュしないように設定するためのものです。
上記の設定を保存してからサイトにアクセスをすると(ログインしていない状態で)、下図のようにパスワードの入力欄が表示されます。

複雑な設定もなく簡単にパスワードをかけることができるので、ぜひ必要な時に試してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


