特定ページのヘッダーにだけコードを追加する方法(WordPress)

WordPressを利用していて、特定のページにだけ任意のJavaScriptやCSSのコードを追加したい時ってありませんか?例えばお問い合わせフォームを利用するためのコードや、写真のスライドを行うJQueryのコードなどです。
WordPressの場合、「header.php」に追加すると全てのページのヘッダーに表示されてしまいます。特定のページにだけ使用するコードが、必要のないページのヘッダーにまで表示されるのは、サイト表示スピードなどの観点からも好ましくありません。今回は、特定ページのヘッダーにだけ任意のコードを追加する方法をご紹介致します。
カスタムフィールドを利用する
『CSS & JavaScript Toolbox』というJavaScriptやCSSを埋め込むことができるプラグインは存在するのですが、個人的に使い勝手が悪く(使用方法がよく分からず)カスタムフィールドを利用して実現することにしました。
簡単にカスタムフィールドが管理できるように、今回は『Custom Field Template(カスタムフィールドテンプレート)』というメジャーなプラグインを利用します。もし利用していない方は、プラグインの新規追加から『Custom Field Template』を検索してインストールしましょう!

プラグインの設定
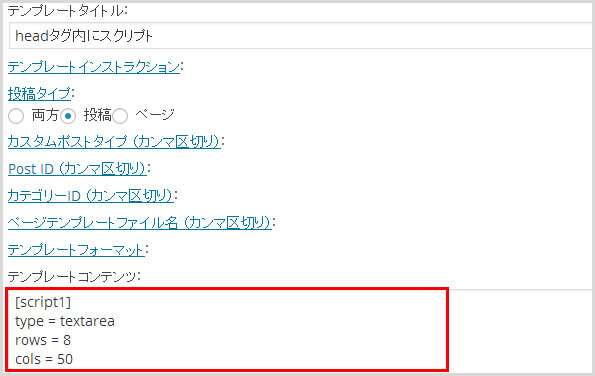
管理画面での設定は超簡単です!下記のコードを[設定]>[カスタムフィールドテンプレート]の[カスタムフィールドテンプレートオプション]の[テンプレートコンテンツ:]に追加してください。
[script1] type = textarea rows = 8 cols = 50

※タイトルはお好きなテキストでOK!
「header.php」の設定
「header.php」の「headタグ」内に下記のコードを追加してください。任意のコードが入力された場合のみ、ヘッダーにコードを表示させます。
<?php if(post_custom('script1')): ?>
<?php echo post_custom('script1'); ?>
<?php endif; ?>コードの入力方法
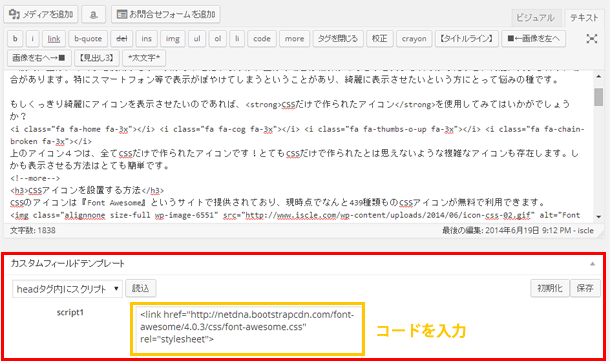
特定のページに任意のコードを表示させたい場合は、投稿ページにあるカスタムフィールドテンプレートに入力します。

入力した時のみヘッダーにコードが表示されます。複数行のコードでも問題なく表示されるので、このカスタムフィールドのみで対応可能です!一度設定するだけなので是非お試しください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)