モバイルフレンドリーとスマホ対応は違う!モバイルSEOで大切なこと

先日、Webサイトがスマートフォンに対応しているか否かがGoogleの検索順位の要因になるとお伝えいたしました。

モバイルフレンドリーなサイトはSEOで有利になる、もしくはモバイルフレンドリーでないサイトはSEOで不利になる可能性があるということでした。このように聞いて「早くスマホに最適化しなくちゃ!」「スマホ対応のテンプレートに変更しよう!」など対応に前向きになった方も多いのではないでしょうか。
しかし注意していただきたいのが、スマホ対応(最適化)することはモバイルフレンドリーへの第一歩であるという点です。つまり必ずしも「スマホ対応 = モバイルフレンドリー」ではないのです。
例えば「WordPressのレスポンシブ・ウェブデザインを利用しているから大丈夫」と安心はできません。モバイルフレンドリーというのは、スマホでWebサイトを快適に観覧できることです。スマホ対応していても使いにくいサイトであれば、それはモバイルフレンドリーではありません。
目次
モバイルフレンドリーにするための注意点
ユーザーに拡大・縮小させていませんか?
スマートフォンでサイトにアクセスしてもパソコンで観るものと同じものが表示され、コンテンツを観覧するのに拡大・縮小しなければならないのは好ましくありません。まずはスマホでアクセスした時に、画面サイズに合わせたページが表示されるように最適化しましょう。これがいわゆる「スマホ対応/スマホ最適化」ですね。
Googleが推奨している対応方法は「レスポンシブ・ウェブデザイン」です。パソコンからアクセスしてもスマホからアクセスしてもURLやコンテンツは変わらず、表示の仕方だけを変えるので致命的なミスをする可能性が少ないためです。
またスマートフォンに対応したサイトであっても、YouTubeやGoogleマップなどを埋め込んでいるサイトは注意が必要です。パソコンで観覧する時の横幅に合わせて埋め込むと、スマートフォンで観覧した際に大きすぎて拡大しなくてはならないケースがあります。そのようなことがないように、YouTubeやGoogleマップもレスポンシブに対応しましょう。
※参考
PC用のファイルをダウンロードさせていませんか?
パソコンであれば大抵のファイルをユーザーにダウンロードしてもらうことが可能です。しかしスマートフォンではダウンロードできるものには制限があります。パソコンでしか実行できないプログラムや開くことができないファイルをダウンロードさせるリンクを付けるのは控えましょう。もしリンクを付けなくてはならない場合は、「PC用」など表記してユーザーに分かるようにしてください。
また多くのスマートフォンやタブレットでは観覧できない動画(Flash等)を使用するのは控えましょう。昔は動画再生やWebサイトの一部としてFlashが多様されていましたが今は推奨されていません。
表示スピードは遅くないですか?
スマホサイトのみならずパソコン向けサイトであっても重要なのが表示スピードです。表示スピードは以前から検索順位決定の要素でもあり、表示スピードが遅いサイトはユーザーにストレスを与え観覧を諦めることにもつながります。
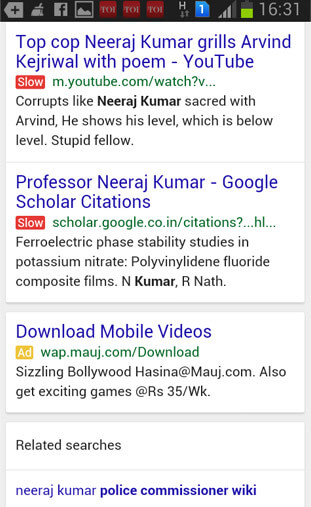
また 2015/3/3 現在では正式に採用されていませんが、テストとして下図のような実験を行っているようです。

(画像:K Neeraj Kayastha氏/Google+投稿)
なんと表示スピードが遅いサイトにSlowというラベルが付いています!このような警告っぽいラベルが付いていたらアクセスする気が失せてしまいますね。このラベルがテストだけで終わるか否かは分かりませんが、表示スピードがGoogleにとって重要であることはわかります。
表示スピードについては過去に記事にしていますのでご参考ください。
ユーザーにとって使いやすいデザインですか?

画面の大きさに制限があるスマートフォンでは特に、ユーザーにとって使いやすいデザインでなくてはなりません。
- 片手だけでも快適に観覧が可能か。
- ズームしなくても文字が読めるか。
- タップするスペースは適切な大きさですか?タップスペースが小さいと間違えてタップしてしまう可能性があります。
- シンプルでごちゃごちゃしていないか。
上記はほんの一例ですが、実際に自分のサイトを隅々まで観覧してみて使いやすいかどうかを確認してみてください。また家族・友人でも良いので、サイトが使いやすいかを試してもらうのも良いでしょう。ユーザーにアンケートを取って意見をもらうのもお勧めです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


