スマホサイトをアプリ風に!「ホーム画面に追加」機能を追加する方法(PWA)

最近ではスマホに最適化サイトが多くなりましたね。モバイル対応していないサイトが多い時は、モバイル対応していることでライバルサイトにも差を付けられていたかもしれません。しかしモバイル対応が一般的になればその差はありません。
さてここでライバルサイトに差を付ける方法をご紹介したいと思います。どのようなことができるかと言うと・・・
- ユーザーが Web サイトに訪れた時、ホーム画面に追加することを促すバナーを表示させる
- ホーム画面に追加された時のアイコンを変更する
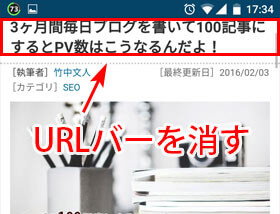
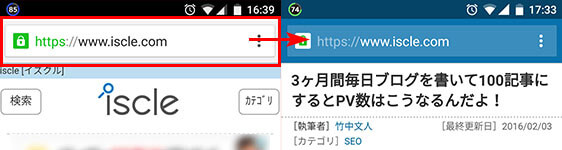
- URL バーを隠してアプリのような見た目にする
- URL バーとステータスバーの色を変える
1.ホーム画面に追加ボタンを表示
“1” のホーム画面に追加することを促すバナーとはこのような感じです。スマホで Web サイトを観覧していると、たまに画面下から下図のようなホーム画面に追加というボタンが表示されることがないでしょうか?
最近注目されている PWA(Progressive Web Apps)の中でも簡単に実装ができるもので、特定の条件を満たしたユーザーがサイトにアクセスした時に表示させることが可能です。

その条件は下記のようなものがあります。
- 必要なファイルが設置されている
- SSL 化されており HTTPS で接続可能である
- ユーザーが1週間に2回サイトを表示するなど、ユーザーが一定の行動をすること。
以前よりサイトを SSL 化するハードルはかなり下がっていますが、それでも面倒であったり難しいと思われる方も多いのがネックかもしれませんね。もし
SSL 化をご検討中であれば下記もご覧ください。
※ ホーム画面に追加ボタンの実装方法は後述します!
2.アイコンを変更する
“2” のアイコンを変更するというのは、“1” によってホーム画面に追加された際にアプリのようにスマホのホーム画面にアイコンが表示されます。このアイコンを変更する事が可能です。

3.アプリのような見た目にする
“1” によってホーム画面に追加されたアイコンから Web サイトを開くと、URL バーを隠した状態で表示されます。ですから、よりアプリのような見た目になります。

※ URL バーが消えるのはアイコンから開いた時のみです。
4.URL バーとステータスバーの色を変える
これはホーム画面に追加したアイコンから起動した時だけでなく、ブラウザ観覧時でも適用されます。通常は色がグレーですが、これを自由に変更することが可能です。

URL バーの色を変える方法
これは Android 5.0 以降でないと色が変わりませんが、実装はとても簡単なのでここで紹介してしまします。下記コードを head タグ内に追加するだけ!色はご自身の好みで変えてください。
<meta name="theme-color" content="#db5945">
目次
ホーム画面に追加ボタンを実装するための手順
まずはホーム画面に追加ボタンを実装するために必要なものを挙げてみます。
- アイコン(最低 192px × 192px)
- manifest.json
- serviceWorker.js
- JS のコード追加
アイコン画像
まずはホーム画面に追加した時に表示するアイコン画像を用意します。当サイト iscle であれば、このような画像を用意しました(2017/10/20 現在)。
![]()
アイコンの大きさは最低 192px × 192px のものを用意する必要があります。ファイル形式は「png」がお勧めです。オプションとして[144px x 144px]や[96px x 96px]など小さいサイズを用意して指定することもできます。
「manifest.json」ファイルを作成する
「manifest.json」という名前のファイルを作成し、下記の内容を記入してください。
{
"lang": "ja",
"name": "サイト名(長くてOK)",
"short_name": "サイト名",
"start_url": "/?utm_source=home_screen&utm_medium=pwa",
"display": "standalone",
"theme_color": "#0971ac",
"icons": [{
"src": "/images/launcher-icon48.png",
"sizes": "48x48",
"type": "image/png"
}, {
"src": "/images/launcher-icon-72.png",
"sizes": "72x72",
"type": "image/png"
}, {
"src": "/images/launcher-icon-96.png",
"sizes": "96x96",
"type": "image/png"
}, {
"src": "/images/launcher-icon-144.png",
"sizes": "144x144",
"type": "image/png"
},{
"src": "/images/launcher-icon-192.png",
"sizes": "192x192",
"type": "image/png"
}]
}
▼修正箇所は下記の通りです。
| name | サイトの名前 |
|---|---|
| short_name | 短いバージョンのサイト名 |
| start_url | トップページの URL を記入 ※上記の例では Google アナリティクスでチェック可能なようにパラメーターを付けています。 |
| theme_color | サイトのテーマカラーを指定 |
| src | アイコン画像の URL をサイズごとに記入 |
▼「display」の部分は「standalone」以外にも指定が可能です。
| fullscreen | サイトを全画面表示。ブラウザの UI は非表示。 |
|---|---|
| standalone | サイトを全画面表示。ステータスバーなど一部の UI は表示。 |
| minimal-ui | 最低限のブラウザの UI を表示 |
| browser | 通常のブラウザで開いた時と同じ |
アプリのような見た目にするのであれば「fullscreen」か「standalone」が良いかと思います。
「manifest.json」ファイルの作成ができたらルートディレクトリにアップしてください。(https://example.com/manifest.json のようにアップする。)
head 内にコード追加
モバイルサイトの head タグ内に下記コードを追加してください。URL は上記でアップした「manifest.json」が読み込まれるように変更してください。
<link rel="manifest" href="/manifest.json">
「serviceWorker.js」ファイルを作成
「serviceWorker.js」という名前のファイルを作成します。ホーム画面に追加ボタンの実装だけでは記述するものはありませんので、中身は空のままで OK です!
こちらも「manifest.json」ファイルと同様にルートディレクトリにアップしてください。
JS コードの追加(serviceWorker を登録する)
モバイルサイトで下記の JS が読み込まれるようにコードを追加してください。外部ファイルでの読み込みでも OK です。
<script>
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceWorker.js")
.then(function(registration) {
console.log("serviceWorker registed.");
}).catch(function(error) {
console.warn("serviceWorker error.", error);
});
}
});
</script>「/serviceWorker.js」の部分は「serviceWorker.js」ファイルが読み込まれる URL へ変更してください。
ここまでで行って頂ければ実装ができるはずです。今回ご紹介した方法は全てのブラウザや OS で適用されるものではありません。とりわけ Chrome であれば確認ができますが、どのタイミングで表示されるかは分かりません。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


