Seesaaブログでアドセンスが表示されない?正しい設置方法と対策

こんにちは、Google AdSense 公式ヘルプコミュニティ エキスパートの竹中です。
無料ブログとして人気のある Seesaa(シーサー)ブログ。Seesaa にGoogle AdSense(アドセンス)を入れて収益化しようとしている方も多いのですが、いざアドセンス広告を設置しようとしてみても「やり方がわからない」「広告が表示されない」とお困りの方も多いようです。特にブログ初心者の方や初めてアドセンスを利用する方にとっては、小難しいと感じてしまうのでしょう。
しかしポイントを抑えれば設置方法はそれほど難しいものではありません。今回は Seesaa ブログでのアドセンス広告設置方法と、表示されない場合の原因や対策についてご紹介致します。
もし初めてアドセンスに申し込みをされるという場合は独自ドメインでないと申請ができません。Seesaa ブログは独自ドメインを割り当てることが可能ですので、アドセンスに申し込みをされる前に独自ドメインを割り当てておいてください。なお、独自ドメインは年間1,000円前後で取得可能です。安く取得できるところとしては『ムームードメイン』が有名で、設定なども分かりやすく簡単です。
Seesaa ブログにアドセンスを設置する方法
「自由形式」パーツを使う場合
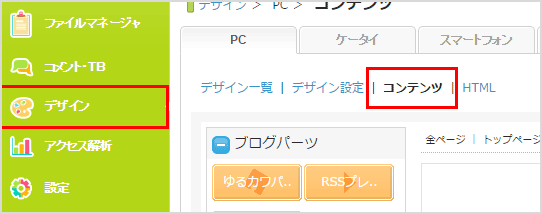
Seesaaにはサイドバーや記事下・上に簡単にアドセンスを設置することが可能です。Seesaa ブログの管理画面に入ってからデザイン>コンテンツをクリックしましょう。

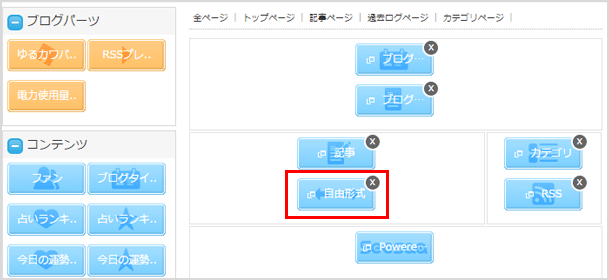
コンテンツの中に「自由形式」というボタンがありますので、それを記事下やサイドバーに移動します。

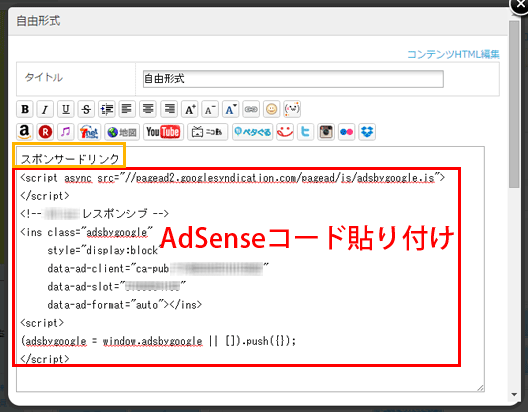
移動した「自由形式」をクリックすると文章等を入れることができる画面が表示されます。ここにアドセンスの管理画面から作成した広告コードをそのまま貼り付けてください。またコードの上に「広告」「スポンサードリンク」と表記することが望ましいです。

記事本文に入れる場合
「自由形式」を使わずに記事本文中に入れたいという場合は、広告コードが改変されないように次の2つのことに注意しなくてはなりません。※記事本分に入れるのは、後で容易に変更ができないのでお勧めではありません。
「通常エディター」モードにする
リッチテキストモードにしていると、アドセンスの広告コードが勝手に改変されてしまう可能性があります。広告の改変はポリシー違反となり、アドセンスが利用できなくなってしまうこともありますので注意しなくてはなりません。
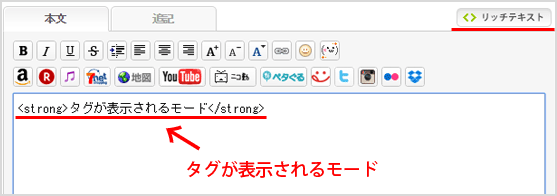
通常エディターモードの場合はタグが表示されるモードで、右上が「<>リッチテキスト」になっていれば大丈夫です。

改行の設定
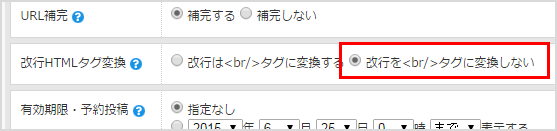
もう一つの設定は、記事作成ページの下にある「詳細設定」の「改行HTMLタグ変換」です。この部分を「改行を<br/>タグに変換しない」にしてください。これを設定しないと、広告コードに改行タグが挿入されてしまいます。これも広告コードの改変になってしまうので注意が必要です。

アドセンス広告が表示されない場合
Seesaaブログを利用していてアドセンスが表示されない場合、多くの場合が正しく設置できていないことが原因です。その為上記の方法で正しく設置できれば表示はされると思います。特に広告コードが改変されてしまうのが原因の場合が多いので、その辺りを注意・確認してみてください。
正しく設置できているはずなのに表示されない場合、下記のことが原因として考えられます。
- 審査中
- 設置して間もない
- コンテンツに対して広告の割合が多すぎる
審査中
まず、そもそもアドセンスの審査をパスしていないため広告が表示されないケースです。これは Seesaa の設定等は関係なく、審査をパスするしかありません。Webサイト/ブログの審査は時間がかかる場合があります。
設置して間もない
広告を設置してもすぐに表示されるとは限りません。多くの場合は10分程度で表示されるのですが、サイトによってはもう少し時間がかかる場合があります。広告の在庫数によっても表示されたりされなかったりすることがありますが、時間が解決してくれるので待ちましょう。
コンテンツに対して広告の割合が多すぎる
以前はアドセンスの広告ユニットを設置できる数は3つまでと決まっていましたが、現在は広告設置数の制限はなくなりました。ただしコンテンツに対して広告の割合が多くなるとポリシー違反となりますのでご注意ください。詳細は下記ページをご覧ください。
その他、Seesaaブログに限らず広告が表示されない原因は15個以上は考えられます。下記ページにまとめてありますので、ぜひ一度ご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)