Bloggerにパンくずリストを入れてユーザーとSEOに優しくする方法

記事内にPR・広告が含まれる場合があります
あなたのブログには『パンくずリスト』を入れていますか?ある程度ブログやWebサイトを運営されている方であれば、パンくずリストが何なのかはご存知のことだと思います。下図のような、今観覧しているページがトップページから観てどの位置にいるかを示すものですね。
![]()
WordPressで運営するブログにパンくずリストを入れる方法を紹介したページでもお話致しましたが、ユーザーに対しても検索エンジンに対しても重要な役割を持っています。その役割についてとWordPressでの導入方法は下記ページをご確認ください。
このページではBloggerでもパンくずリストを設置する方法をご紹介致します。SEOを意識されている方も、ユーザーにとって使いやすいサイトにしたいという方も是非パンくずリストを入れてください。今回参考したサイトは BloggerWidgets(英語)さんです。
広 告
Bloggerにパンくずリストを設置する方法
パンくずリストを入れるには2つのステップがあります。2種類のコードを入れるだけなので簡単です!
1.パンくずリストを表示させる場所に入れる
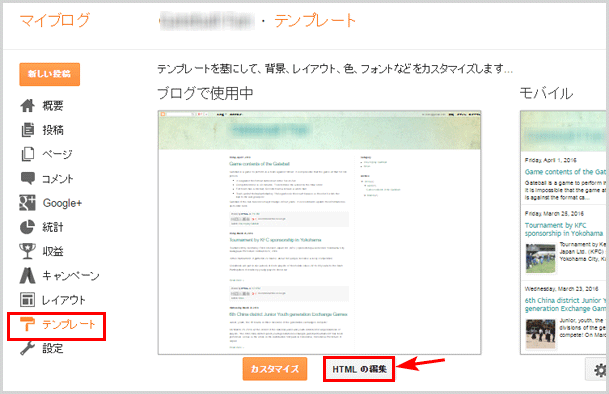
まずBloggerにログインしてテンプレート>HTMLの編集をクリックしてください。

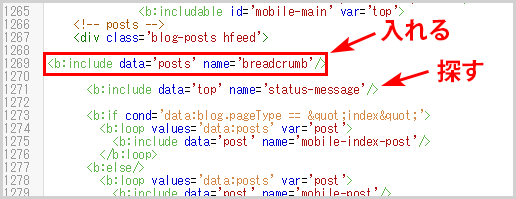
HTMLのソースが表示されたら下記のコードを探してください。パソコン表示用とスマホ表示用の2つがあるはずですので、両方を探してください。※パンくずリストを設置したい場所に入れれば良いだけなので、必ずしもこの場所である必要はありません。
<b:include data='top' name='status-message'/>
探したらそのコードの直前に下記のコードを入れます。(PC/スマホ用の両方に)
<b:include data='posts' name='breadcrumb'/>

2.パンくずリストのコードを入れる
次は下記のコードを探してください。
<b:includable id='main' var='top'>
探したらそのコードの直前に下記の長いコードを入れます。
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#"> <span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Home</a></span> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> » <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span> </b:if> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span> <b:else/> <span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable>
これで完了です!記事ページにパンくずリストが表示されているかを確認してください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)