このコードを入れるだけ!表示速度アップに貢献するブラウザキャッシュ活用法

あなたも Web サイトの表示速度をアップ(高速化)させるために様々な努力されているのではないでしょうか?表示速度を上げるための方法はたくさんありますが、今回は「ブラウザキャッシュ」を活用する方法をご紹介したいと思います。
WordPress などを使用されている方であれば、「キャッシュ」と聞くと既にプラグインなどを使用して対策をしていると思われる方もいらっしゃるでしょう。確かにキャッシュ系のプラグインを使用する方法もありますが、キャッシュには種類があります。主にプラグイン等を使用したキャッシュは、動的にページを表示させている WordPress などのページを静的に表示させるためのものです。
今回ご紹介したいのは「ブラウザキャッシュ」です。あなたがネットを観覧するために使用されている「Edge」や「Chrome」「Safari」「Firefox」などブラウザ側に、Web サイトの情報を一時的に保存させるのがブラウザキャッシュです。
例えば CSS や JavaScript など更新頻度が低く内容が変わらないものを、ユーザーがアクセスする度にダウンロードしていてはサーバーにも負担がかかりますし、ダウンロードする分の表示速度が落ちてしまう可能性があります。ブラウザキャッシュを活用することで、「一度アクセスしたら1ヶ月間はダウンロードしない」とさせることができます。※時間は自由に設定可能。
Google の「PageSpeed Insights」などでも、最適化案として「ブラウザのキャッシュを活用する」というものがあります。まだブラウザキャッシュ活用の設定をしていないのであれば、今回ご紹介する方法でお試しください。
ブラウザキャッシュを活用するコード
設定方法はいくつかありますが、ポピュラーで簡単な .htaccess を使用した方法をご紹介いたします。この方法であれば WordPress などの CMS を使用しているサイトでも使用していないサイトでも設定が可能です。
では .htaccess を開いて下記のコードを追加してください。
<IfModule mod_expires.c> ExpiresActive on ExpiresByType image/png "access plus 1 months" ExpiresByType image/jpg "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/gif "access plus 1 months" ExpiresByType image/svg+xml "access plus 2 weeks" ExpiresByType text/css "access plus 2 weeks" ExpiresByType text/js "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresDefault "access plus 1 days" </IfModule>
上記のコードでは、png や jpg などの画像ファイルは “access plus 1 months” となっているので、1ヶ月間キャッシュを保存するということになります。期間は下記のように数値等を変えることで指定可能です。
| access plus 1 hours | 1時間 |
|---|---|
| access plus 1 days | 1日 |
| access plus 1 months | 1ヶ月 |
| access plus 1 years | 1年 |
外部のファイルはキャッシュが効かないこともある
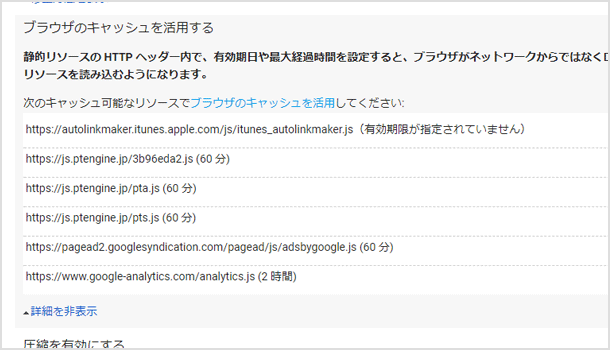
上記のコードを .htaccess に入れるだけなので、非常に簡単にブラウザキャッシュを活用することが可能です。しかしながら Google AdSense などの広告コードやアクセス解析のコード等、外部のファイルまでキャッシュの時間をコントロールすることができません。

PageSpeed Insights を見ても、キャッシュの保存期間が指定したものとは異なっていることが分かります。このような外部ファイルに関しては仕方がないので、あまり気にする必要はありません。
また下記ページでご紹介している方法など、表示速度をアップさせる方法は他にもありますので、是非できることから試してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)