スマホでどう表示される?スマホ表示をPCでも確認する方法

既にWebサイトをスマホに最適化している方は多くなりましたが、スマホでWebサイトがどのように表示されているかの確認は何でされていますか?
「スマホに決まってるじゃん!」とおっしゃる方も多いのですが、
Webサイトを少しカスタマイズ → スマホで確認 → カスタマイズ → スマホで確認・・・
という作業は少々面倒ではありませんか?
最終的にスマホでチェックするのは当然かもしれませんが、デザイン等を微調整している段階で何度もスマホで確認するのは手間がかかりますね。
さらに自分が持っているスマホだけで確認するのは不十分です。スマホと一言で言っても、iPhone5もあればiPhone6もあります。iOS端末とAndroid端末では見え方も異なる場合があります。自分だけでいくつものスマホを用意することはできません。
パソコンでスマホの表示を確認する
パソコンであってもスマホでどのように表示されるかを確認することができます。ブラウザの拡張機能(アドオン)等を使って表示させることも可能なのですが、Chromeブラウザを利用している場合は拡張機能も不要です。
デベロッパーツール
Chromeブラウザにはデベロッパーツールという機能があり、これを使うとスマホで観覧した場合の表示を確認ができます。レスポンシブウェブデザインのWebサイトでも大丈夫です!
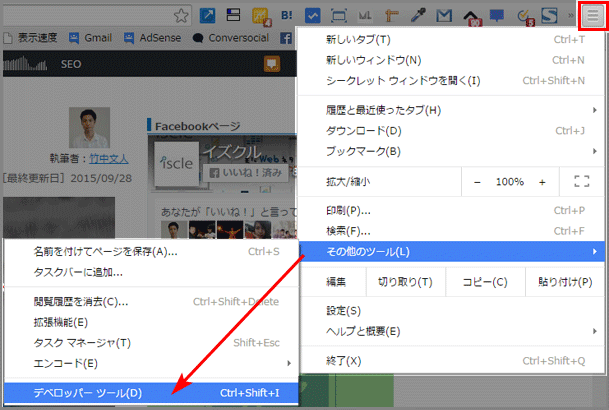
まずデベロッパーツールを起動します。Chrome右上のメニューアイコン(ハンバーガーアイコン)からその他のツール>デベロッパーツールをクリックしてください。※[Ctrl+Shift+I]がショートカットキーです。

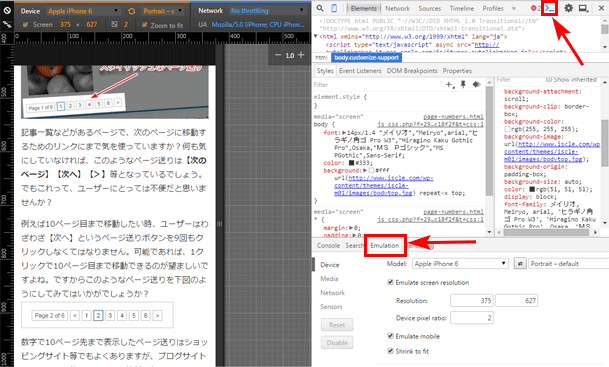
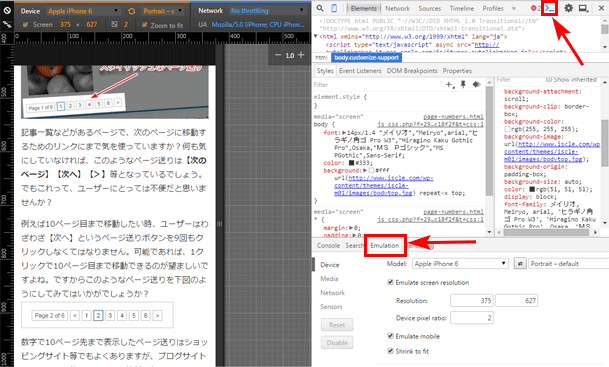
Emulationタブを開き、「Device」の「Model」を「iPhone 6」や「Nexus 5」などに変更してください。変更しただけでは表示が変わらないので、ページを更新してください。するとスマホで観覧した時と同じように表示がされるはずです。

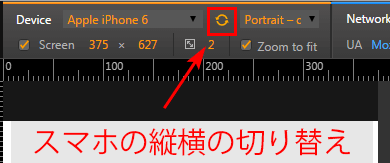
スマホの縦向き・横向きもワンクリックで変更可能です。

デベロッパーツールの表示を終了させたい場合は、右上にある×をクリックしてください。
選択した端末を完全に再現できているとは限らないので、最終的には実際の端末で確認することをお勧めします。ただ用意できない端末での確認や、作業の効率化の為にデベロッパーツールはかなり役立ちます!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


