初心者OK!ホームページの作り方が無料で学べる4サイト

個人でも企業でも、ホームページを活用して自分をアピールしたり、商品・サービスをアピールすることが当たり前となりました。企業であれば、「WordやExcelが出来て当たり前」と言われるように、これからの時代は「ホームページくらい作れて当たり前」と言われるようになっても不思議ではありません。いや、もう既にそういう時代になっていると思います。
企業は商品ごと、イベントごとにホームページを公開してアピールを行うようになってきましたが、まだ社内にホームページが作れる人が少なく、外注しなくてはなりません。ちょっとした文字の修正でも外注するのはコストも時間もかかります。今ホームページが作れる人というのは重宝されると思います。
ところがホームページを作ると言っても「難しそう」というイメージがあり、なかなか手を出せないでいる人も多いと思います。本を買って勉強してもよくわからず挫折した人も多いでしょう。
そこで今回紹介したいのが、ホームページの作り方(HTMLやCSS、PHP等のプログラム)を無料で学べるサイトです。いくつかご紹介いたしますので、あなたに合ったものを探してみてください。
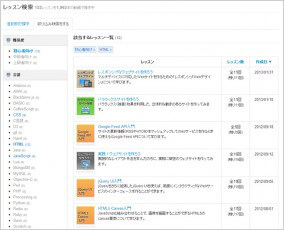
1. ドットインストール
プログラミング学習サイトで「ドットインストール」は外すことができません!
レッスン一覧にはHTML、CSS、PHP、JavaScriptなどを学べる無料動画が用意されており、1回あたり約3分の動画を見ながらプログラムを学ぶことができます。本とは違い動画を見ながら自分もプログラムを書いていけるので、手順を間違えたりミスすることも少なくとても分かりやすい。


全レッスンの内、自分がどれだけ完了しているのかということや、レッスンを受けた日がカレンダーに表示されたりするので、学習の状況も把握することができます。

わずか3分の動画なので毎日続けるのにも苦になりませんし、無料なので分からないところは何回でも見ることができます。
2. schoo
「Web業界で働くためのスキルを身につけよう」というキャッチフレーズがあるように、ホームページ制作以外にもアプリの開発やデザインなども動画で学習することができます。録画されたものだけでなく生放送で学べる講座もあり、講師に質問することも可能です。
3. Progate
Progate ではスライドを観て基本的なことを学び、用意されているエディタにコードを実際に記入し、最後にどのように表示されるかを確認しながら学習することができるサイトです。実際にコードを書いていく実践形式なので、自然と身に付けていくことができます。
ホームページ関連だけでなく、サーバーサイドの言語のRubyやiOSアプリの開発で使われるSwift言語も学ぶことが可能です。
4. Skillhub
プログラミングさえできればホームページもブログも作れるわけではありません。“デザイン”も重要ですよね。ここでは「ノンデザイナーのためのWebデザイン講座」というデザインの講座があります。イラストレーターやフォトショップの講座もあるため、デザイン面の学習にお勧めなサイトです。
わざわざ高いお金を払ってパソコン教室に行かなくても学べるので、これからホームページを作れるようになりたいという方にお勧めです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)