AMP用ページにGoogleアドセンスを問題なく設置する方法

モバイル向けGoogleの検索結果にAMPが表示されるようになりましたが、AMP用ページは限られたタグやコードしか使用できないという制限があります。アクセス解析のGoogleアナリティクスを使用する場合も、通常のトラッキングコードを入れるのではダメで修正が必要でした。
またAMP用ページには広告を設置することが可能ですが、Javascriptを使用することができないAMPではGoogleアドセンスの広告コードをそのまま挿入することができません。AMPでは広告を設置する場合 <amp-ad> のタグを使用します。なお、アドセンスを含めて現時点で下記の広告ネットワークが AMP に対応しています。※下記は一部です。
- A9
- Adform
- AdReactor
- AdSense
- AdTech
- Dot and Media
- Doubleclick
- Flite
- plista
- Smart AdServer
- Yieldmo
- Revcontent
なお、アドセンスの「関連コンテンツ」ユニットを AMP 用ページで表示させる方法は下記ページで紹介しております。
アドセンスの設置方法
ここではアドセンス広告を AMP 用ページにも表示する方法をご紹介致します。AMP 用ページでは通常ページの広告コードをそのまま貼り付けるのは NG です。AMP 用ページには AMP 用の広告コードを取得して貼り付ける必要があります。
まずはAMP用ページの head タグ内に下記のコードを入れてください。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
AMP 用の広告コードを取得できるフォーマット
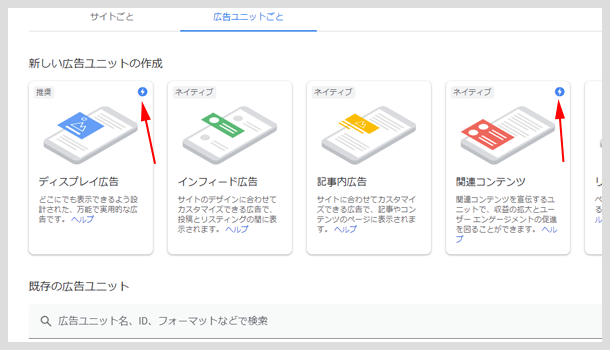
現時点でアドセンス管理画面から AMP 用の広告コードを取得できるフォーマットは「ディスプレイ広告」と「関連コンテンツ」となっています。AMP 用の広告コードを取得できるフォーマットには AMP アイコン(雷のマーク)が付いています。

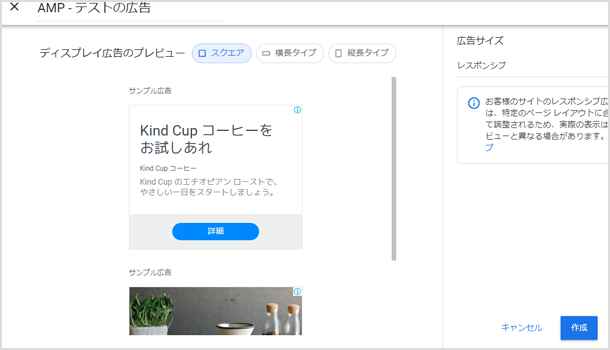
まずは通常の広告ユニットと同様の手順で広告ユニットをアドセンスで作成してください。広告サイズは「レスポンシブ」にします。

[作成]ボタンをクリックして広告コードを表示させます。タブを[ AMP ]に切り替えてコードを表示させてください。2つのコードが表示されていると思いますが、[ステップ1]のコードは先程 head タグ内に入れたコードと同じで1ページに1つ入っていれば OK です![ステップ2]のコードをコピーして広告を表示させたい場所に設置してください。
![[ AMP ]に切り替えてコードを表示](https://www.iscle.com/wp-content/uploads/2016/03/amp-ad-unit-03.png)
もし WordPress を使用されている場合は、プラグインによって簡単にアドセンスの広告コードもアナリティクスのコードも設置することが可能です。下記ページでプラグインの使い方についてご紹介しておりますので、ぜひご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


