アドセンスの初心者応援ライブ配信2回目のまとめ

Google アドセンスのベテラン3人が、アドセンスの最適化などでお困りのサイトを対象に YouTube のライブ配信で直接サイトを拝見してアドバイスを行う企画。今回は2回目のライブ配信を行いました!概要のページはこちらです。
このページではライブ配信で行ったアドバイス内容などのまとめをご紹介したいと思います。なお動画は YouTube で公開しておりますので、ぜひ動画でもご覧頂けると嬉しいです。
対象サイト「Dripn Snip」さん
今回アドバイスを行わせて頂いたのは「Dripn Snip」さん。下記の内容でご相談をいただきました。
アプリやガジェット、WEB開発に役立つような情報を提供しているサイトです。
記事数が増えるにつれてアクセスも増えてきました。現状アドセンスは「自動広告」とサイドバーに一つ「レスポンシブ広告」を入れてある状態です。
もう少し収益性を高めるにはどのようにしたら良いかアドバイスを頂ければ嬉しいです。
とてもデザインが綺麗でスタイリッシュなサイトですね。また記事で紹介されているようなジャンルでは、もともと RPM も悪くないのではないかと思います。適切な広告配置を行えばより収益性も向上するのではないでしょうか。
改善案(児島):記事内広告を適切な場所に!
まず最初は児島さんからの改善案です。児島さんからは記事内広告を導入し、「WordPress のショートコードを使い、記事ごとに掲載位置を変える」という提案でした。
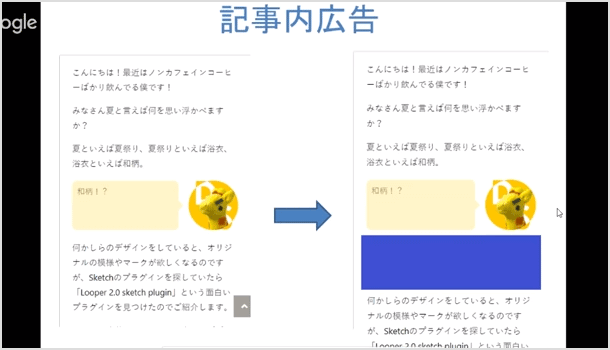
3つのページで具体的な広告挿入場所を示していただきました。1つ目がキリンがコメントをしている直下。キリンに目が留まりやすいので、下に広告を設置することで広告にも目が留まりやすくなります。

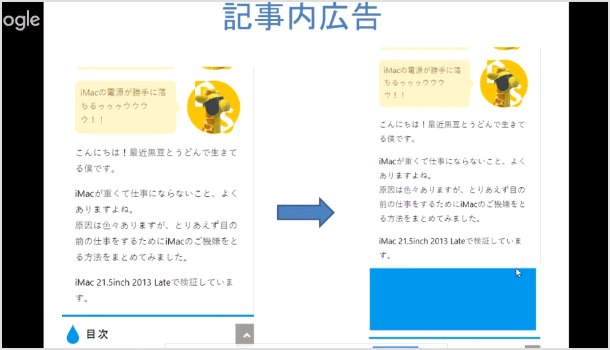
2つ目が少し記事が読まれた後に来る目次の上。

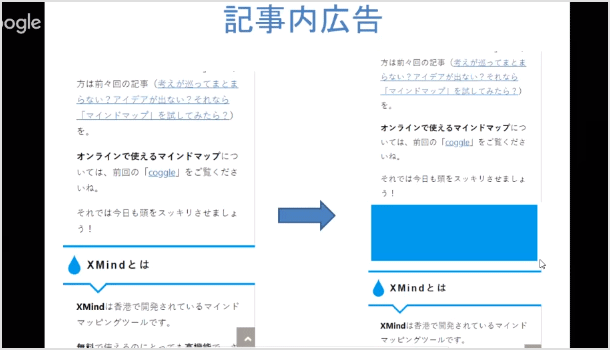
3つ目は最初の見出しの上です。最初の段落の下に記事内広告を設置するのが良いと言われていますが、挨拶文から始まる記事などでは、挨拶以外の段落の下や最初の見出しの上に置いてみてはという提案でした。

いつも同じ場所に広告を置いている方は、記事によって広告の設置場所を変えることで収益性を高めることができないか検証してみてはいかがでしょうか?
またサイドバーにある広告は削除してしまうもの良いのではというアドバイスがありました。サイドバーをなくしてしまう方が収益性が高まるケースもあるので、一度サイドバーを削除してしまい収益性に変化があるか検証をしてみてください。
改善案(加藤):良い位置に大きな広告を!
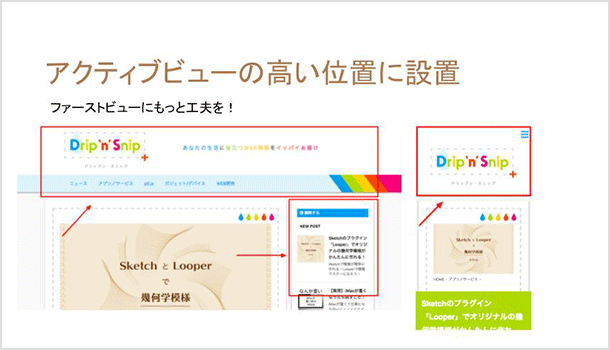
加藤さんからは「アクティブビューの高い位置に設置」「なるべく大きな広告を設置」「相性の良さそうなフォーマットのAdSenseはなるべく置く」という3つの提案がありました。
現状ではアクティブビュー率が高まりやすいファーストビューに広告が設置されていません。見た目は悪くなるかもしれませんが、収益のことを考えるとロゴ下あたりに広告を設置されると良いですね。

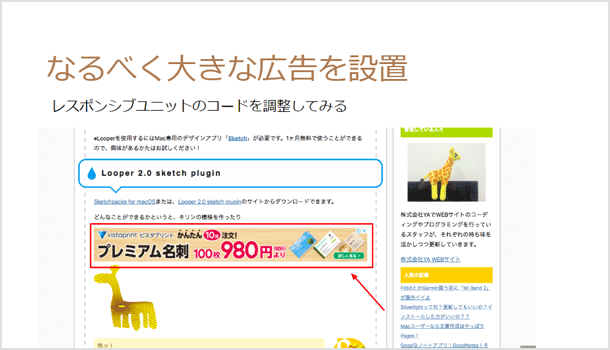
2つ目は「なるべく大きな広告を設置する」ということです。自動広告によって縦幅 90px の広告が表示されていますが、縦幅が 280px はある広告を設置することで、レクタングル大を含めた広告を表示させることが可能になります。そうすることで、より収益性が高い広告が表示されやすくなります。

レスポンシブ広告を CSS で修正した具体的なコードも紹介していただきました。(※許可された修正方法です。)
<style>
.style1{ width: 100%; height: 280px; }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- AdSebseユニット名 -->
<ins class="adsbygoogle style1"
style="display:inline-block"
data-ad-client="ca-pub-**************"
data-ad-slot="**********"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>またモバイルページでは広告が表示されるスペース(横幅)が狭く、大きな広告が表示されにくい状態になっています。余白などを調整して大きな広告が表示されるように工夫されることがお勧めです。またモバイルページで使用されると良いレスポンシブ広告の修正コードがこちらです。
<style>
.style2 { width: 300px; height: 250px; }
@media(min-width: 336px) { .style2 { width: 336px; height: 280px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- AdSenseユニット名 -->
<ins class="adsbygoogle style2"
style="display:inline-block"
data-ad-client="ca-pub-***********"
data-ad-slot="********"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
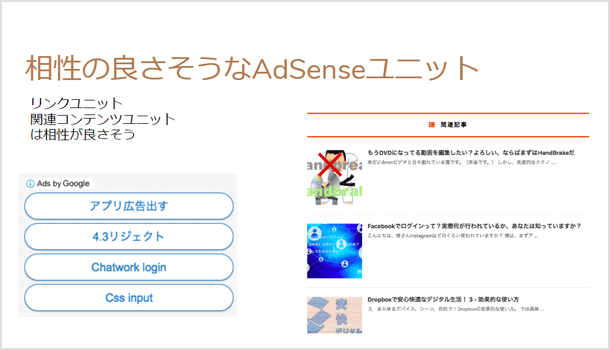
</script>さらに、そのサイトと相性の良さそうなフォーマットを置くようにするという提案がありました。ハウツー系のサイトはリンクユニットとの相性が良いので、収益性も確認されながら置いてみてはいかがでしょうか?また現在 WordPress で設置されている関連記事をアドセンスの関連コンテンツユニットに代えてしまうと良いですね。

改善案(竹中):手動設置の併用と AMP 自動広告
最後に私からの提案です。(話すことに集中して画面の操作が上手くできなかった点が申し訳なかったです・・・。)
現状は自動広告をベースに広告の設置をされていますが、収益性が高いと言われている部分は手動で設置をされても良いと感じました。例えばファーストビューのヘッダー部分や記事が始まる部分、また記事下は手動で設置されると収益性が高まると思います。

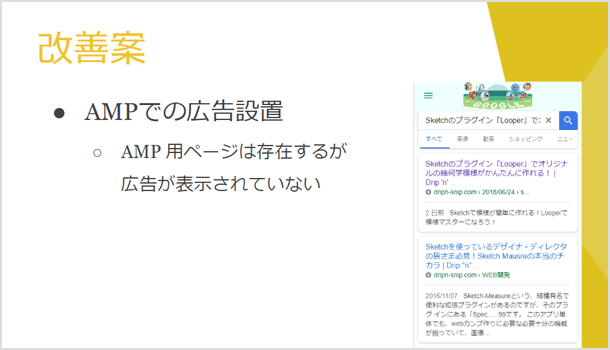
このサイトは AMP にも対応されているようですが、AMPページで広告が表示されていない状態でした。現状でどれだけのアクセスが AMP ページにあるか分かりませんが、広告が表示されていないのは収益的にはとてももったいないです。ぜひ AMP ページにも広告を設置してみてください。

今回 AMP されているということですので、サイトを AMP 化されている方、もしくはこれから AMP 化しようとお考えの方向けに注意点をご紹介したいと思います。まず今紹介させて頂いたように AdSense の広告コードの設置を忘れないようにしましょう。
AMP の場合、通常のテーマとは別テーマで管理している場合があります。通常のモバイルページで広告を設置していても、 AMP で設置されているとは限りませんので確認をしてみてください。
そもそも AMP 化すべきかどうかという話は色々なサイトなどでもされていますので割愛しますが、私としては「うまく AMP 化できるのであればした方が良い」と思っています。私自身のサイトでは全 PV の約半分が AMP になっています。特に AMP 化したから収益が下がったということはなく、むしろ RPM は向上しています。全てのサイトが AMP 化すれば必ず収益が上がるとは限りませんが、試してみる価値はあるのではないかと思います。

ただし、AMP 化する場合に注意してほしいことがあります。それは通常のモバイルページとデザインを合わせることです。
WordPress のテーマによってはデザインに統一性がある AMP ページを作成してくれるものがあります。そのようなものを使用しない場合、例えば AMP プラグインを使用するような場合は、デフォルトのデザインをそのまま使用するのではなく、色やメニューの場所などは通常のページと統一するようにすることがお勧めです。統一されていないとユーザーの操作性を悪くしてしまったりします。
また広告の設置に関してもヘッダー部分や記事下などは手動で設置してみてください。記事途中などについては、手動設置が面倒な場合や設定が難しいという方は
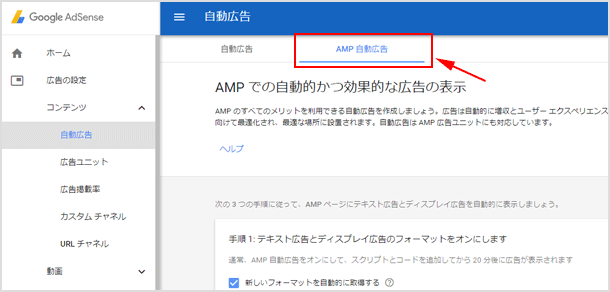
「AMP 自動広告」に任せても良いかなと思います。以前は「Labs」に入っていた AMP 自動広告の機能ですが、最近正式版として使用できるようになったようです。

今回のようなライブ配信は定期的に行っていきたいと考えていますので、ぜひ次回以降もご覧頂ければ幸いです。「サイト最適化のアドバイスがほしい」「アドセンスの疑問がある」「こんな配信をしてほしい!」などご要望がありましたら、お気軽にご連絡ください!チャンネル登録もしていただければ嬉しいです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


