レスポンシブ広告の横幅が画面いっぱいになるのを無効にする方法

記事内にPR・広告が含まれる場合があります
アドセンスでレスポンシブタイプの広告ユニットを使用されているサイトは多いと思います。その設置場所のサイズに合わせて最適な広告を表示してくれるので、サイト運営者側としては手間もなくて便利な広告ユニットですね。
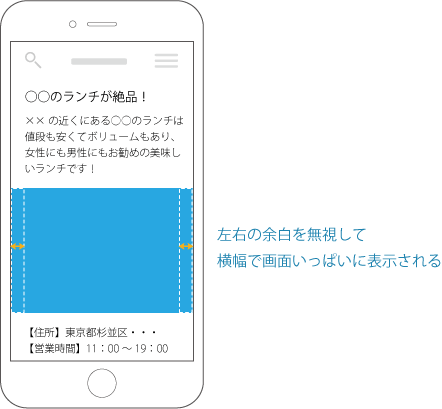
便利なレスポンシブ広告ですが、モバイルサイトで設置した場合に横幅いっぱいに広告が表示されることがあります。つまり div タグで左右に余白を持たせていたとしても、その余白を無視して横幅で画面いっぱいに表示されるのです。またネイティブ広告である「記事内広告」でも全幅で表示されることがあります。

以前はサイトのデザイン上で指定された枠内に収まるようになっていましたので、このような全幅に表示される仕様ではありませんでした。しかし2017年8月頃から全幅でも表示されるようになりました(「全幅レスポンス広告」と呼ばれています)。
広 告
全幅レスポンス広告を無効にするには
わざわざアドセンス側がこのような仕様に変更したのは、全幅で表示させることでより良好な収益性が見込まれると判断したためでしょう。※必ず全幅で表示されるとは限らず、パフォーマンスやユーザーエクスペリエンスが良好だと判断されると全幅で表示されます。
しかしデザイン的に横幅いっぱいに広告が表示されるのは嫌だと思われる方もいらっしゃると思います。そのような場合は、コードを修正することで全幅レスポンス広告を無効にする事が可能です。
通常通りレスポンシブ広告のコードを取得して頂き、そのコードに下記のパラメータを追加します。
data-full-width-responsive="false"
上記パラメータを追加して下記のようなコードにしてください。
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-1234567890"
data-ad-slot="12345678"
data-ad-format="auto"
data-full-width-responsive="false"
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>(adsbygoogle = window.adsbygoogle || []).push({});
</script>こうすることで全幅で表示されなくなります。このコード修正方法は公式ヘルプページに記載されている方法で、ポリシー違反にはなりません。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)