AMP用ページにGoogleアナリティクスをエラー無く設置する方法

Googleの検索結果(モバイル向け)でAMPが表示されるようになりました。まだAMPに対応しているサイトは少ないようですが、今後多くのサイトが対応してくるのではないかと思います。AMPの対応方法については当サイトでもご紹介しておりますので、ぜひ参考にしてみてください。
さて、AMP用のページ作成には様々な制限があります。例えばjavascriptを使用することができないため、アクセス解析の為にGoogleアナリティクスのコードをそのまま入れるのはダメなのです。AMP用ページにアクセスがあるのかを確かめるためにアナリティクスは必要不可欠のツールです。今回はGoogleアナリティクスのコードを修正してAMP用ページでもアクセス解析ができる方法をご紹介致します。
AMP用ページにGoogleアナリティクスのコードを設置する
<head>内への設置
まずは下記のコードを<head>タグ内に設置します。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
設置の際の注意点は AMP JS library よりも前に入れる必要があることです。下記の記述よりも前に上記コードを設置してください。
<style>body {opacity: 0}</style><body>タグ内への設置
次に下記コードを<body>タグ内へ設置してください。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
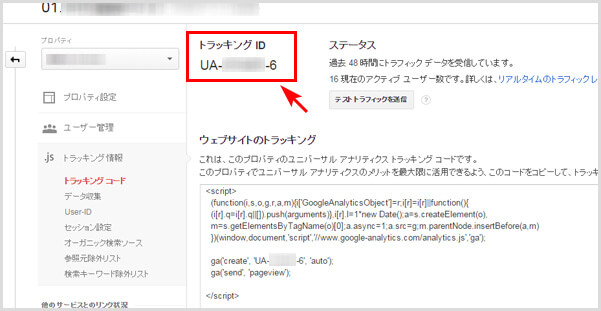
</amp-analytics>変更すべき箇所は UA-XXXXXX-X のプロパティ部分です。これはGoogleアナリティクスにアクセスしてトラッキングコードを取得する画面に表示されています。

既に使用している通常サイト用のプロパティを使用しても問題はありませんが、通常サイトへのアクセスとAMP用ページへのアクセスが統合されてしまいます。その為、AMP用にプロパティを追加するのが推奨されているようです。
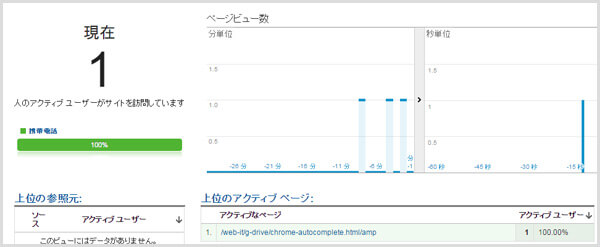
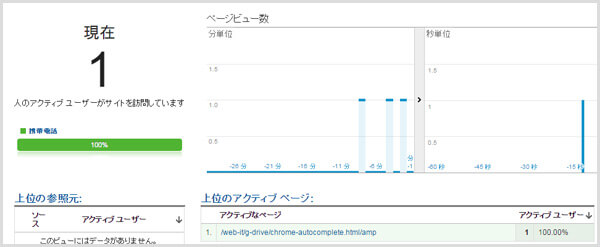
コードの設置ができたら正しくアクセスが計測されるか確認するために、自分でAMP用ページにアクセスした状態でアナリティクスの[リアルタイム]を見てみましょう!アクティブユーザーが「1」以上になっていれば大丈夫ですね。

Googleアドセンスの広告を設置する場合は下記をご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)