コピペでGoogleマップをレスポンシブに対応させるCSSコード

記事内にPR・広告が含まれる場合があります
Googleマップをサイトに表示させる機会って結構ありませんか?例えば会社の場所やイベントの場所などを、Googleマップを利用して公開するというケースはよく見かけます。
ところがPCで表示することを基準にGoogleマップを埋め込んでしまうと、スマートフォンで観覧した時に地図が画面からはみ出てしまい見難い状況となります。以前【YouTubeの横幅をレスポンシブ・ウェブ・デザインに対応する方法】をお伝えしたように、今回はGoogleマップをレスポンシブに対応させるコードを紹介したいと思います。
コードをコピーして貼り付けるだけで対応できるので、サイトにGoogleマップを利用している方は是非お試しください!
広 告
Googleマップをレスポンシブに!
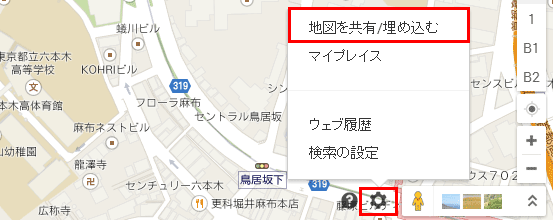
まずいつもと同じようにGoogleマップで埋め込み用のコードを取得してください。

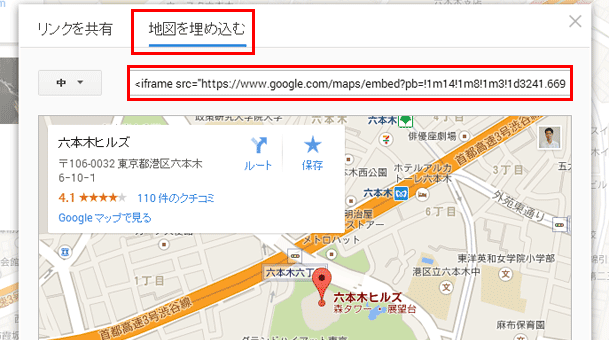
[地図を埋め込む]タブからコードをコピーします。

下記の様にコードをコピーして埋め込んでください。2行目の[<iframe~]の部分は、ご自身がコピーした地図の埋め込みコードを入れます。
<div class="g-map"> <iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3241.6692402138874!2d139.729255!3d35.66051999999997!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188b7705f07401%3A0x28b6b51732f1f16a!2z5YWt5pys5pyo44OS44Or44K6!5e0!3m2!1sja!2sjp!4v1399514432951" width="600" height="450" frameborder="0" style="border:0"></iframe> </div>
次にCSSに次のコードを追加してアップしましょう!外部CSSに追加しない場合は、上記コードの直前に入れてもOKです。
<style>
.g-map{
position: relative;
padding-bottom: 60%;
height: 0;
overflow: hidden;
}
.g-map iframe{
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
</style>「60%」の部分を変更することで縦横比を変えることができますので、サイトに合わせて変更してください。
サンプル
上記のコードを利用したサンプルがこちらです。パソコンとスマホの両方でご覧頂ければレスポンシブに対応できていることが確認できると思います。
わずかこれだけでGoogleマップをレスポンシブに対応させることが可能なので、ぜひお試しください!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


