Inkscapeで文字を線や図形などパスに沿わせて入力する手順

記事内にPR・広告が含まれる場合があります
「Inkscape でテキストを線に沿わせて入力したい」「円状に文字入力をしたい」と思ったことはないでしょうか?このページをご覧になっている方は既に Inkscape の基本的な文字入力の方法はマスターされているかと思いますが、今回はもう一歩進んで文字を線や図形などのパスに沿わせて入力する方法をご紹介したいと思います。
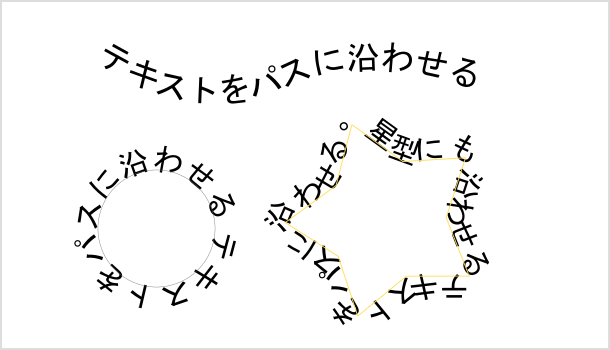
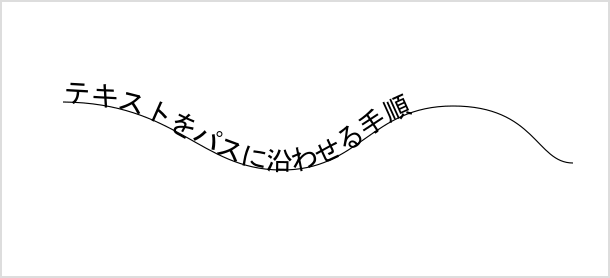
パスに沿わせて文字を入力できるようになれば、テキストで下図のような表現ができるようになります。ペンツールで描いた線の上や円形・星型などのパス上にテキストを配置することができます。

文字をパスに沿わせて入力する手順
文字をパスに沿わせて入力する方法は意外に簡単にできるのでぜひお試しください!
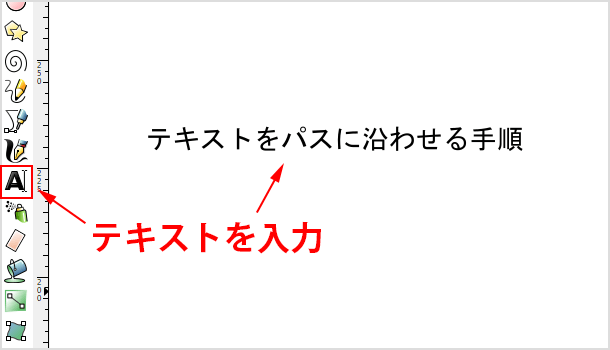
- まず最初に文章等のテキストを入力してます。

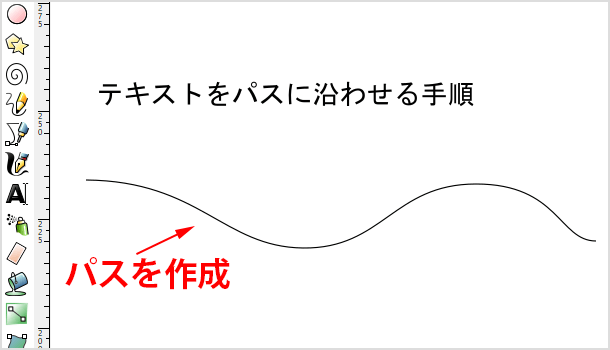
- 次に線や円形などを描いてパスを作成します。

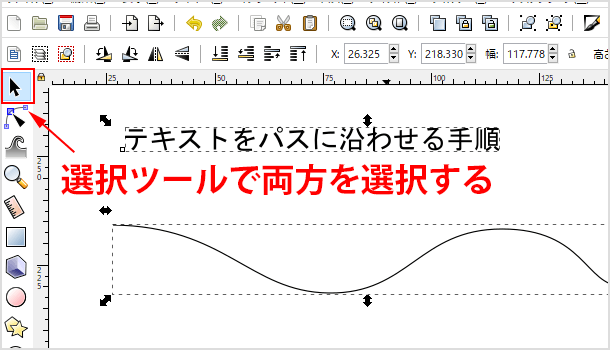
- テキストとパスの両方を選択ツールで選択します。

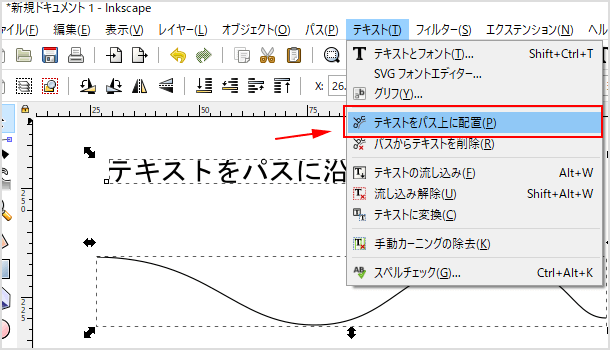
- Inkscape 画面上部のメニューにある[テキスト]から[テキストをパス上に配置]を選択してください。

- 入力していたテキストがパスに沿って配置されましたね!

広 告
テキストの開始位置をズラすには?
基本的にパスの先頭からテキストが配置されるようになっているため、もしテキストの配置位置をズラしたい場合は次のようにしてください。
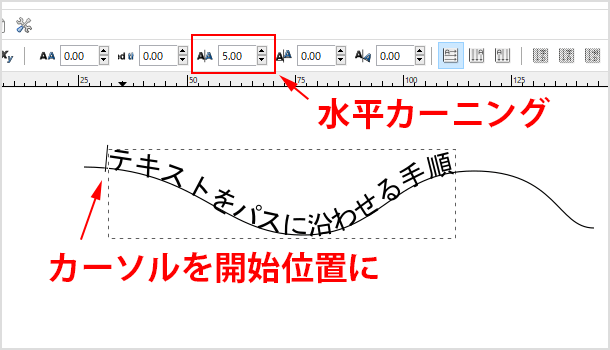
テキストツールでテキストの先頭をクリックしてカーソルを置いてください。ツールコントロールバーにある[水平カーニング]に数値を変更します。するとテキスト開始位置がズレていきます。

パスとテキストとの関係
パスとテキストはそれぞれがリンクしている(連動している)状態です。パスとテキストはそれぞれ選択して移動することができますが、リンクしているので例えばパスの形を変更するとテキストもそれに連動して変形します。
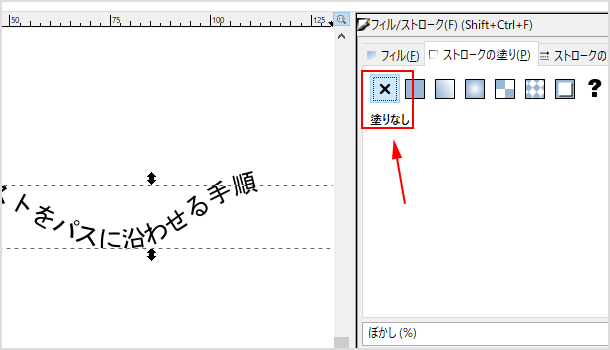
またパスだけを削除したとしても、一緒にテキストも削除されてしまうので注意してください。もしパスを見えなくしたい場合はパスのみを選択してストロークの色を[×]で「塗りなし(None)」に設定します。

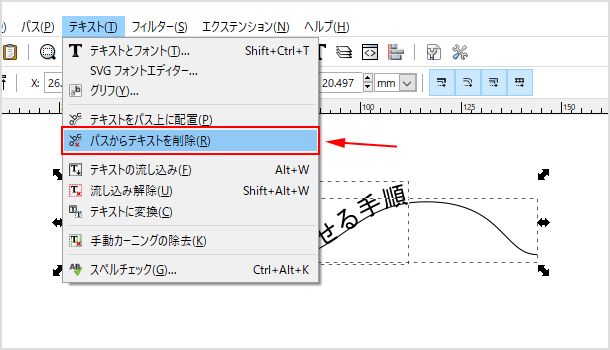
もしパスに沿わせる前の状態に戻したい場合は、テキストを選択してメニューバーの[テキスト]>[パスからテキストを削除]を選択してください。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


