Inkscapeで文字(テキスト)を入力・編集する手順

Inkscape で作成できるのは図形だけではありません!文字(テキスト)を入れることも可能です。ロゴの作成やキャッチコピーなどポスターの作成やバナーの作成などでは必ずと言っていいほど入っていますので、文字を入力したり編集したりする機能は是非マスターしましょう!
今回は文字の入力・編集の基本的な操作をご紹介いたします。
尚、こちらの動画ではこのページでご紹介しているテキストの入力や編集に関する手順をわかりやすくご紹介しております。
目次
テキストツールを使って文字を入力(作成)する
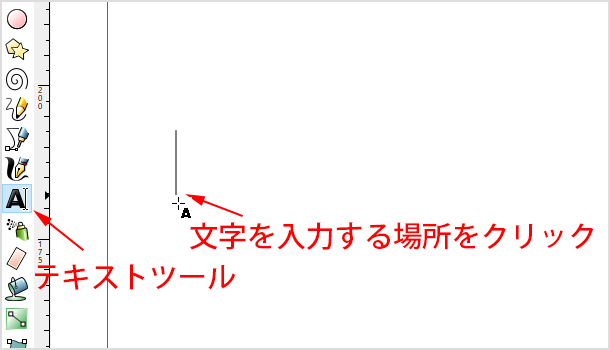
文字を入力するには[A]というアイコンになっている[テキストツール]を使用します。まずはテキストツールを選択してください。
クリックした位置から文字を入力する
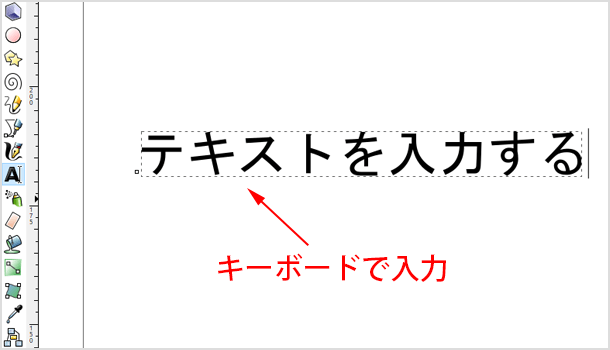
テキストツールを選択したらキャンバス上の任意の位置でクリックし、キーボードで文字を入力してみてください。

キーボードから入力したものが Inkscape のキャンパス上にも表示されました。

入力範囲(テキストボックス)を作成して文章を入力する
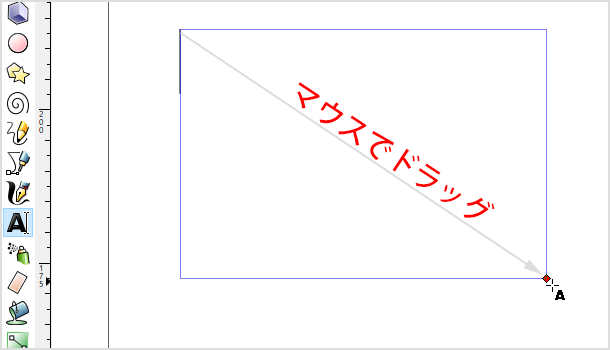
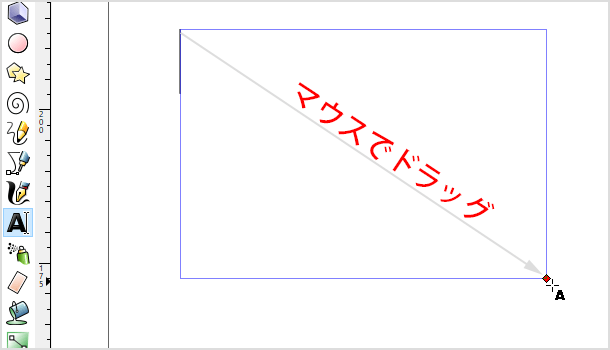
次はテキストツールを選択した後に、キャンパス上でドラッグをしてみてください。すると文字を入力できる範囲(テキストボックス)が作成されます。

テキストボックス内に少し長めの文章を入れてみてください。テキストボックス内に文字が収まるように自動で折り返されますね。キャッチコピーのような短い文章ではなく、長めの文章を作成したい時に便利です。

このテキストボックスは、文章を流し込むことができるので「流し込みボックス」や「流し込みフレーム」などと呼ばれることもあります。
もしテキストボックスの大きさが小さかったり大きかったりする場合は、テキストボックスの端にある[□]のハンドルをマウスでドラッグして調整することが可能です。
文字のスタイルを変更する
入力した文字はフォントの種類や大きさ、色などを変更することが可能です。
フォントの種類や大きさを変更する
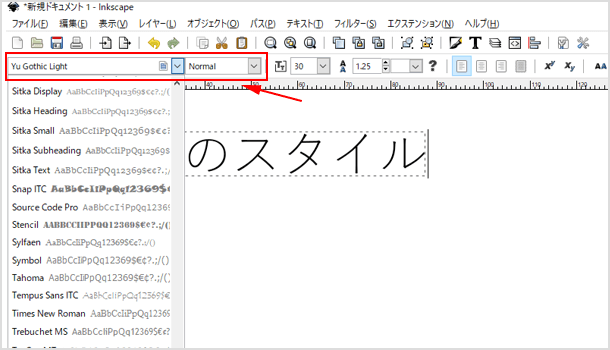
テキストツールを使用している時に表示されるツールコントロールバーから文字スタイルを変更することができます。フォントの種類は下図の部分から変更可能です。

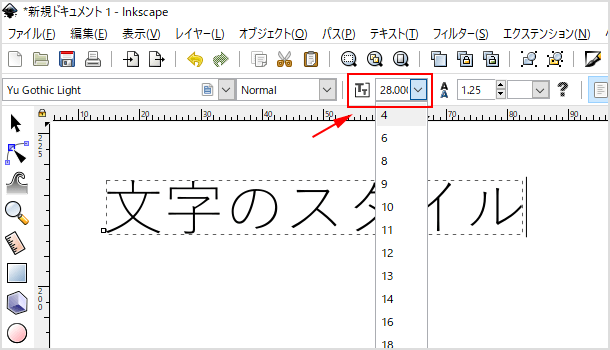
文字の大きさも[フォントサイズ]の部分から変更ができます。数値を選択するだけでなく、直接半角数字を入力することで大きさを変更することも可能です。

行間を調整する
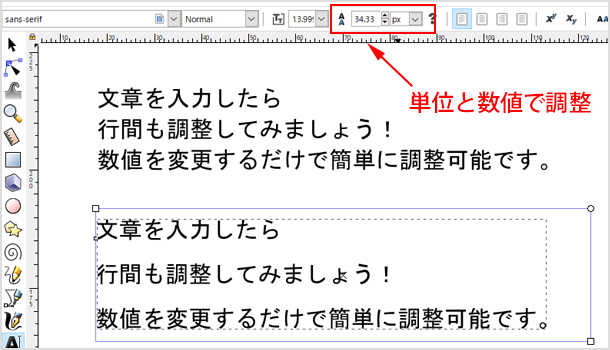
文章の行と行の間(スペース)もコントロールバーから調整ができます。[mm][px][%]などの単位を選択して数値を変更してみましょう。

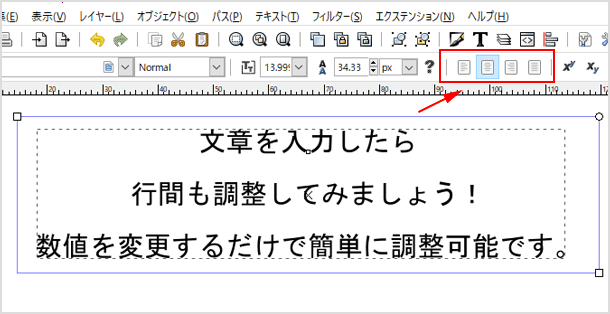
行揃えを指定する
文字は[左揃え][中央揃え][右揃え][均等割り付け(流し込みテキストのみ)]の中から行揃えを指定することが可能です。

文字を上付き又は下付きにする
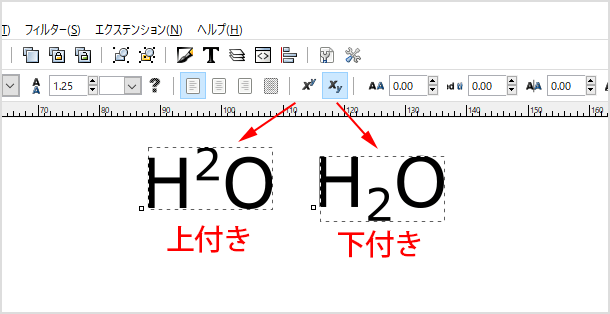
「H2O」や「CO2」、掛け算の時に使用する「2乗」など文字を上付き又は下付きにする場面があるかもしれません。そのような時もコントロールバーから簡単に設定することができます。
上付き又は下付きにした文字を選択してクリックしましょう。

上の例では「2」を上付き又は下付きにしていますが、その位置が上過ぎたり下過ぎたりしていると思われる場合は、キーボードのAltキーを押しながら、 ↑ キー又は ↓ キーを押して調整が可能です。
文字の間隔を調整する
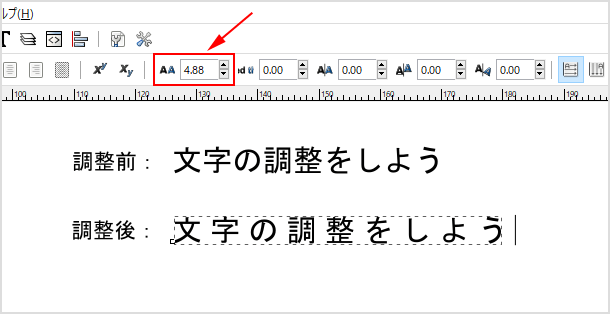
各文字と文字のスペース(間隔)を広くしたり、逆に狭くしたりすることができるのが[文字間隔]ツールです。数値を大きくすると文字間隔が広くなります。

単語の間隔を調整する
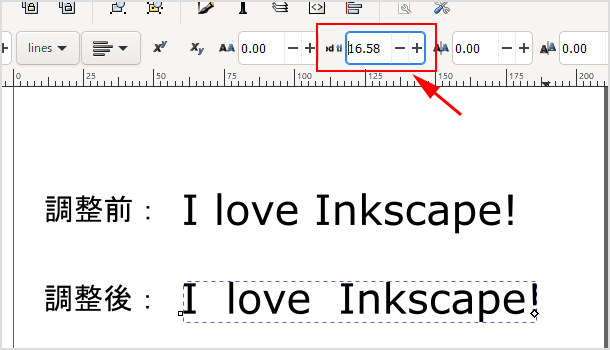
[単語間隔]ツールを使用すると、単語と単語のスペースを調整することができます。英文などで単語と単語の間にあるスペースを調整するのに役立ちます。各文字の間隔は変わらずに、単語間のスペースだけを調整することが可能ですが現状で日本語では機能しません。

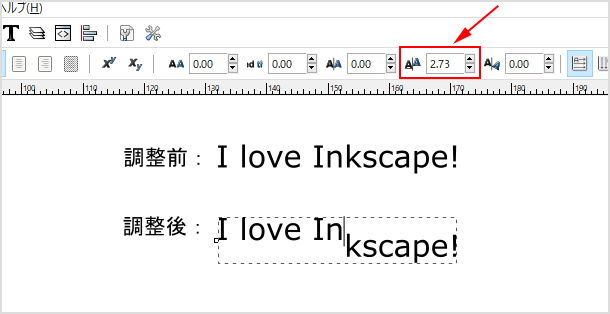
カーソル位置の間隔を調整する(水平カーニング)
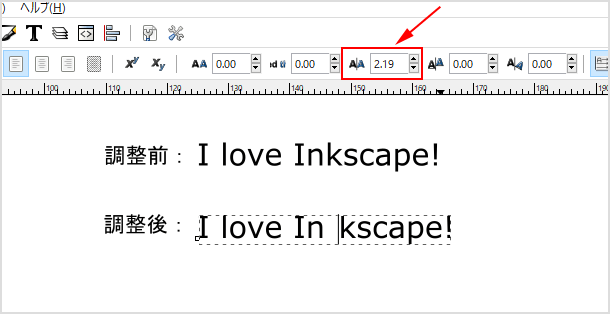
[水平カーニング]ではカーソル位置を px 単位で調整することが可能です。下図の例では「In」の後にあるカーソル位置を変更しています。

※テキストボックスによって流し込みを行っている場合はカーニングができないので注意。
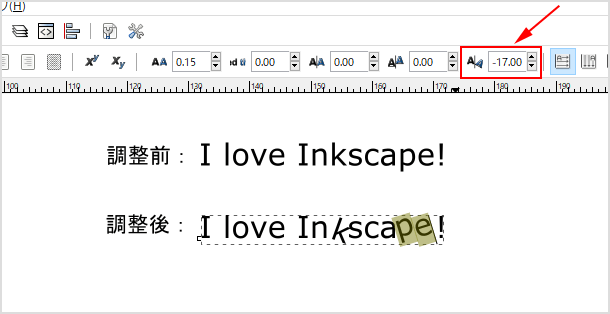
文字のベースライン(縦位置)を調整する
[垂直シフト]では指定したカーソル位置から文字のベースラインを調整することが可能です。下図の例では「In」の後にあるベースラインを変更しています。

※テキストボックスによって流し込みを行っている場合はベースラインの調整ができないので注意。
文字を回転する
カーソル位置の右の文字、もしくは選択している文字の傾きを変えることができます。下図の例では「k」と「pe」を回転させています。

※テキストボックスによって流し込みを行っている文字に対しては回転ができないので注意。
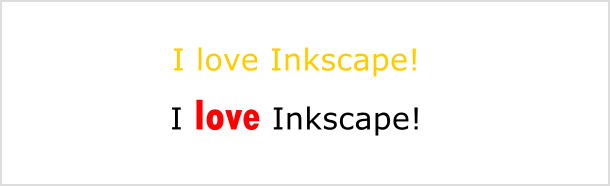
文字の色を変える
当然のことながら入力した文字に色を付けることが可能です。オブジェクトの色を変更するのと同様に、画面下部にあるパレットの色をクリックして選択するだけで可能です。また特定の文字だけをドラッグで選択して色を変えることや大きさ・フォントの種類を変更することもできます。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


