収益増加!カエレバより綺麗なアフィリエイトリンクをコピペで設定

ブログ記事などでアフィリエイトのリンクやボタンを設置する手段として、「カエレバ」や「ヨメレバ」を利用されている方は多いのではないでしょうか?楽天市場や Amazon などのアフィリエイトリンクを簡単に作成できるツールとして便利です。「カエレバ」や「ヨメレバ」も CSS 部分をカスタマイズしてデザインを変更して使用している方もいらっしゃいますね。
これらはたしかに便利なツールなのですが、私自身は使用していません。なぜなら「posted with カエレバ」等の外部リンク含むクレジット表記が必ず付いてしまうからです。これを削除することは禁止されています。余分なリンクが記事内に増えるのは嫌なのと、何よりもサイトを観覧しているユーザーにとってこのクレジット表記は必要が無いものです。
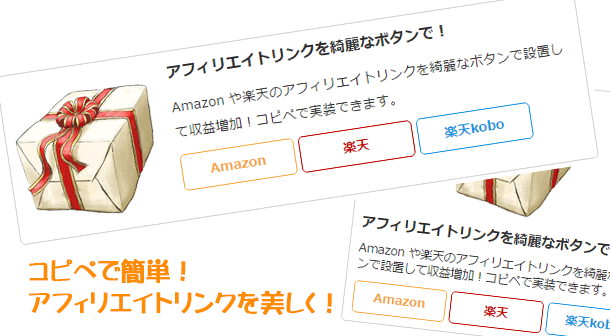
「でも綺麗で分かりやすいアフィリエイトリンクを設置したい」ということで、カエレバやヨメレバのようなリンクが設置できるようにオリジナルの CSS と HTML コードのテンプレートを作成しました。これを使用するとこのようなアフィリエイトリンクを設置することが可能です。
もし上記のようなアフィリエイトリンクを設置されたい場合は、下記のコードをコピペして使用してください!
コピペ用コード
追加する CSS コード
まずは下記の CSS のコードを追加してください。
/*********
アフィリエイト
*********/
.af-box{
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border: 1px solid #d1d1d1;
padding: 10px;
margin: 0 8px;
}
.af-imgbox{
width: 160px;
margin-right: 10px;
float: left;
text-align: center;
}
.af-textbox{
width: 100%;
}
.af-title{
font-size: 16px;
font-weight: bold;
margin-bottom: 10px;
}
.af-desc{
font-size:14px;
margin-bottom: 10px;
}
.af-kobox{
width: 120px;
margin: 0 5px 0 0;
font-size: 14px;
font-weight: bold;
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
float: left;
text-align: center;
}
.af-kobox a.aflink{
display: block;
padding: 5px 0 5px 0;
text-decoration: none;
}
.af-amazon{
border: 1px solid #F3A847;
}
.af-amazon a{
color: #F3A847;
}
.af-rakuten{
border: 1px solid #BF0000;
color: #BF0000;
}
.af-rakuten a{
color: #BF0000;
}
.af-blue{
border: 1px solid #1995DF;
color: #1995DF;
}
.af-blue a{
color: #1995DF;
}
.clear{clear:both;}
@media screen and (max-width: 399px) {
.af-imgbox{
margin: 0 auto;
text-align: center;
float: none;
}
}
「.af-blue」の部分を複製して色を変更して頂ければ、Amazon や楽天以外のボタンも増やすことも可能です。
追加する HTML コード
下記のコードをアフィリエイトリンクを設置する際に貼り付けてください。WordPress を使用している方は、プラグイン『AddQuicktag』にコードを登録しておくと便利です。
<div class="af-box"> <div class="af-imgbox"> **商品画像** </div> <div class="af-textbox"> <div class="af-title"> **商品タイトル** </div> <div class="af-desc"> **商品説明** </div> <div class="af-kobox af-amazon"><a href="**URL**" target="_blank" class="aflink">Amazon</a></div> <div class="af-kobox af-rakuten"><a href="**URL**" target="_blank" class="aflink">楽天</a></div> <div class="af-kobox af-blue"><a href="**URL**" target="_blank" class="aflink">楽天kobo</a></div> </div><div class="clear"></div> </div>
修正する部分は[商品画像][商品タイトル][商品説明][各ボタン]です。
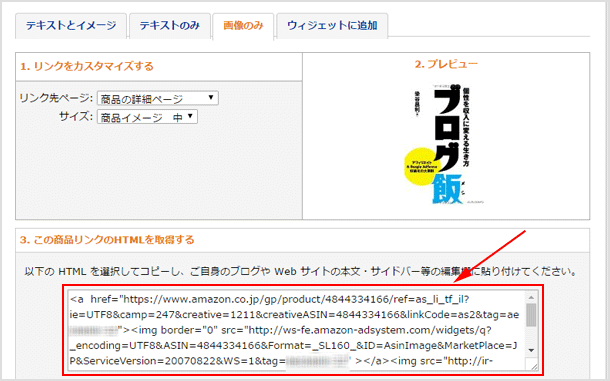
[商品画像]
[商品画像]は Amazon アソシエイトから商品画像を挿入してください。画像の大きさは中サイズがお勧めです。Amazon アソシエイト以外の画像(オリジナル写真)などでも全然OKです!(横幅160pxまで推奨)

不要な場合は <div class=”af-imgbox”>**商品画像**</div> を削除してください。
[商品タイトル]
[商品タイトル]の部分には商品名などを入れてください。
[商品説明]
[商品説明]の部分には、その商品がどのようなものか分かる説明を簡潔に記入してみてください。商品説明が不要な場合は <div class=”af-desc”>**商品説明**</div> を削除してください。
各ボタン
各ボタンに該当する部分では、「**URL**」の部分をアフィリエイトリンクに変更してください。
(Amazon アフィリエイトの場合)
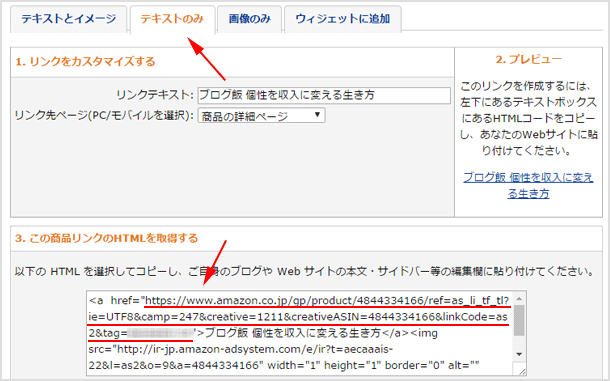
[テキストのみ]にして href=”URL” の URL の部分をコピーしてください。

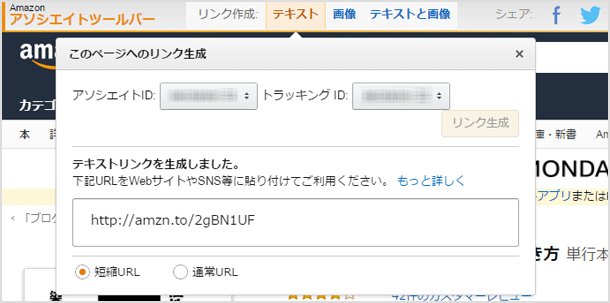
アソシエイトツールバーを利用されている方は画像もテキストも簡単にアフィリエイトリンクを表示させられるので、時間も全然かかりません!

(楽天の場合)
リンクタイプを[テキストのみ]にして href=”URL” の URL の部分をコピーしてください。

意外に時間はかかりません!
カエレバ・ヨメレバと比べれば手動でアフィリエイトリンクを挿入しなければならないので面倒かもしれませんが、慣れれば意外に時間はかかりません。記事内に毎回何個も何個もアフィリエイトリンクを貼るような場合であれば面倒ですが、そうでなければ余分なリンクが入らない方が良いと思いませんか?パソコンでもスマホでも観覧した時に、クリックすべきボタンが分かりやすく表示できるので収益増加にもつながります。
また各ボタンの名称は自由に変更して頂ければ良いので、例えば[公式サイト][セブンネット]など他のアフィリエイトリンクにして紹介することも全然OKです!
ぜひご活用頂ければ幸いです。もし気に入って頂ければ SNS でシェアして頂いたり、ブログ等でご紹介頂ければ嬉しいです。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)



