マテリアルデザインのガイドラインや素材があるサイト紹介

スマートフォン等のモバイル端末が普及し、モバイルアプリやWebサイト等でもユーザーの操作性がより求められるようになりました。そこでGoogleが力を入れてアピールしているのが『Material Design(マテリアルデザイン)』です。以前から耳にするフラットデザインと似ているところはありあすが、マテリアルデザインはフラットデザインよりも質感や動きがあります。
例えば「どこならタップできるか」「どこのボタンが重要なのか」などかが見ただけでも分かるような、ユーザーを視覚的にガイドできるのがマテリアルデザインです。Googleだけが使っているデザインではなく一般の方でも使えるように、スペース・色・画像の使い方などのガイドラインが細かくあります。
ガイドラインだけでなくフォントやデザイン素材なども公開されているので、一から作成することができない人でもマテリアルデザインを導入することもできるでしょう。今回はマテリアルデザインについて学ぶことができるサイトや素材を提供しているサイト等を紹介致します。
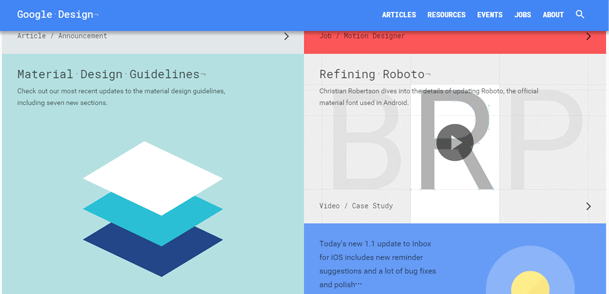
本家Google

>http://www.google.com/design/
Googleが公開しているマテリアルデザインに関するサイトです。マテリアルデザインはどのようなものなのかや、事例・動画・アイコンなどがあります。ガイドラインやレイアウトについても詳細に記載されています。英語なので全て理解するのは難しいかもしれませんが、見ているだけでも「マテリアルデザインってこういうものなのか」ということは分かるサイトです。
アイコンについては以前当サイトでもご紹介いたしました。
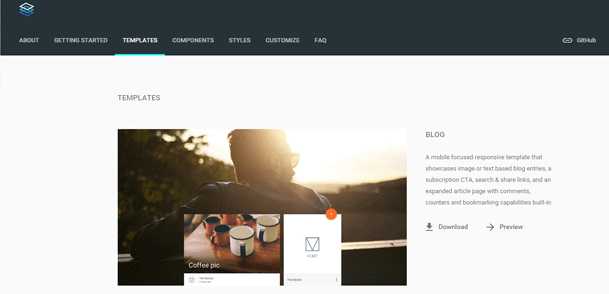
MATERIAL DESIGN LITE
パーツやWebサイトのテンプレートをダウンロードすることができるサイトです。ソースコードをコピーして貼り付けるだけで、マテリアルデザインを導入することができるので便利!少しずつ導入してカスタマイズしていきたい方にお勧めです。
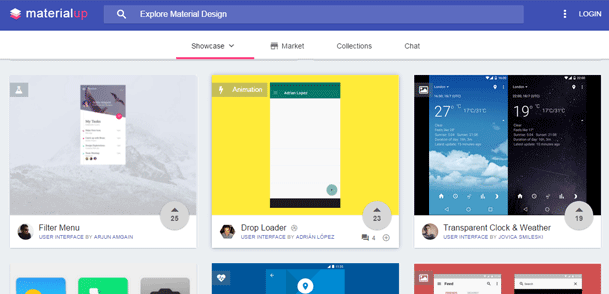
materialup
様々なユーザーがマテリアルデザインのソースコードや画像データ等の素材を公開しているサイトです。ダウンロードして使用可能な素材も多くあります。かなり豊富にデータがあるので、見ているだけでも参考になって楽しいサイトです。
MaterialDesignThemes

>http://materialdesignthemes.com/
一部有料もありますが、多くが無料でダウンロード可能なテンプレートが公開されています。HTML用のテンプレートだけでなく、WordPress用のテンプレートまで公開されています。気軽にマテリアルデザインで構築されたWebサイトにすることができますね!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)