PCでスマホサイトの表示を確認する方法(ブラウザ別)

Webサイトがモバイルフレンドリーであるか否かがGoogleの検索順位の要因となったのをキッカケに、スマホ用サイト作りに力を入れている方が多くなりました。スマホ用サイトを作成している時や編集している時、どのようにサイトを確認しているでしょうか?わざわざスマホでサイトを確認していますか?
サイトを確認しながらでないと作成が難しいですが、少し修正する度にスマホで確認するのはとても面倒です。頻繁にスマホサイトの確認が必要であれば、パソコンでスマホサイトを表示させた方がスピーディに作業ができます。
今回はパソコンでスマホサイトの表示を確認する方法をブラウザ別(Google Chrome・Firefox・IE)でご紹介致します。
Google Chrome
拡張機能を使用する方法と標準の機能で確認する方法があります。
MobileLayouter
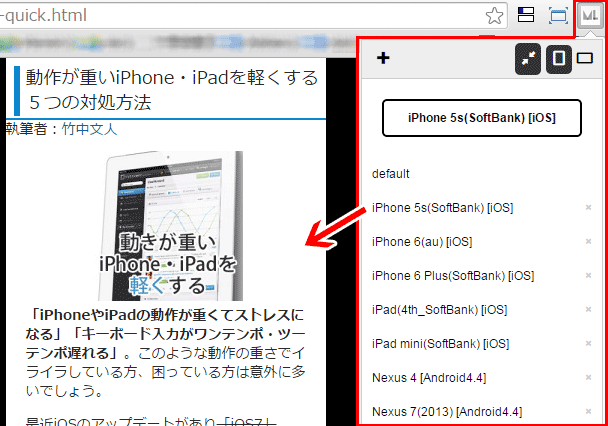
拡張機能であれば『MobileLayouter』がお勧めです。
>『MobileLayouter』のページへ
この拡張機能を追加するとiPhone・iPad・Nexusなどで観覧したかのようにページを表示することができます。

ワンクリックで様々なモバイル端末の表示を再現できるので便利なのですが、レスポンシブウェブデザインのサイトはうまく表示できないことがあります。そのような場合は拡張機能を使わない下記の方法で確認しましょう。
デベロッパーツール
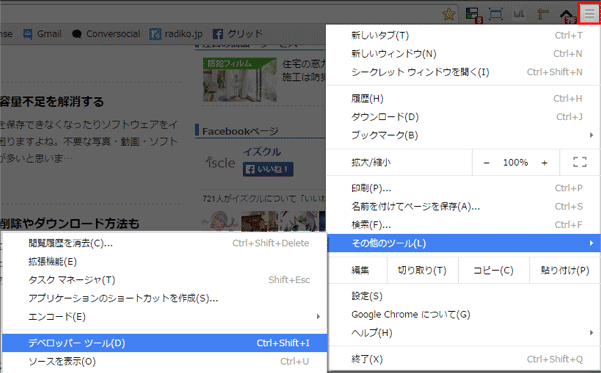
Chrome画面右上のメニューアイコン>その他のツール>デベロッパーツールをクリックしてください。

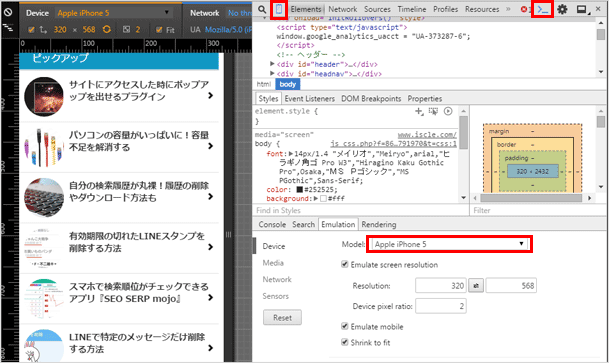
最低限必要な部分は下図の赤枠の部分(スマホのアイコン・>_・Emulation)です。

上記の部分を設定したらページを更新しましょう。すると選択した端末での表示がされます。
Firefox
User Agent Switcher
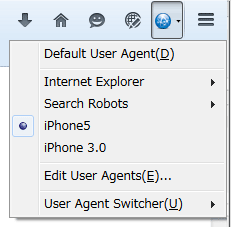
Firefoxでも拡張機能(アドオン)があります。お勧めは「User Agent Switcher」です。
>『User Agent Switcher』のページへ

初期状態だとiPhone3.0までしか登録されていませんので、設定から必要なユーザーエージェントを追加しましょう。エージェントは下記のページに一覧がありますのでご参考までに。
>https://qiita.com/kapiecii/items/093ffd6f0b09ad775250
Internet Explorer
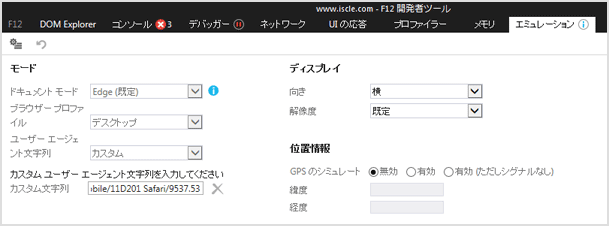
デベロッパーツール
IEの場合はキーボードのF12を押すと開発者ツールが開きます。エミュレーションタブをクリックしてユーザーエージェントを選択しましょう。カスタムで任意のエージェントを入力することも可能です。

個人的にはChromeの拡張機能かデベロッパーツールが使いやすいかなぁと感じています。それぞれのブラウザで、他にも表示方法を変更する拡張機能などは存在します。ご自身に合ったものを探してみるのも良いかと思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


