JPEGやPNGの画質を落とさず綺麗なままサイズ圧縮する無料ツール

撮影した写真等の画像をブログにアップ・公開しているという方も多いと思います。あなたは画像をアップする際にファイルサイズには気を付けているでしょうか?
撮った写真をそのままブログにアップしている方もいらっしゃるでしょう。しかし写真は意外にファイルサイズが大きく、ブログにアクセスしてその記事を表示するのに時間がかかってしまう場合があります。
ネット環境が快適なパソコンから表示するのであれば問題はないでしょう。しかし、もしスマートフォン等から表示した場合はどうでしょうか?
スマートフォンやタブレットからホームページを見る方が非常に多くなった今、表示速度でユーザーにストレスを与えないようにすることが大切です。ですからファイルサイズが大きい画像をそのまま公開するのはお勧めできません。
そこで今回、その対処方法としてお勧めのツールを提供する Web サービス3つを紹介したいと思います。
JPEG と PNG を圧縮『Optimizilla』
『Optimizilla』は JPEG と PNG 形式の画像を、質を落とさずにファイルサイズを圧縮してくれるツールを提供しています。
>http://optimizilla.com/
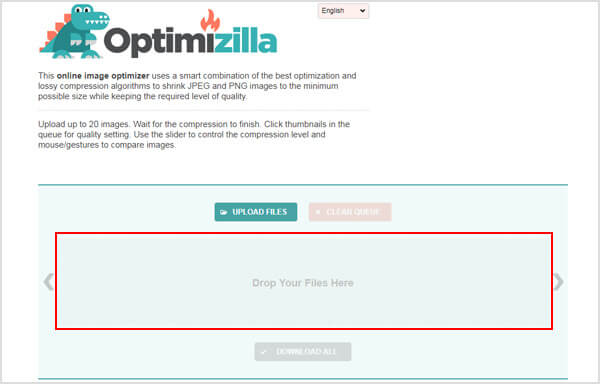
サイトにアクセスして頂き、画像を[UPLOAD FILES]から選択するか[Drop Your Files Here]の部分へドラッグしてください。すると画像がアップロードされるので、完全にアップされるまで待ちましょう。

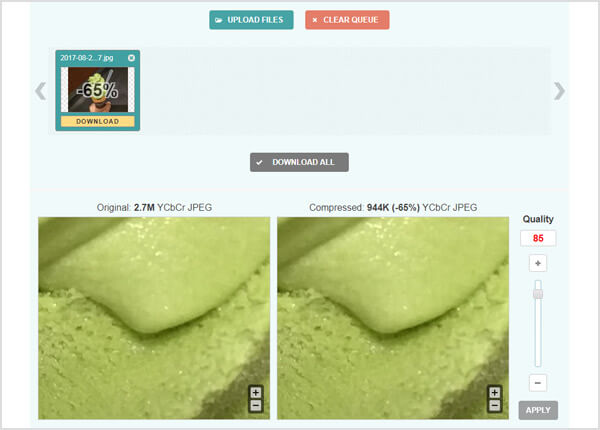
アップされると自動でそのまま圧縮されます。するとその下に、左に元画像・右に圧縮後の画像が表示されます。右側にあるプラス・マイナスを動かすことによって、画像の質とファイルサイズを調整することができます。調整をした場合はAPPLYをクリックして圧縮し直して下さい。

圧縮ができたら[DOWNLOAD ALL]をクリックして保存しましょう。
PNG を圧縮『TinyPNG』
続いてWebサイトでよく使われるPNG形式の圧縮をしてくれるツール『TinyPNG』です。
>http://tinypng.org/
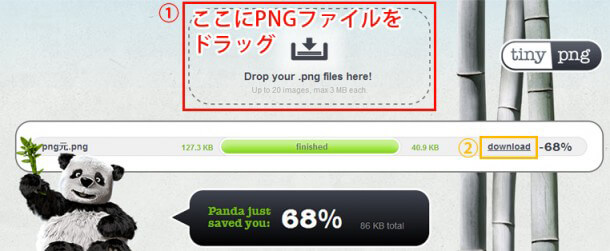
サイトにアクセスしたら画面上部にある「Drop your .png files here!」のスペースにPNGファイルをドラッグ&ドロップします(一度に20枚まで、1ファイルで 5MB までの画像をアップ可能)。すると自動で最適な画質まで圧縮されるので、圧縮されたPNGファイルを「download」をクリックしてダウンロードしてください。

比較しても画質が劣化しているようには全然見えません!

4種類の画像形式に対応『Compress』
『Compress』は JPEG・PNG・GIF・SVG の4種類の形式に対応しており、圧縮タイプも選択することができます。
>https://compressor.io/
[TRY IT]からファイルをアップロードする画面に移動します。1つのファイルで 10MB までアップロードすることが可能で、イラストレーターなどで SVG 形式に保存したファイルも圧縮できるのはクリエイターにとってはありがたいですね!

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


