写真をパクらせない!画像の保存を禁止する魔法のコード

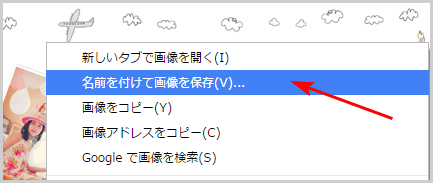
Webサイト/ブログで公開している写真やイラスト等の画像は、誰でも簡単に保存(ダウンロード)することが可能です。ご存知の通り、画像の上にマウスを持って行き右クリック>名前を付けて画像を保存で保存ができてしまいますね。

でも「大切な写真やイラストを簡単に保存されてしまうのは嫌だ!」「写真がパクられないように保存を禁止したい!」という方もいらっしゃるでしょう。インターネット上に公開している以上、完全に保存されないようにすることは難しいですが、右クリックだけで簡単に保存されないようにすることはできます。方法はいくつかありますが、今回はとても簡単に実装できる2つの方法をご紹介致します。
画像の保存を禁止する2つの方法
1.右クリックを禁止する方法
まずは画像の上で右クリックができないようにしてしまう方法です。右クリックができなければ名前を付けて画像を保存が表示されませんので、そこから保存することができなくなりますね。
下記のコードを img タグに入れるだけ!
oncontextmenu="return false;"
例えば下記のようになります。
<img src="imagex/abc.jpg" width="610" height="315" oncontextmenu="return false;" />もしアラート(警告)を表示させたい場合は下記のようにします。
oncontextmenu="alert('画像保存しないでね!'); return false;"実際に上記コードを入れた画像がこちらです。右クリックしてみてください。

2.透明な画像を重ねる方法
次は表示している画像の上に透明な画像を重ねてしまうという方法です。コピペ用のコードは下記の通りです。
▼CSS
.img-guard{
position:relative;
width: 250px;
height: 170px;
}
.guard-nopic{
position:absolute;
display:block;
width:100%;
height:100%;
background: url(images/guard.png);
}▼HTML
<div class="img-guard"><span class="guard-nopic"></span> <img src="imagex/abc.jpg" width="250" height="170"> </div>
※横幅と縦幅は画像の大きさによって変えてください。
実際に上記コードを入れた画像がこちらです。ブラウザによっては右クリックしてみても名前を付けて画像を保存が表示されません。保存ができても透明な画像 guard.png が保存されます。

透明な画像を用意しましたので、点線の中で右クリックから保存して頂いてOKです!
![]() ← 透明画像
← 透明画像
今回ご紹介した方法は簡単に実装ができると思います。最初にも触れましたが、完全に画像の保存を禁止することはできません。ソースコードを除かれれば保存することもできるからです。ただ誰でも簡単に保存はできなくなると思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


