アナリティクスよりすごい!無料でサイトのヒートマップ分析もできるツール

Web サイトの分析の一手段として、ほとんどの web サイト運営者が Google アナリティクス等のアクセス解析を利用されていると思います。どこからどれだけのアクセスが来てどのページに移動したか等を分析するのに役立ちますね。ただし個々のページでユーザーがどこを重点的に読んでいるかや、どの辺りをクリック/タップしているかの情報は Google アナリティクスでは把握できません。
ユーザーがどこをクリックしたか、ユーザーがページのどこまで見たか、どの辺りを重点的に読んでいるかという情報は、ユーザー目線でサイトを改善していくのに非常に役立ちます。うまく改善ができればサイト回遊率がアップしPV数の増加や、収益性を高めることも可能です。EC サイトに限らず、アフィリエイトや AdSense などで収益化しているブログサイトであっても web サイトの改善によりユーザーの操作性・利便性を高めることは重要です。
ユーザーがどこを読みクリックしたかなどを把握するには「ヒートマップ」と呼ばれる機能を使用することで可能となります。残念ながら優秀で高機能の Google アナリティクスには実装されていません。しかしヒートマップ機能が使えるツールは、その多くが有料でしかも高額であったりします。
無料でヒートマップ分析を!
「無料でヒートマップ分析が使用できるサービスはないの?」
このように思われる方は多いでしょう。実は『Ptengine』というサービスがありヒートマップ分析を行うことができます。しかもパソコン向けサイトだけでなく、モバイル向けサイトでの分析も可能なのでとても便利で役立ちます。
https://www.ptengine.jp/
また Microsoft が提供する『Clarity』でもヒートマップ分析を行うことができ、しかも無料です!
> Microsoft Clarity 公式ページへ
ヒートマップを確認してみる
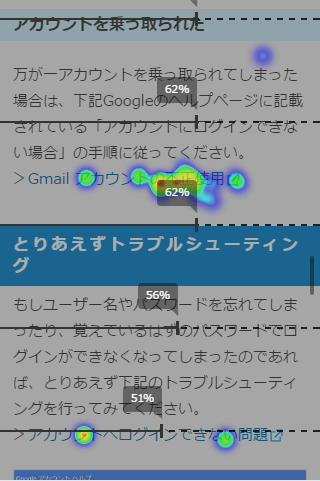
設定は簡単です! Google アナリティクスのように指定されたコードを貼り付けておけば、パソコン用もモバイル用もヒートマップを見ることができます。
これはページ内のどこがクリック/タップされたかを表示させています。よくクリックされている所は色が赤色になります。「62%」「56%」などの数値は、その部分までスクロールして観覧したユーザーの割合です。

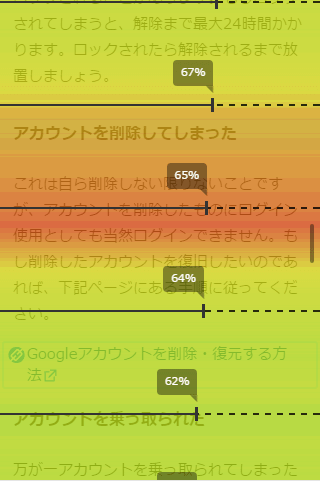
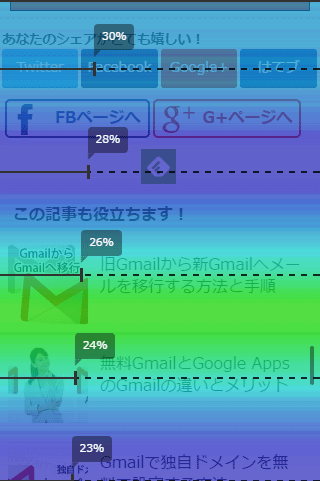
こちらはアテンションヒートマップと呼ばれるもので、ユーザーがページ内のどのエリアでの滞在時間が長かったかを表示できます。滞在時間がながいほど赤色になります。

例えばページ下部でも、関連記事の部分の滞在時間は意外にも長いということが分かりました。クリック率を表示する[ページ分析]の機能を見ても関連記事のクリック率は高く、適切な関連記事へのリンクを表示させることで回遊率を上げることができると分かります。

逆にファーストビューのヘッダー部分はすぐにスクロールされる為か、滞在時間は非常に短いことが分かりました。広告やコンテンツの一などを見直す必要がありそうです。

シンプルなアクセス解析として
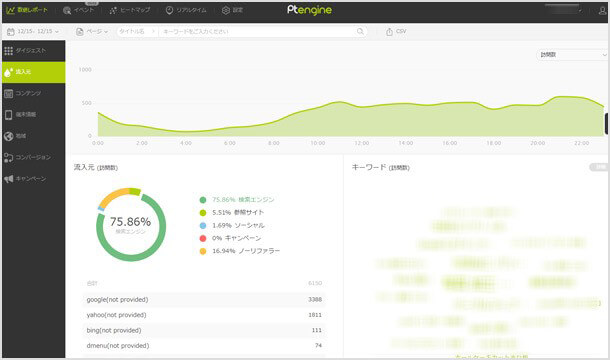
ヒートマップ機能だけでなく、視覚的にも美しいアクセス解析としても利用することができます。

アクセス解析としては Google アナリティクスよりも機能はシンプルなので、アナリティクスと Ptengine を併用して利用しても良いのではないかと思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


