コピペでGoogleのAMPに対応させるコード公開!WordPress用

Googleの『AMP(アンプ)』という仕組みはご存じですか?AMPの仕組みに対応したWebサイトを作成すると、検索結果に表示されたそのサイトをタップすると瞬時にサイトが表示されるというものです。AMPについては下記記事でもご紹介致しましたが、モバイルフレンドリーの一種として注目されています。
GoogleがAMPに対応した構造化データの内容をデベロッパー向けのサイト『Google Developers』で公開しました。マークアップするためのコードの種類やサンプルも用意されています。
>Enabling Rich Snippets for Articles
JSON-LDで記述した場合のサンプルコードは下記のようになっています。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://google.com/article"
},
"headline": "Article headline",
"image": {
"@type": "ImageObject",
"url": "https://google.com/thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg",
"width": 600,
"height": 60
}
},
"description": "A most wonderful article"
}
</script>上記のコードのURLの部分等をご自身のサイトに合わせて変更し、ヘッダー部分に挿入すればOKということですね!
WordPress用のAMP対応コード
※WordPressでのAMP対応はプラグインを使用するのがとても便利で簡単です。
WordPressを利用されている方であれば、自動で上記の情報が表示されるようにしてしまうことが可能です。WordPressで記事を投稿されているサイト向けのコードを作成しましたので、ぜひご活用ください。※下記コードはAMP用ページに挿入する必要があります。
header.php ファイルの </head> 直前に挿入して頂ければ大丈夫だと思います。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"<?php the_permalink(); ?>"
},
"headline": "<?php the_title();?>",
"image": {
"@type": "ImageObject",
"url": "<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, true);
?>
<?php echo $image_url[0]; ?>",
"height": 800,
"width": 800
},
"datePublished": "<?php the_time('Y/m/d') ?>",
"dateModified": "<?php the_modified_date('Y/m/d') ?>",
"author": {
"@type": "Person",
"name": "<?php the_author_meta('nickname'); ?>"
},
"publisher": {
"@type": "Organization",
"name": "<?php bloginfo('name'); ?>",
"logo": {
"@type": "ImageObject",
"url": "<?php bloginfo('template_directory'); ?>/images/logo.png",
"width": 130,
"height": 53
}
},
"description": "<?php echo mb_substr(strip_tags($post-> post_content), 0, 60); ?>…"
}
</script>上記のコードをご覧頂き、適宜ご自身のサイトに合わせてお使いください。
ロゴ画像を取得するURLは、ご自身のWebサイトのロゴのURLになるようにしてください。
"url": "<?php bloginfo('template_directory'); ?>/images/logo.png",また下記のコードはWordPressのループ内でしか機能しないようなので、コード全体をループ内に入れるか、WordPressテンプレートタグを使わずに記事投稿者の名前を直接記入してください。
"name": "<?php the_author_meta('nickname'); ?>"画像のURLを取得した後に height と width でサイズを取得する部分がありますが、その部分だけサイズ取得の方法がわからなかったためサンプルの 800 のままにしてあります。このままでもエラーはでませんが、サイズ取得の方法がお分かりであれば編集してください。また画像のURL取得はアイキャッチ画像を設定していないと表示されない可能性があります。アイキャッチ画像を設定していないサイトの場合は下記コードにしてください。
アイキャッチ画像を設定していないサイト向け
アイキャッチ画像を設定していない場合は、画像URLをうまく取得できない可能性があります。その場合は画像URL取得部分( “image”: {~})を下記コードに変更し、functions.phpもコードを追加してみてください。投稿記事で最初の画像のURLを取得してくれます。
▼コード変更部分
"image": {
"@type": "ImageObject",
"url": "<?php if ( $first_image = catch_that_image() ) : ?>
<?php echo $first_image; ?>
<?php endif; ?>",
"height": 800,
"width": 800
},
▼functions.phpに追加
// 記事の最初の画像URL取得
function catch_that_image() {
global $post;
if ( preg_match_all( '//i', $post->post_content, $matches) ) {
$first_img = $matches[1][0];
} else {
$first_img = false;
}
return $first_img;
}
構造化データテストツールで確かめてみる
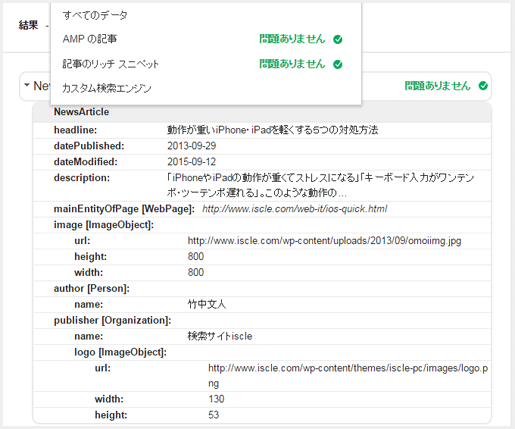
Googleの『構造化データテストツール』にアクセスし、「URLを取得」からWebサイトのURLを入れて検証してみてください。
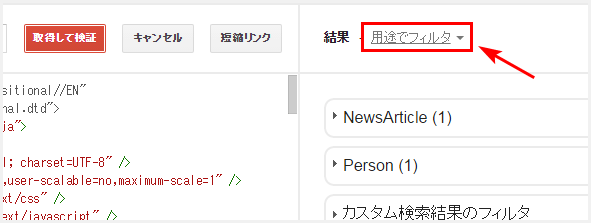
「用途でフィルタ▼」から[AMPの記事]を選択してみてください。

エラーなく「問題ありません」になっています。

ただページによっては画像のURLが上手く取得できなかったりすることもあり、エラーが表示される場合もあります。(投稿記事中に画像がアップされていなければ画像部分はエラーになります。)
全てのページでエラーがないようにするのは難しいかもしれませんし、エラーが出ても現時点では気にしすぎる必要もないかと思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


