WPプラグイン『AMP』をカスタマイズしてデザインを変える方法

少しずつ AMP の仕組みに対応した Web サイトやブログが増えてきましたが、あなたのサイトでは AMP に対応しているでしょうか?瞬時にページが表示されるので、アクセスしてくれたユーザーを待たせることがありません。
AMP に対応させる方法は「自力で AMP 用ページを作成する」「プラグインを使用する」「ブログサービス側が対応する」などがあります。WordPress を使用している場合は、AMP用のページを出力してくれるWordPressのプラグイン『AMP』があり、これを入れるだけで対応ができて便利です。
WordPress プラグイン『AMP』
プラグインは下記からダウンロードが可能です。
>プラグイン『AMP』のページ
AMP ページの確認方法は、プラグインを有効化したら普段観覧しているURLの後に「?amp」か「/amp」を付けてアクセスしてください。AMP用のページが表示されます。※パーマリンクの設定によって異なるので、両方試してみてください。
このページのURLであれば
https://www.iscle.com/web-it/seo/google-amp-img.html?amp
のようにします。
簡単に AMP に対応させることが可能なプラグインですが、下記のデメリットがあります。
- バージョン 0.4 でも不完全である
- デザインが単純
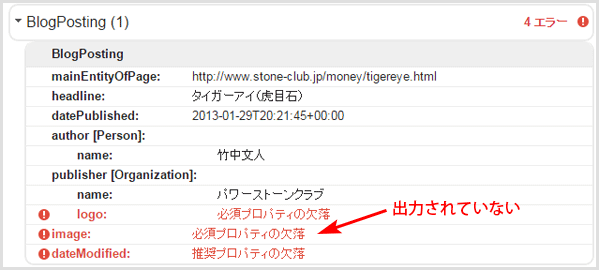
プラグインをインストールするだけなので簡単だ!と思われるかもしれませんが、実は完璧ではないのです。Googleの『構造化データテストツール』でチェックをしても「問題ありません」と表示されません。必須プロパティである「logo」「image」のデータが出力されていない or 不完全となるのです。

またデザインはこのようなシンプルなページとなり、WordPress 管理画面からデザインを大きくカスタマイズすることはできません。

エラーなく出力したり、デザインを大きく変えたい場合にはプラグインをカスタマイズする必要があります。しかしカスタマイズに自身がない方は、簡単に問題のない AMP 用ページを作成してデザイン変更も多少可能になるプラグインの組み合わせをお試しください。
ここからは構造化データテストツールでエラーが表示されないようにする方法と、デザインをカスタマイズする方法をご紹介致します。
「logo」「image」を出力する
構造化データテストツールでエラーが表示される原因は、「logo」と「image」が出力されなかったり完全でなかったりすることだと思います。うまく出力されないのであれば、出力させてしまいましょう!
使用している WordPress テーマの functions.php に下記コードを挿入してください。
//AMPのロゴ・画像設定
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['@type'] = 'NewsArticle';
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => '/images/logo.png',
'height' => 60,
'width' => 600,
);
$metadata['image'] = array(
'@type' => 'ImageObject',
'url' => '/images/amp-img.png',
'height' => 400,
'width' => 696,
);
return $metadata;
}ロゴサイズは横幅600px以内・高さ60px以内です。また画像サイズは横幅696px以上にしなければなりません。
CSS をカスタマイズする
CSS をカスタマイズするだけでも見た目を大きく変えることが可能です。ただし AMP では CSS で使用できないものもいくつかあります。例えば !important や @Charset が使用できないので注意してください。
プラグイン『AMP』内にある style.php にオリジナルの CSS を追加してもよいのですが、先ほどと同じように WordPress テーマの functions.php に追加する方法をご紹介致します。下記のようにコードを追加してください。
// AMP用のCSS
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
?>
/* CSS追加 */
.sample{color:#ef0a0a;}
<?php
}デザインを変える
ヘッダーやフッターなどのデザインを変えたい場合は、プラグイン『AMP』の templates フォルダ内にある single.php をカスタマイズします。php や HTML が使用できますので、通常のテーマをカスタマイズするように変更してみてください。
ここで気をつける点は、一部のタグが AMP では使用できないことです。ミスしやすいのが画像を表示させるときの img タグではないかと思います。AMP では img タグの使用はできず、代わりに amp-img タグを使用しなければなりません。下記のように使用します。
<amp-img src="/images/abc.png" width="300" height="100"></amp-img>
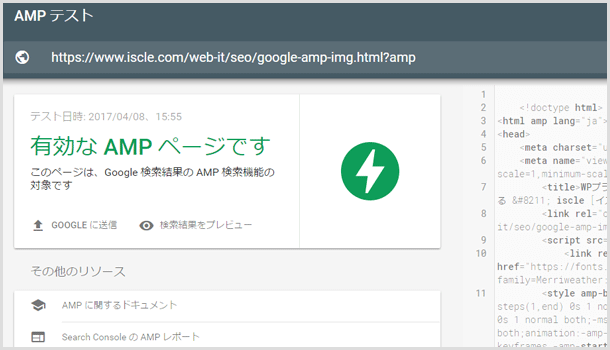
ここまで変更すれば AMP 用ページも通常のモバイル用ページと同じようなデザインにすることもできます。カスタマイズしたら必ず『構造化データテストツール』でのチェックと、さらに AMP として Google で表示されるか『AMP テスト』でもチェックしてください。

AMP テストで「有効な AMP ページです」と表示されれば OK です!
ちなみに AdSense 広告を設置することも可能です。詳細は下記をご覧ください。
直帰率を改善して PV 数をアップさせるために、AMP でも関連記事を表示させるのがお勧めです!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


