画像検索SEOに力を入れるべき!Googleイベントで聞いた今すぐできる画像検索SEO

2018年11月15日、日本での開催が今年2回目となる Google Dance Osaka に参加してきました。この Google Dance というイベントはウェブマスター(サイト運営者)向けのイベントで、Google の検索チームの方が、いわゆる SEO に関連する情報をお話されるものです。
残念ながら今回の大阪で「Google Dance」としてのイベントは最後ということでした。締めくくりの大切なイベントに参加させてもらうことができましたので、大切だと感じた内容をシェアしたいと思います。
今回も概ねいつもと流れは同様で、Google 社員からウェブマスター向けの話があり、一般参加者からのライトニングトーク(5分間の短いセッション)という感じでした。
全体として感じたことは、「ユーザーに目を向け、ユーザーが求めるコンテンツ・ユーザーが期待するコンテンツを提供すべきだ」ということでした。社員からのお話だけでなく、参加者のセッションでもそのことをお話されている方が多かったように思います。
とは言っても「ユーザーが求めるコンテンツを作る」というのは普段から言われていることですので、目新しいわけではありませんね。
目次
画像検索 SEO に力を入れていますか?
社員からのセッションでは画像検索についてのお話が中心でした。皆さんは画像検索での SEO に力を入れているでしょうか?
あまりご自身で画像検索をされていない方だと Google が画像検索の改善に力を入れていることを感じていないかもしれませんが、最近 Google の画像検索は以前よりも便利になり、ユーザーが求める情報にアクセスしやすくなりました。
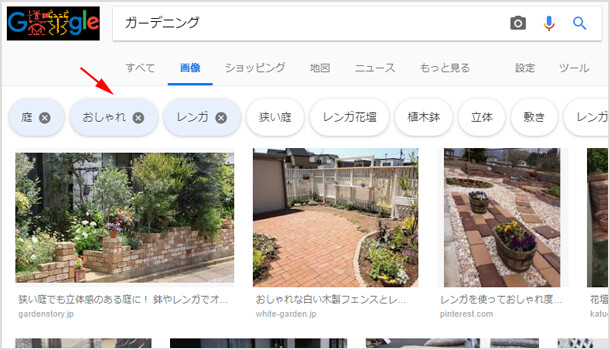
例えば「ガーデニング」と画像検索すれば[庭][レンガ][おしゃれ][diy]などカテゴリがタブで表示され、それをクリックするだけで写真のカテゴリを絞り込んでいくことが簡単にできます。ユーザーが求める情報に素早くアクセスできるということですね。

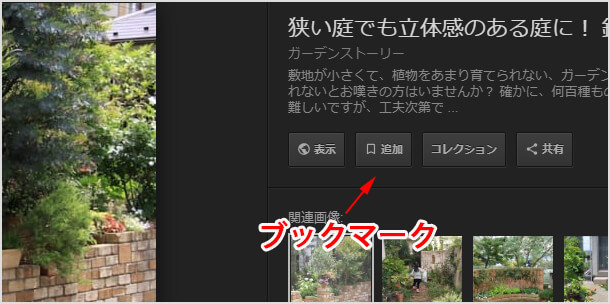
また気になる画像をクリックすれば、その画像が掲載されている Web サイトにアクセスできるのはもちろんのこと、共有したりブックマークしておくことも可能です。気になるものをブックマークしておいて、後からじっくりと情報収集を行うことができます。

通常の検索結果だけに気を取られて画像検索での検索結果を気にしていない方は多いのですが、サイトに画像が含まれているのであれば画像検索でもより多くのユーザーの目に留まるようにし、サイトへアクセスしてくれる機会を増やすべきではないでしょうか?
画像検索の SEO の方法は非常にシンプル
画像検索における SEO は非常にシンプルだとお話されていました。具体的には下記のことを実施、または注意すれば良いとのことです。
画像にアクセスができること
これは重要です!当たり前のことですが、Google が Web サイトに掲載されている画像を発見してインデックスできなければ検索に表示されることはありません。通常の方であれば行っていないでしょうが、robot.txt でブロックしないようにしてください。
robot.txt でブロックしていないかどうかは、Search Console で URL 検査をして確認することもできます。またモバイルフレンドリーテストでもページにアクセスできるか検証が可能です。
画像サイトマップの設置
Google がより確実に画像を発見できるように画像サイトマップを作成しましょう!画像サイトマップがあれば Google は素早く画像を発見できるようになります。
画像サイトマップの作成方法等については下記ページでご紹介しています。
画像を表示させるページにテキストを入れる
例えば画像のみ表示させてテキストがないページだと、その表示されている画像もどのような意味を持つ画像なのか判断できない可能性があります。ですから画像を表示させているページにはテキストを入れましょう。
特に画像の周囲にある文字は重要で、画像の近くに画像が意味する説明文や関連性のあるテキストなどを入れてください。
alt 属性を使う
alt 属性を使って画像が意味するテキストを入れておくというのは昔から言われていることですが、やはりこれは画像の意味を理解するのに重要な要素だということです。alt 属性には10ワード以下程度で、簡潔に画像を説明するようにしましょう。(※10ワードは英文でのことです。)
画像のファイル名
alt 属性ほど重要視はしていないようですが、画像のファイル名まで気にするとより良いそうです。例えばスマホやデジカメで撮影して自動で付けられた写真であれば「CA-20181115-001」のようなファイル名ではなく、「best-burrito.jpg」など写真が意味する名前に変更してからアップすると Good!
関連性のあるタイトルにする
画像が掲載されているページのタイトル(html 上の title タグのこと)は画像検索でも重要だということです。なぜなら画像検索結果のタイトルに使われるからで、ユーザーが Web サイトにアクセスするか決める判断材料になります。ですから関連性があり、ユーザーがもっと情報を知りたいと思えるようなタイトルにするようにしましょう。
構造化データ
構造化データがあることでページの理解が深まり、よりよいスニペットになる可能性があるため、可能であれば構造化データも作成しておくのが良いそうです。ただ構造化データは Web サイト初心者には難しい面があるかもしれませんね。
写真素材を使っても良い?
これは Q&A です。写真素材などを使うことでサイトに悪影響を与えるかという質問で、回答は「素材よりもオリジナルの画像を使うほうが良い。重複したコンテンツとして弾かれる可能性があるため。ただサイトに悪影響を与えることはない。」でした。
悪影響を与えなくても、可能な限りオリジナルの写真等を使用する方が良さそうですね!
画像サイズは順位に影響するか?
これも Q&A です。画像の解像度・サイズの大小は画像検索の検索順位に影響するのかという質問で、回答は「画像の解像度は一般的にはユーザーにとってリーズナブルなサイズが良い。ただ画像サイズの大小はランキングに影響しない。」でした。
ユーザーにとって適切で快適に閲覧できる画像サイズにしましょうということで、レスポンシブイメージを使うのも手であると提案がありました。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


