SEOで失敗しないでブログをSSL化(HTTPS化)する方法

以前の記事【SEOの要素である独自SSLが年1,000円と激安なので申し込んでみた!】と【ブログはもう無料でSSL化できる!SEOもセキュリティも万全に】の続きです。SSL証明書が取得できたので、いよいよWebサイトをSSL化していきます!
SSL化したサイトはWordPressで管理するブログです。最初は実験的に小規模なサイトでSSL化してみましたが、今回ご紹介する手順であれば簡単に問題なくできたので、規模が大きいサイトでもSSL化してみました。
プラグインもたくさん入っているサイトでも問題なくサイトが表示されるかがポイントです。もちろんSSL化がうまくできずに検索順位がガタ落ちということは避けなければなりません。SEOで失敗しないために行ったSSL化の手順をご紹介致します。
(「海外SEO情報ブログ」さんを参考にしました。)
下記手順を行う前にSSL証明書をサーバーから取得しておいてください!
目次
1.https://でアクセスできるか確認
SSL証明書がサーバーから発行され少し時間を置けば、https:// でサイトにアクセスすると http:// と同様のページが表示されます。まずは https:// でも問題なくアクセスできるかを確認してください。
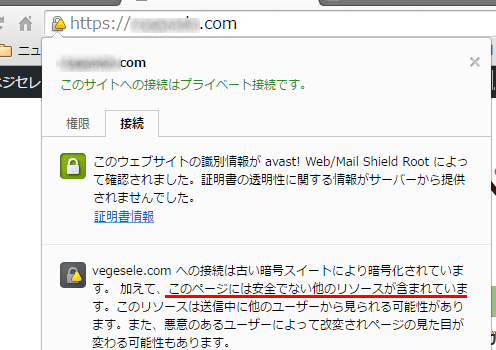
緑色にならない
アクセスができていてもURLバーの部分で https:// が緑色で表示されず、黄色の▲マークが表示された場合は修正が必要です。せっかくSSL化しているのに安全でないと表示されては見た目的にもよくありません。

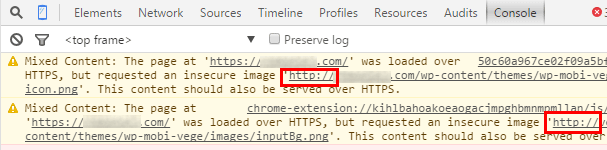
http:// から引っ張ってきているコンテンツ(画像やjavascriptなど)があるとこのようになるようです。ChromeブラウザのデベロッパーツールのConsoleから原因を探すことができます。

▼画像
私のサイトではCSSで背景画像等を指定した際に下記のようにしていました。
background:url(images/title.png) ;
これを下記のように「./」を入れることで解決しました。
background:url(./images/title.png) ;
▼外部JavascriptやCSS
また外部からJavaScriptなどを読み込むURLも http:// だとダメなようです。
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
https:// で提供されているURLに変更しました。
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
▼アバター画像
投稿者のアバター画像を登録して表示している場合は、functions.phpに下記コードを入れることで解決。
// アバター画像をSSL
function ssl_simple_local_avatar( $avatar ) {
$avatar = str_replace( 'http:', '', $avatar );
return $avatar;
}
add_filter( 'simple_local_avatar', 'ssl_simple_local_avatar' );2.WordPressの設定とプラグインの確認
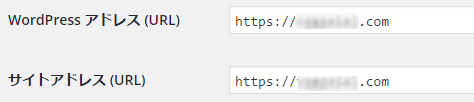
WordPress管理画面に入り設定>一般の「WordPress アドレス (URL)」と「サイトアドレス (URL)」を変更します。

上記の設定を行えば「rel=”canonical”」のURLも自動で https:// に変わるはずです。念のためソースコードから確認をしてください。その他プラグインが正常に動作しているかも確認してください。
『BackWPup』が動かない
私の場合、サイトのバックアップに『BackWPup』というプラグインを利用しています。
Dropboxにも直接保存してくれるので便利なバックアップ用プラグインなのですが、SSL化をしたらうまく動作せずエラーが表示されてしまいました。
これはfunctions.phpに下記を追加することで解消できました。
// SSLでもBackwpupが機能するように add_filter( 'https_local_ssl_verify', '__return_false' );
JETPACKの『Photon』が機能しない
WordPressでアップした画像を別サーバーから読み込ませることで、サイト表示スピードの高速化が可能なプラグイン『Photon』ですが、別サーバーから読み込んでくれないという不具合がありました。
これも簡単に解消ができましたので下記ページに方法を記載します。
その他、お問い合わせフォームに『Contact form 7』を利用していますが、問題なくメールの送信もできました。
3.内部リンクをhttps://に修正する
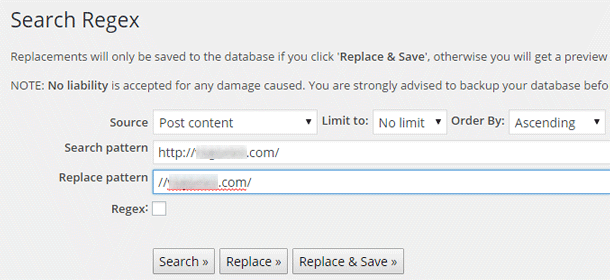
今まで設置した内部リンクは http:// へ設定されているので、これらを https:// に変更します。WordPressのプラグイン『Search Regex』を利用すると簡単です。
インストール・有効化するとツールにSearch Regexが表示されます。
下図の様に設定します。

[http://www.*****.com/]を[//www.*****.com/]のように相対URLにします。
4.リダイレクト
一番肝の部分であるリダイレクト(転送)を行います。 http:// にアクセスしてきたら https:// にアクセスさせるように301リダイレクトの設定をします。
.htaccess のファイルに下記内容を追記してください。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
元々 .htaccess にはコードが記載されていると思います。「# BEGIN WordPress」の上にコードを記載しました。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
SetEnvIf Request_URI ".*" AllowXmlrpc
.htaccess をサーバーにアップしてから、http:// にアクセスして https:// にリダイレクトされるか確認してください。
5.HSTSを設定する
HSTSというものを設定することで、ブラウザや検索エンジンに「このサイトはSSL化されているので、SSLで表示させてください。」と伝えることができます。
設定は方法簡単で、下記のコードを.htaccess のファイルに追加します。追加する場所は、上記リダイレクトを設定したコードの上に入れてください。
Header set Strict-Transport-Security: max-age=10886400; includeSubDomains; preload
プリロードHSTSに登録する
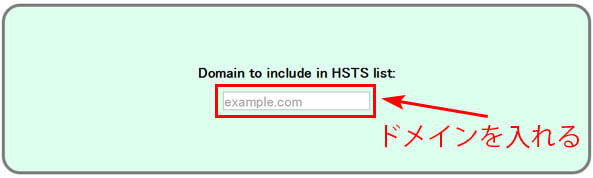
HSTSを設定しているサイトをリスト化している下記サイトへ登録しましょう。ここに登録すると対応ブラウザ(Chrome・Firefox・Safari・IE 11・Edge)からアクセスした場合、http:// であっても最初から https:// で接続してくれるようになります。
>プリロードHSTSの登録ページへ
ドメインを入れてEnterキーを押してください。※サブドメインは登録できません。

6.サーチコンソールの設定
http:// と https:// は別URLとして扱われるため、GoogleのSearch Console(旧ウェブマスターツール)に新規にSSL化した https:// を登録しなくてはなりません。
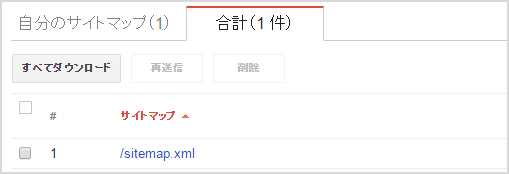
サイトマップも忘れず作成して登録をしましょう!

※サーチコンソールにサイトマップを追加して一週間後から徐々に「インデックスに登録済み」になりました。また[インデックスステータス]の「インデックスに登録されたページの総数」に数値が反映されたのは約二週間後でした。
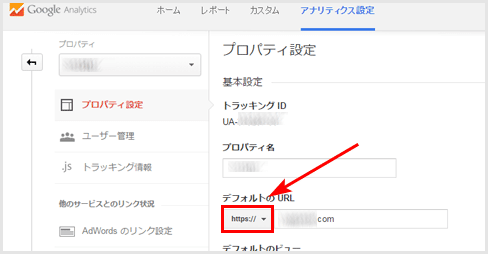
なお、Googleアナリティクスは新規追加を行う必要はありません。[プロパティ設定]の「デフォルトのURL」をhttps://に変更しておきましょう。

7.SSL化はSEO的にどうなのか
GoogleがSSL化しているサイトを検索順位決定の要素にすると発表してから、SEOの為にSSL化しようとお考えの方も多いと思います。もしSEOの為だけにSSL化しようとお考えであれば、よく検討されることをお勧めします。
現時点ではSSL化するだけで検索順位が大幅に上がるというものではありません。大幅どころかSSL化しても、おそらく検索順位が目に見えて有利になることはないのではないかと思います。今回SSL化したサイトでも、それほどボリュームがあるサイトではありませんが、SSL化しても変化はありませんでした。
今後、もっとボリュームがあってSEOもしっかり行っているサイトをSSL化して実験してみるつもりなので、本当にSSL化することでSEOで有利になるのかは別の機会にご紹介したいと思います。iscleのFacebookページでも情報をお伝えしていきますので、よろしければチェックしてください!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)