画像サイトマップと動画サイトマップを自動で作成する方法

Web サイトを運営し、SEO にも力を入れている方であれば、「XML サイトマップ」を作成して Google の Search Console に登録・送信するのは常識ですよね。おそらくこのページをご覧のほとんどの方がサイトマップを Search Console に登録されていると思います。
ページ数が多いサイトであったり、更新頻度の高いサイトであれば XML サイトマップの作成は手動で行うのは大変です。多くの方がプラグインなどを使用して自動で生成されているのではないでしょうか?
WordPress の場合は『Google XML Sitemaps』というプラグインが有名で使用されている方もたくさんいます。当サイトでも以前に WordPressでXMLサイトマップを簡単に作成できるプラグイン としてご紹介しています。このプラグインで生成されたサイトマップを使用するのは全然問題がありませんが、非常に残念なことに『画像サイトマップ』と『動画サイトマップ』を生成してくれません。
目次
画像検索と動画検索で上位表示を狙う!
先日 Google で行われたイベント『Google Dance Tokyo 2018』で長山さんが「XML サイトマップは画像などの情報も入れられるのがメリット」というお話をされていました。その時は「確かに入れられるな」と思っていただけなのですが、実際に自分のサイトに画像の情報は含まれていませんでした。
各ページには1つ以上の画像を入れているのに、画像の情報が XML サイトマップに含まれていないのはもったいない! SEO で有名な鈴木健一さんのサイト『難関キーワードでは画像検索と動画検索が狙い目、構造化データとサイトマップが上位表示のコツ』にも下記のように記載されています。
画像や動画の情報を Google に伝えるには、構造化データを使ったりサイトマップを送信することが勧められています。
画像サイトマップを作成する方法
画像サイトマップを自動で作成するプラグインは存在しますが、使い勝手や機能的なものがそれぞれ異なります。
Jetpack を使用して画像サイトマップを作成する
WordPress を使用している方で一番簡単なのが『Jetpack』の機能を使用する方法です。Jetpack は WordPress が公式で提供しているプラグインです。多くの機能を無料で使用することができ、コメントスパム対策などで使用されている方も多いでしょう。
WordPress 管理画面の[Jetpack]>[設定]>[トラフィック]の中にある「XML サイトマップを生成」という項目をオンにするだけです!

これだけでサイトマップが作成されます。しかも下記のように画像を含めた情報を吐き出してくれるのです。
<url><loc>https://example.com/info/abc</loc> <lastmod>2017-09-28T07:26:53Z</lastmod> <image:image> <image:loc>https://example.com/wp-content/uploads/2017/09/001.png</image:loc> <image:title>001</image:title> <image:caption></image:caption></image:image></url>
簡単なのはとても良いのですが、細かい設定を行ったりすることができません。また画像の alt タグが入っていても、image:title にそれが反映されません。Google に画像の存在を伝えることは可能ですが、ちょっと物足りない感じがします。とりあえず画像サイトマップを送信したいという方はこれだけで良いと思います。
Udinra All Image Sitemap を使用して画像サイトマップを作成する
Jetpack では物足りなさを感じる場合は『Udinra All Image Sitemap』を使用してみるのはいかがでしょうか?

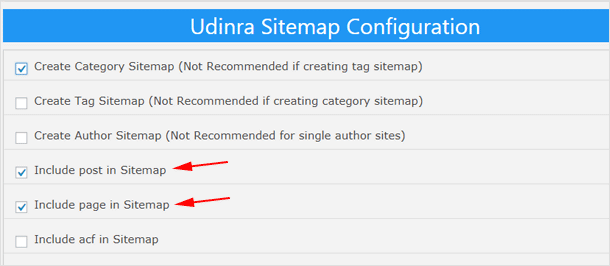
Udinra All Image Sitemap をインストール&有効化したら[設定]>[Udinra All Image Sitemap]を開きます。設定画面が表示されますので、まずはサイトマップに含めるページを選択します。よく分からないという方は「Include post in Sitemap」「Include page in Sitemap」にチェックを入れておけば固定ページや記事ページのサイトマップが作成されます。

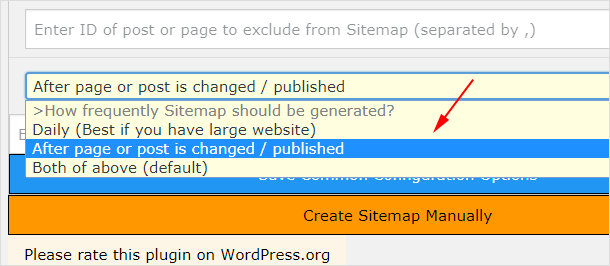
どのタイミングでサイトマップを更新するかの選択をします。上から「毎日」「ページを更新した時」「両方」です。

チェックを入れたら「Save Common Configuration Options」をクリックして一旦保存します。保存ができたら「Create Sitemap Manually」をクリックしてサイトマップを生成してみましょう。「View Image Sitemap」で自動生成されたサイトマップの確認ができます。

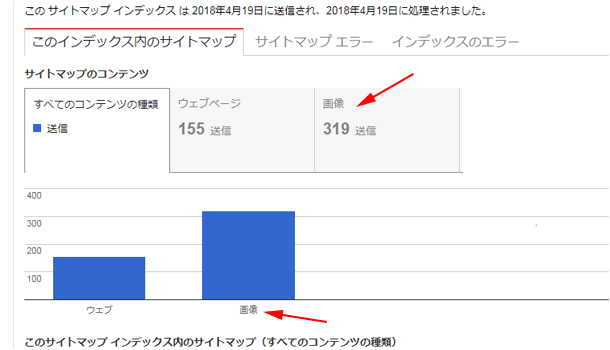
問題がなければ Search Console にサイトマップを送信してください。下図は登録したばかりのスクリーンショットなのでインデックスされていませんが、ちゃんと画像の情報が送信されています。

動画サイトマップを作成する方法
次は動画サイトマップを作成する方法についてです。実は上記でご紹介した Udinra All Image Sitemap の有料版であれば動画のサイトマップまで生成させることが可能です。ただ1サイトあたり 29$ かかるため、動画をあまり入れていないサイトだともったいないかもしれません。
無料で使用できるものだと『Google XML Sitemap for Videos』がありますが、3年以上更新されていないプラグインなのが気がかり…。その他に良さそうなものもないので、無料で動画サイトマップまで作成したい方は使用してみてください。
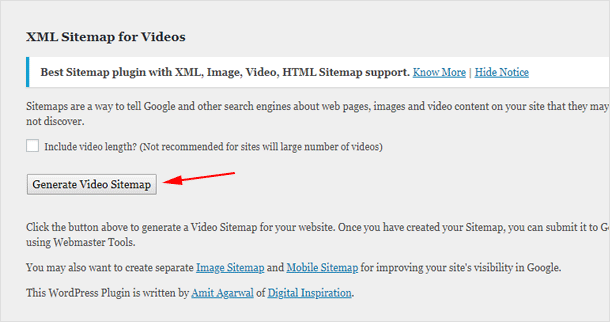
有効化したら[ツール]>[Video Sitemap]から設定が行えます。と言っても[Generate Video Sitemap]ボタンをクリックするだけ!

すると動画サイトマップが作成されました!投稿したページ内に YouTube が埋め込まれていたりすると、それらをサイトマップにしてくれるようです。

あとは Search Console に登録するだけです。動画の数が多いサイトであれば有料版の Udinra All Image Sitemap を使用してしまった方が、画像ともまとめられて良いのかなと思います。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


