スマホサイトのSEOはどうする?Google推奨の『モバイルSEO』

いまパソコン向けのWebサイトだけでなく、スマートフォンやタブレット端末向けのモバイルサイト(スマホサイト等)の重要度が増しています。以前はパソコン向けサイトのオプション的な存在としてモバイルサイトが作成されていました。しかしスマホやタブレット利用者が急速に増加している今、モバイルサイトは“必須”と言われるまでになっています。
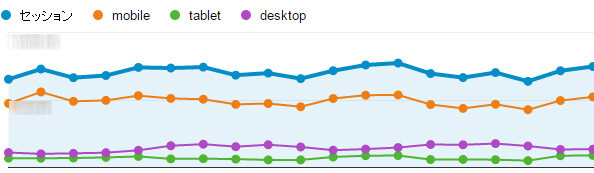
実際サイトを運営し解析してみるとお分かりになると思いますが、モバイル端末からのアクセスが非常に多くあります。例えば下図のサイトの場合、モバイル端末からのアクセスが全体の68%以上です。

既にモバイルサイトの重要性に気付き、モバイルサイトを運営している方も多いと思います。熱心なサイト運営者であれば疑問に思うのが「スマホサイトのSEOはどうすれば良いの?」ということではないでしょうか。昔はガラケー向けサイトに対して『ケータイSEO』などが流行りました、スマホやタブレット向けのモバイルサイトにも特殊なSEOが必要なのかということです。
実はモバイルサイトであっても、SEOはパソコン向けサイトとそれほど違いはないと思って良いでしょう。しかし様々な端末に正しくページを表示させたり、検索エンジンに対してページの情報を正しく伝えるために注意点がいくつかあります。
Googleが推奨する『モバイルSEO』とは
検索エンジンに対して正しくページ情報を伝えるための設定や注意点について、Googleが推奨していることが『モバイルSEO』として公式に紹介しているページがあります。

>https://developers.google.com/webmasters/mobile-sites/mobile-seo/?hl=ja
現時点では大きく4つのカテゴリに分かれて解説されています。
- モバイル設定を選択する
- 設定を検索エンジンに伝える
- よくあるミスを回避する
- その他のデバイス用に設定する
SEOを行う上で「●●をすれば上位表示される」という話ではなく、モバイルサイトを作成する上で「どのようなサイトを作成すれば良いのか」「どのような注意点があるか」ということがベースとなっています。
2番目の「設定を検索エンジンに伝える」と3番目の「よくあるミスを回避する」は、検索結果に正しく表示してもらうために重要な部分なので、既にモバイルサイトを運営されている方はチェックしてみると良いのではないかと思います。
モバイル フレンドリー テスト
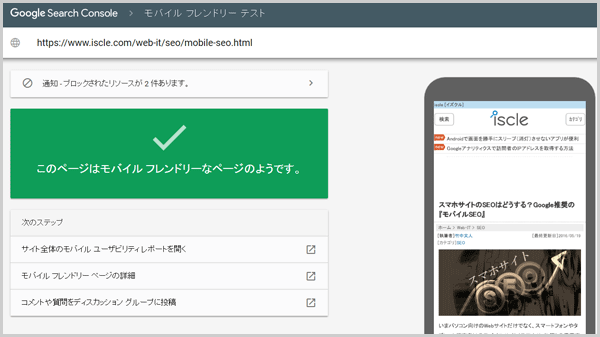
上記『モバイルSEO』のページにも出てくる「モバイル フレンドリー」というキーワードがあります。要は対象サイトがモバイル端末に対して最適化されているかということです。自分のサイトがモバイルフレンドリーなのかは下記の『モバイル フレンドリー テスト』というツールを利用することで確認ができます。
>https://search.google.com/search-console/mobile-friendly
URLを入力するだけでモバイフレンドリーなのかを判定してくれます!

表示スピード
モバイル端末は通信速度がパソコンよりも遅いのが一般的で、素早くページが表示されないと観覧を諦めてしまいます。4秒以内にページが表示されないとダメだと言われているため、できるだけ表示スピードが早くなるように心がけなくてはなりません。
またページ表示速度が検索順位判定の要因の一つともされているとも言われているので、SEOに力を入れている方であれば無視できないでしょう。
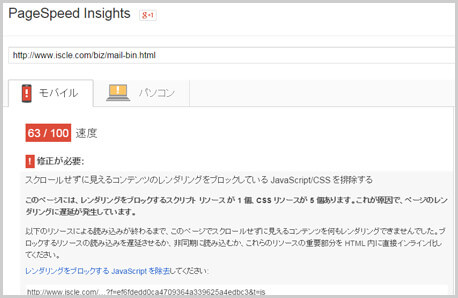
Googleには『PageSpeed Insights』というツールがあり、表示スピードを遅くする原因がページにないかを教えてくれます。
>https://developers.google.com/speed/pagespeed/insights/
こちらもURLを入力して分析ボタンをクリックするだけ!問題がある場合は、どこが原因でどう対処すれば良いのかを教えてくれます。

可能な限り点数が良くなるように改善してみましょう!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


