コピペでSEOに効果的な『パンくずリスト』をブログに導入する方法

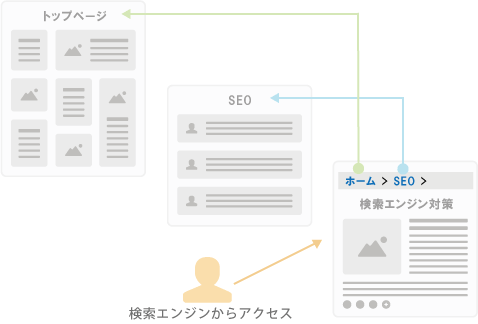
あなたのサイト・ブログには『パンくずリスト』を導入していますか?パンくずリストというのは
![]()
のように、今いるページがトップページから辿ってどこの階層にあるのかを示すものです。
「設置して役に立つの?」と思われてしまいそうな派手さもないパンくずリストですが、ユーザーに対しても検索エンジンに対しても重要な役割を持っています。このページでもそれぞれの役割について簡単にご紹介し、コピペでWordPressサイトに簡単に導入ができるコードをご用意しております。
目次
1.パンくずリストの重要な役割
1-1.ユーザーに対する役割
まず最初にユーザー(アクセスしてくれた人)に対する役割です。これは先程も記載した通り、今観覧しているページがサイト内のどこにあるのかを伝えるという役割があります。
以前よりもこの役割が重要になってきているのには理由があります。それは、トップページから目的のページを探して観覧するというユーザーよりも、検索エンジンから目的のページへ直接アクセスして観覧しているユーザーが圧倒的に多いからです。Googleアナリティクス等のアクセス解析で、どのページのPVが多いか確かめてください。きっとトップページよりもコンテンツ(記事)ページへのPVが多いのではないかと思います。

つまり直接コンテンツページヘやってきたユーザーには、今いるページがトップページからどのようなカテゴリページを辿って観覧できるページなのか分からないのです。パンくずリストが設置されていれば、すぐにその情報を把握することができますね。
また今観覧しているページと関連しそうなページへは、そのページのカテゴリページへのリンクをクリックするだけでアクセスできます。ですからパンくずリストを設置することで、サイトの回遊率も上げることが可能です。
1-2.検索エンジンに対する役割
そのページがサイト内のどこにあるのか、どのカテゴリに含まれているのかというのは、ユーザーに対してだけでなく検索エンジンに対しても有用な情報となります。パンくずリストが適切に記述されていることで、検索エンジンはそのページが含まれるカテゴリやサイト構成を知ることができ、クローラー(ロボット)がサイト内を巡回するのに役立ちます。
クローラーが適切に巡回すれば、サイト内のページがインデックスされるのを助けることができ、さらにインデックスされれば順位付けのステップに入ることが可能です。
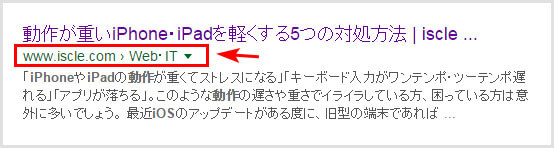
また検索エンジンに対して有効なパンくずリストであれば、検索結果にも下図のように表示がされます。

このように検索結果に表示されれば、ユーザーはサイトにアクセスする前にどのようなカテゴリに含まれるページなのか判断できますね。この表示によりクリック率が上がるという可能性もあります。
2.検索結果に表示されるパンくずリストの作り方
2-1.記述方法
ただ単純にパンくずリストを作成しても検索結果に表示されません。表示させるには下記のいずれかによる記述が必要です。
- microdata
- JSON-LD
- RDFa
どれを選択肢ても良いのですが、比較的簡単に設置できる「microdata」による方法をご紹介します。
<ul> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="***" itemprop="url"> <span itemprop="title">ホーム</span></a></li> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="/***/" itemprop="url"> <span itemprop="title">Web</span></a></li> <li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="/***/***/" itemprop="url"> <span itemprop="title">SEO</span></a></li> </ul>
「microdata」の場合は、パンくずリストを上記のように記述しなければなりません。※記述方法はこれだけではありませんので、他にも方法があります。
2-2.WordPressの場合
手打ちサイトなどの場合は上記の方法で記述してください。ただ今では手打ちでサイト作成をしている方は少ないでしょう。WordPressの場合は「functions.php」「style.css」「single.php」「page.php」のファイルに下記コードを入れて頂ければ、記事ページにパンくずリストが表示されるようになります。
functions.php に追加するコード
下記のコードを「functions.php」へ追加してください。
// パンくずリスト
function breadcrumb(){
global $post;
$str ='';
if(!is_home()&&!is_admin()){
$str.= '<ul id="breadcrumb"><li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">';
$str.= '<a href="'. home_url() .'" itemprop="url"><span itemprop="title">ホーム</span></a> ></li>';
if(is_single()){
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($ancestor).'" itemprop="url"><span itemprop="title">'. get_cat_name($ancestor). '</span></a> ></li>';
}
}
$str.='<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_category_link($cat -> term_id). '" itemprop="url"><span itemprop="title">'. $cat-> cat_name . '</span></a></li>';
} elseif(is_page()){
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
foreach($ancestors as $ancestor){
$str.='<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb"><a href="'. get_permalink($ancestor).'" itemprop="url"><span itemprop="title">'. get_the_title($ancestor) .'</span></a></li>';
}
}
} else{
$str.='<div>'. wp_title('', false) .'</div>';
}
$str.='</ul>';
}
echo $str;
}コードはbl6さんを参考にさせて頂き、一部コードを修正しております。
single.php と page.php に追加するコード
パンくずリストを表示させたい場所に下記コードを追加してください。
<?php breadcrumb(); ?>
style.css に追加するコード
スタイルシートに下記コードを追加して見た目を整えます。
/** パンくず **/
#breadcrumb li a{
color: #555;
text-decoration: none;
}
#breadcrumb li{
float: left;
list-style: none;
margin: 0 6px 0 0;
}デザイン的なものはご自身のサイトに合わせて変更してください。
2-3.問題ないかチェックする
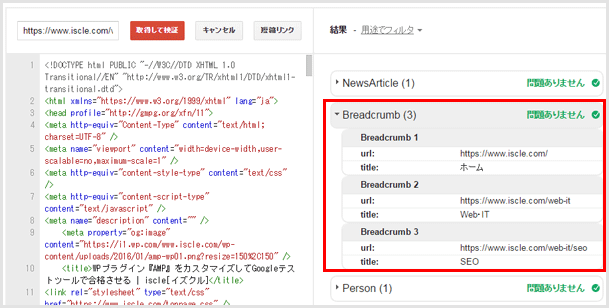
パンくずリストをページに追加したら、それがGoogleに適切に読み込んでくれるのかをチェックします。Googleの『構造化データテストツール』へアクセスしてURLを記入し検証ボタンをクリックしてください。

[Breadcrumb]の項目が「問題ありません」と表示されていれば大丈夫です!クローラーが巡回して時間が経てば検索結果に表示される可能性があります。※必ず検索結果にパンくずリストが表示される分けではありません。
WordPressではパンくずリストを表示させるプラグインもたくさんあります。ですがプラグインを利用することでサイト高速化の妨げになる可能性もあるので、今回はプラグインを使用しない方法をご紹介致しました。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


