WordPressのカテゴリページに独自コンテンツを入れてSEOで有利に!

トップページや記事ページのSEOに力を入れている方はたくさんいらっしゃると思います。トップページも記事ページも、検索エンジンからのアクセス流入を多くみ込むことができる重要なページです。しかし検索エンジンからの流入はそれらのページだけではありません。カテゴリページが上位に表示され、多くのアクセスを生み出すケースもあります。
ブログ形式のサイトが増える中、カテゴリページは各個別記事へのリストページ的なものになっています。WordPressに限らずブログ形式のサイトでは、カテゴリページは自動で生成・更新されていくものなので、カテゴリページ毎に異なるコンテンツを入れている方は少ないのではないでしょうか?
カテゴリページ毎に異なるオリジナルコンテンツを入れることで、カテゴリページが検索結果に表示されやすくなり、今以上のアクセスを見込むことも可能です。
しかしWordPressの場合、カテゴリを設定するページはありますが個別記事のようにコンテンツを入力するページがありません。「archive.php」や「category.php」をカテゴリごとに作成したり、条件分岐タグを利用してコンテンツを入れることは可能です。でも可能な限りWordPressの管理画面から設定がしたいですよね。
カテゴリページにコンテンツが設定できるようにする方法
WordPressもカスタマイズをすることで、カテゴリページにテキストや画像などのコンテンツを入れることが可能です。今回はその方法をご紹介致します。
コンテンツを入力する場所
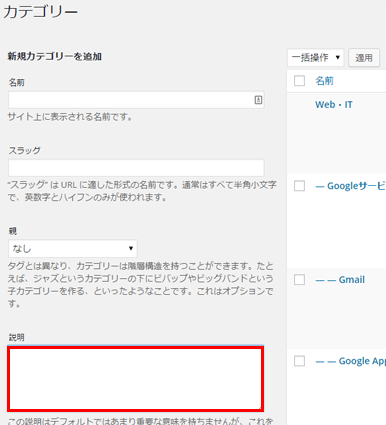
カテゴリ毎にコンテンツを入力する場所は投稿>カテゴリーにある「説明」の部分です。

通常は使うことがないメモ欄的な部分ですが、ここに入力したものがカテゴリページに表示されるようにします。
カテゴリページに埋め込むコード
「説明」の部分に入力したコンテンツが表示されるように、「category.php」に次のコードを埋め込みましょう!
※「category.php」がない場合は「archive.php」を探してください。
<?php echo category_description(); ?>
このコードをカテゴリページで表示させたい場所に入れることで、先ほどの「説明」に入力したものが表示されます。
HTMLタグを使えるようにする
実はカテゴリの説明欄ではHTMLタグが有効になっていません。単なるテキストを書くだけでは味気ないという場合、下記のコードを「functions.php」に追加してください。
//カテゴリーの説明でHTMLタグ有効化 remove_filter( 'pre_term_description', 'wp_filter_kses' );
2ページ目以降では非表示にする
1ページ目だけコンテンツを表示させ、2ページ目以降は非表示にしたり別の情報を入れたい場合は下記のコードを入れます。
<?php if ( !is_paged() ) : // 1ページ目のみ表示 ?> <?php echo category_description(); ?> <?php else : // 2ページ目以降 ?> 2ページ目以降で表示させたいコンテンツ。非表示にする場合は空白に! <?php endif; ?>
サンプル
最近設置したカテゴリページの例です。HTMLタグが使用できるので、テキストだけでなく画像やマップ・YouTubeなどを入れることができます。

カテゴリ数が多い場合、全てにコンテンツを入れるのが大変であれば力を入れているカテゴリだけでも試してみてください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


