リアルタイム9470超え!バズってもサーバーが落ちないようにするには?

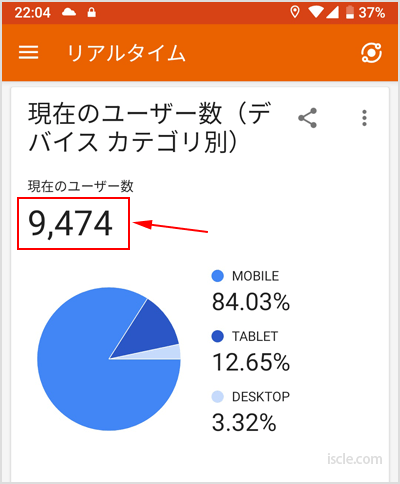
先日私が運営しているサイトの一つが、Google アナリティクス計測でリアルタイム 9,470 を超える訪問者数となりました。テレビの影響と、過去の経験から事前にバズることが推測できていたので準備もして待ち構えていました。(バズることを目的として新規にページを作成したのではなく、既存ページのコンテンツをより良いものに更新しました。)
結果想像を上回るアクセスが集まり、常に Google アナリティクスのリアルタイムを見ていました。段々とアクセスが増えリアルタイムで 9,000 を超える所は非常に楽しかったですw

さて、急激にアクセスが集まることで心配になるのがサーバーがダウンする(落ちる)ことです。今や SNS などの影響で、知らない間にバズって急激にアクセスが集中することは珍しくありません。仕掛けたり狙ったりしなくても、「何でこのページが!?」というページがバズったりすることがあります。
しかしせっかくたくさんの人が見に来てくれるのに、サーバーが落ちてサイトが見れない状態になるのは非常にもったいないことです。私は今回、あらかじめアクセスが集中することが推測できていたので対策をいくつかしていました。
もしあなたのサイトがバズって急激にアクセスが増加した時、サーバーは落ちずに耐えることができるでしょうか?このページではサーバーが落ちないように考慮した対策についてご紹介したいと思います。
サーバー選び
今回バズったサイトはレンタルサーバーの『エックスサーバー』を使用していました。月額1,000円からと安価で使用することができ、サーバーのスペックもそこそこ高いと多くの方に人気があります。

エックスサーバー公式サイトへ![]()
やはりどのようなサーバーを使っているかで、アクセスが集中した時に耐えられるか耐えられないかは変わってきます。エックスサーバーは安価な部類に入りますが、これよりも安い(例えば月額数百円レベル)だと厳しかったかもしれません。エックスサーバーであっても、ある程度対策を行っていなければ落ちますし、負荷をかけると怒られます…。
画像の最適化
サーバーに負荷を与える原因の一つが画像です。まずは下記のことをチェックしてみてください。
- 余分な画像は入れていないか?
- 不必要に大きな画像にしていないか?
- 画像を圧縮して軽量化しているか?
ページを華やかにするためだけなど、余分な画像を入れたりしていないでしょうか?なくても良い画像は入れないようにしましょう。
また、例えばコンテンツを表示させるエリアの横幅が 700px にも関わらず、1,000px など必要以上に大きなサイズの画像を入れていませんか?スマホやデジカメで撮影して保存されているサイズそのままを入れているサイトを見かけることがよくあります。適正なサイズまで縮小するようにしましょう。
たいていの画像は圧縮して軽量化することが可能です。下記のような無料かつ Web 上で簡単に圧縮できるサービスはたくさんありますので、これらのサービスを活用して画像を圧縮してみてください。。
余分な JS などは削除
例えば WordPress などを使用している方だと、プラグインなどによって多くの機能を詰め込んでいないでしょうか?
気軽に機能を追加できるプラグインですが、その分たくさんのプログラム(JavaScript など)を読み込ませることになります。ページ表示速度が遅くなったりサーバーに負荷を与える可能性があります。※プラグインを使用していなくても、機能が多く備わったテーマ(テンプレート)を使っている場合も同様です。
まずは使用しているプラグインをチェックし、本当に必要なもの以外は無効化してしまいましょう。テーマに関しても、機能を使用していなくても裏ではたくさんのプログラムを読み込んでいる可能性があります。使用していない機能が読み込まれないようにオフにできないか、また削除できないかなどチェックしてみてください。
キャッシュの利用
WordPress は PHP と MySQL(データベース)を使用して動的にページを表示させているものです。キャッシュを利用することで、簡単に言ってしまえば毎回動的に表示させていたものを静的に表示させることができます。
ページ表示速度の改善などでまずキャッシュプラグインを利用される方も多いのですが、キャッシュ系のプラグインは他のプラグインとの相性などもあり、不具合を起こす可能性も秘めています。キャッシュ系プラグインのせいで画面が真っ白になったり、エラーが表示されたりすることもあるのです。ですから安易にキャッシュ系プラグインに手を出すべきではないと思っています。
まずはご自身でサイトを軽量化できる部分をしっかりと軽量化してから使用するようにしましょう。アクセスが集中することが分かっているような場合や、普段アクセスが多いサイト(月間数十万PV以上)でなければキャッシュ系プラグインは不要だと思います。
今回バズったサイトに関しては、1週間ほど前からキャッシュ系プラグインを使用して問題ないかを確かめて当日を迎えました。
CDN を利用する
CDN(コンテンツ・デリバリー・ネットワーク)というものはご存知でしょうか?これはコンテンツを複数のサーバーに置くことで、ユーザーによるページ表示のリクエストに対して複数のサーバーから画像・CSS・JS を読み込む負荷分散サービスです。
つまり特定のサーバーから全てのコンテンツを読み込むことを防ぐので、レンタルサーバーへの負荷を減少させページ表示速度の改善に効果があると言われています。有名どころだと『CloudFlare』があります。 WordPress であればプラグイン『Jetpack』の「画像のパフォーマンス」をオンにすることで、画像だけ分散させることが可能です。
これも普段からアクセスが多いサイトが使えば良いと思います。事前に PV が急増することが予想される場合は画像だけでも CDN を使用することでサーバーへの負荷を大きく軽減できます。
その他
後はサイトを AMP 化しておけば、モバイルから Google 検索経由でアクセスされたら AMP CDN にキャッシュされたコンテンツが表示されるので、自分が使用しているサーバーに負荷はかからないはずです。
サーバーが落ちないようにしてきた上記の方法は、結局のところサイトを軽量化することでページ表示速度を改善する際に行うことと同じです。ページの読み込み速度がモバイル検索のランキング要素として使用される時代ですから、バズることがないと思っていても改善すべきところは改善しなければなりませんね。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


