ストリートビューもサイトに埋め込んで集客!レスポンシブにも対応させる

会社やお店までの地図としてGoogleマップを利用しているサイトは多いでしょう。イラストで作成した地図よりも分かりやすくとても便利です。
しかし Google マップであっても、地図だではその場所のイメージが付かないことも多々あります。そのような時に便利なのが『ストリートビュー』です。行ったことがない場所でも、自分がその場所にいるかのように風景を見ることができるのがストリートビューですね。
▼東京駅をストリートビューで表示した場合
ストリートビューもサイトに埋め込んで集客!
特にお店などでは、お客様に迷わず来客して頂くことは大切ではないでしょうか。せっかくお店に行きたいと思っていても、「地図を見ただけではよく分からない」と行くのをやめてしまう方もいます。また「お店の外観が気になる」「周辺の建物や目印などを調べたい」という方も多くいるでしょう。
実はストリートビューも地図と同様に、Webサイトに埋め込んで表示させることができます。お店などであれば地図だけでなくストリートビューも表示しておくことで、お客様集客に役立てることができるのではないでしょうか。
ストリートビューの埋め込み方
- まず Google マップを開き、表示させたい場所を検索してください。右下にある人形のアイコンをマウスで地図の上までドラッグしてストリートビューを表示させましょう。

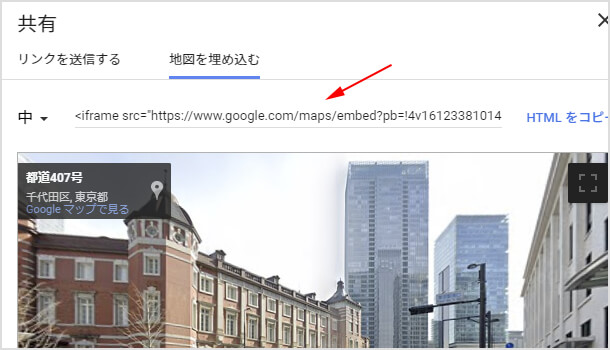
- 次にメニューアイコンの中にある[画像を共有または埋め込む]を選択してください。

- [地図を埋め込む]タブから大きさを選択します。表示されているコードをコピーして、Webサイトの表示させたい所に貼り付けてください。

これだけで地図と同じように、Webサイトにストリートビューを表示させることができます!地図を埋め込む方法と同じですので、慣れている方にとってはとても簡単ですね。
レスポンシブ・ウェブ・デザインに対応させるには?
スマートフォンで観覧した時に地図が画面からはみ出したりしないようにするためには、埋め込んだストリートビューをレスポンシブ・ウェブ・デザインに対応させる必要があります。
「レスポンシブって何?」という方でも、コードをコピー&貼り付けするだけでスマートフォンにも対応させることができます。以前にご紹介した記事【コピペでGoogleマップをレスポンシブに対応させるコード】のページで、その方法をご紹介しております。簡単ですので是非ご覧ください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)