ページの一括作成も簡単にできるWixCodeの使い方&動画あり!

ホームページのデザインは、そのホームページ全体や商品やサービス、企業のイメージまでも左右されます。そのため「デザインにこだわりたい!」「簡単で且つ安価にホームページをつくりたい!」と思われる方には Wix がお勧めであることを以前に【もうダサイなんて言わせない!デザイン重視のホームページ作成はWix】という記事でご紹介いたしました。
>Wixで無料ホームページを作成
さて簡単にオシャレなホームページを作成できる Wix ですが、新機能として『WixCode』というものが使用できるようになったのでご紹介したいと思います。
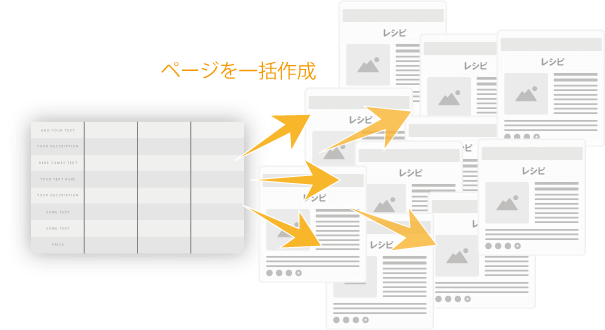
ホームページには形式的に決まっている場所にコンテンツを追加していくものがありますね。例えばレシピサイトを作る場合、料理の写真・材料・手順・コメントなど、決められたコンテンツを決まった場所に追加していくと思います。このようにパターンが決まっているページを作成する場合、今までであれば一度作成したページを複製してコンテンツを入れ替えるという作業を繰り返すことになります。
これが数ページ程度であれば問題ないでしょう。しかしページ数が多い場合はとても大変な作業になりますし、ページ作成の際にミスをする可能性もあります。WixCode では、このようなパターンが決まっているようなページ作成を一括で行うことが可能です。

WixCode の機能はページの一括作成だけではありませんが、このページでは WixCode を使用してページを一括で作成する手順をご紹介したいと思います。
動画解説
使い方は動画でもご紹介しています。こちらの動画とテキスト解説の両方をご覧頂くと、より分かりやすいと思います。
WixCode を使ってレシピのページを作ってみる
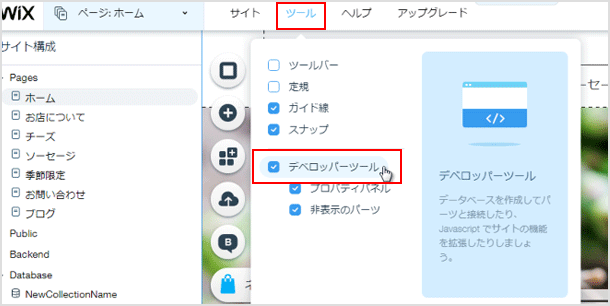
今回はレシピを紹介するページを一括で作成することにしたいと思います。まずは Wix でサイトの編集画面へアクセスをし、[ツール]で[デベロッパーツール]にチェックが入りオンになっているかご確認ください。

一括でページを作成するには、最初に文章や画像等のコンテンツをデータベースに入力しておく必要があります。データベースと聞くとすごく難しいように感じてしまうかもしれませんが、エクセルのように表にコンテンツを入れるだけなので全く難しくありません。
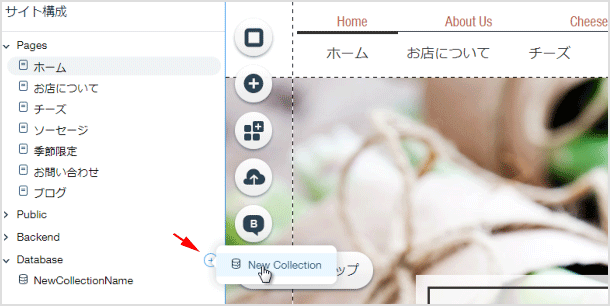
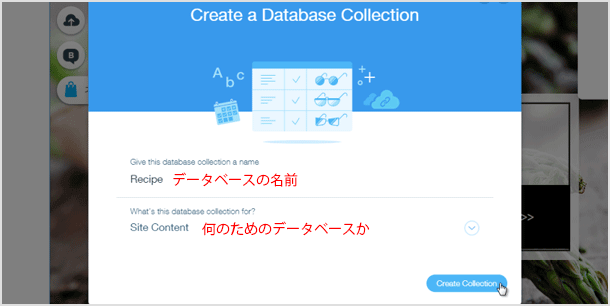
では左側のメニューにある[Datebase]の[+]から[New Collection]を選択します。

データベースの名前と、何のためのデータベースなのかを入力します。今回は[Site Content]を選択しました。

最後に[Create Collection]をクリックします。
データベースの作成
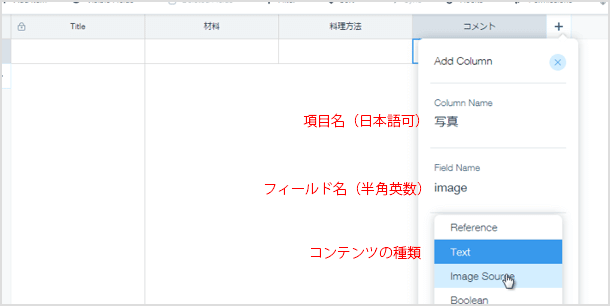
すると[Title]と[1]という表が表示されると思います。ここにコンテンツを入力していくことになります。では[Title]の右にある[+]をクリックして、必要なコンテンツの項目名を追加していってください。今回の例では[写真][材料][料理方法][コメント]を追加しました。項目名やフィールド名を入力し、コンテンツの種類(テキストなのか画像なのか等)を選択してください。

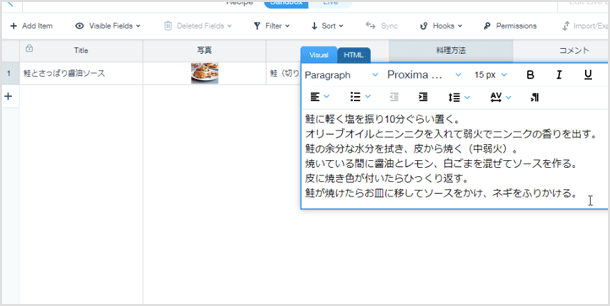
上記では項目名を追加しましたが、次は各ページのコンテンツとなる文字等を入力していきます。最初から入っている[Title]はページタイトルを入力してください。もしコンテンツの種類(Data Type)を[Image Source]にしている場合は、写真等の画像を入れることも可能です。

[1]の下にある[+]をクリックして、必要なページ数分のコンテンツを入力していってください。
ページのデザインを作成する
データベースに必要なページ数分のコンテンツは入力できましたか?今回の例では5つしか入れていませんが、実際にはもっと多くのページ数分のコンテンツを入れても全く問題ありません。
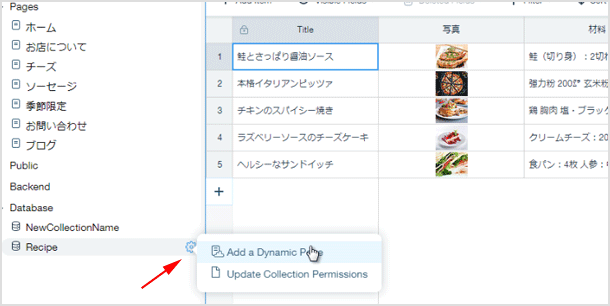
では左メニューの[Database]の中にある、上記で作成したデータベース名から[Add a Dynamic Page]をクリックしてください。

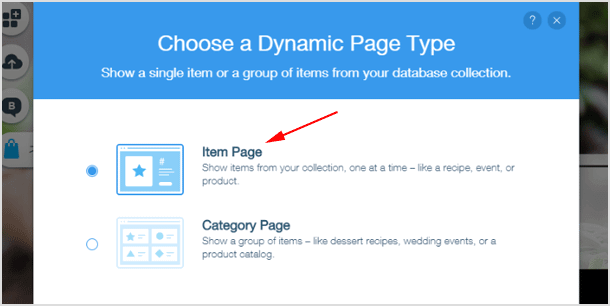
[Item Page]を選択して[Next]ボタンをクリックします。

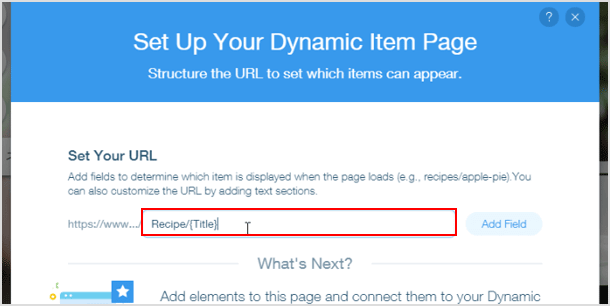
各ページの URL をどのようにするか決めることが可能です。そのままでも問題ありませんし、カスタマイズしたい場合は変更をしてください。決定したら[Create Page]をクリックします。

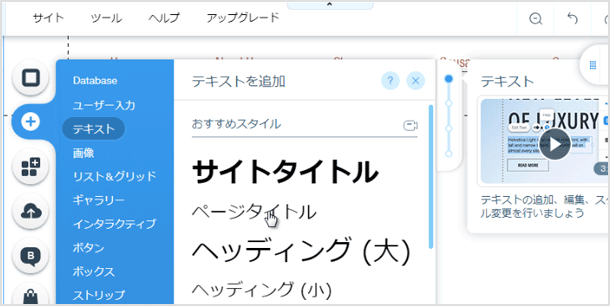
コンテンツが入っていない真っ白なページが表示されると思います。ここで一括でコンテンツを入れるためのテンプレートを作成します。例えばページタイトルはどこに設置して、画像はどこに入れるかなどです。丸いメニューアイコンの[+]から追加する項目を選択してページに設置してください。例えばページタイトルを入れるのであれば、[テキスト]>[ページタイトル]などを入れれば OK です!

設置場所の調整などは後からでも可能なので、まずはページに表示させたい項目をだいたいの場所に設置してみてください。

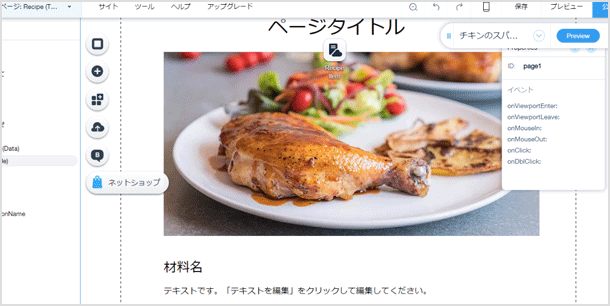
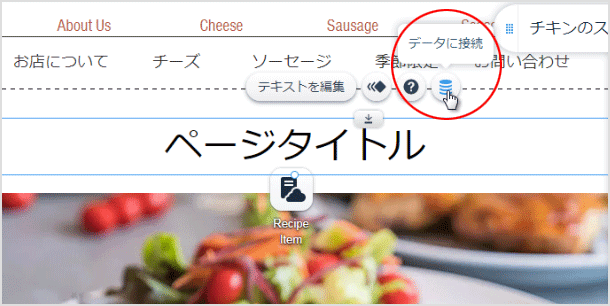
今のままではデータベースに入力したコンテンツが自動で入りません。ですから各項目をデータベースの項目と接続させる必要があります。では設置した「ページタイトル」をクリックして表示される[データに接続]アイコンをクリックしてください。

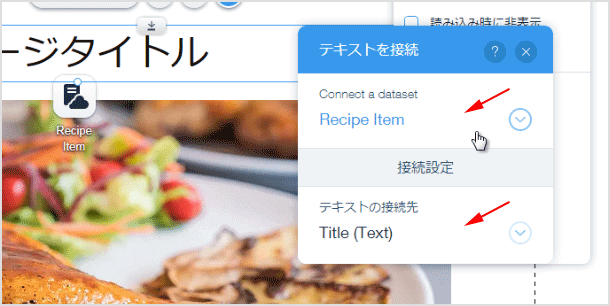
「Connect a dataset」でどのデータベースと接続するのかを選択します。先ほど作成したデータベース名を選択してください。次に接続先を選択します。この例ではページタイトルを入れたいので[Titl(Text)]を選択しました。

同様の手順で画像や他のテキストなどもデータベースの各項目と接続してください。[Preview]で各ページのプレビューを見ることが可能ですので、データベースで入力した項目が表示されるか確認してみてください。
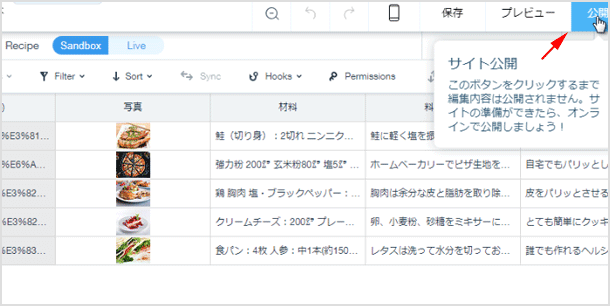
データベースのページに再度アクセスし[公開]をクリックします。これでデータベースで入力したコンテンツが入った各ページが一括で作成・公開されました。

一覧ページの作成
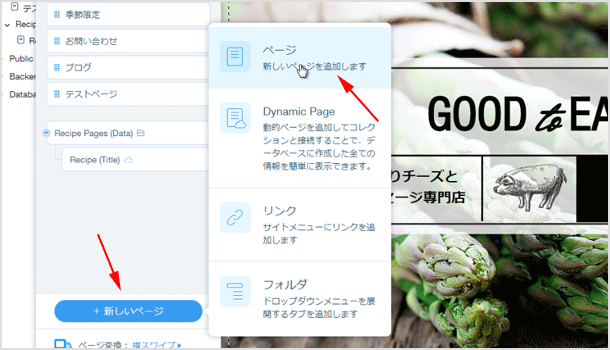
公開をしても今のままでは一括で作成したページへのリンクがサイト上に表示されていません。ですから各ページへのリンクが記載された一覧ページ(インデックスページ)を作成します。では[+新しいページ]から一覧ページ用のページを追加してください。

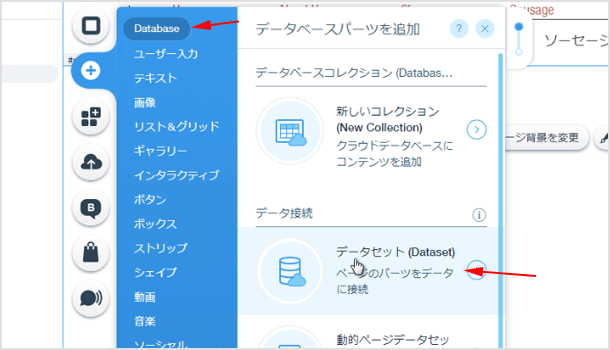
先ほどと同じようにページのデザインを作っていきますが、まず追加アイコンから[Database]>[データセット]を選択してください。

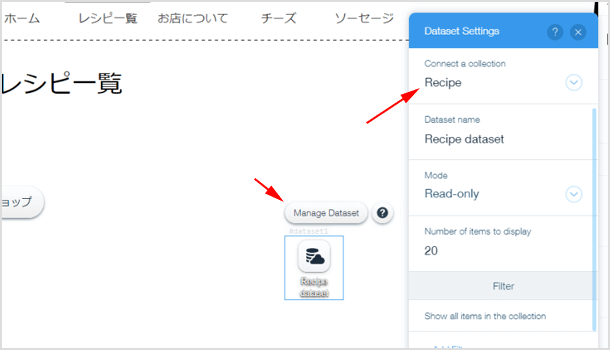
ページ上にアイコンが追加されます。[Manage Dataset]>[Connect a collection]で作成済みのデータベース名を選択してください。

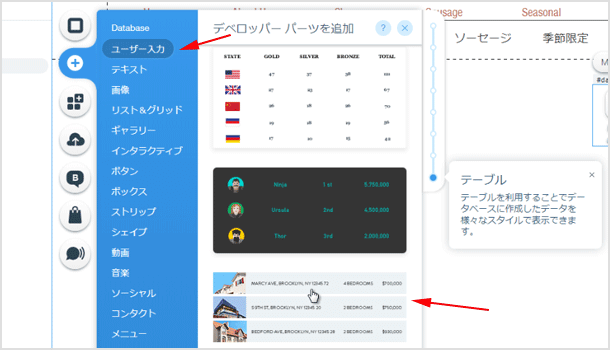
今回の例であれば各レシピページへのリンクが入った一覧ページを作成したいので、追加アイコンから[ユーザー入力]から良さそうな表を選択しました。

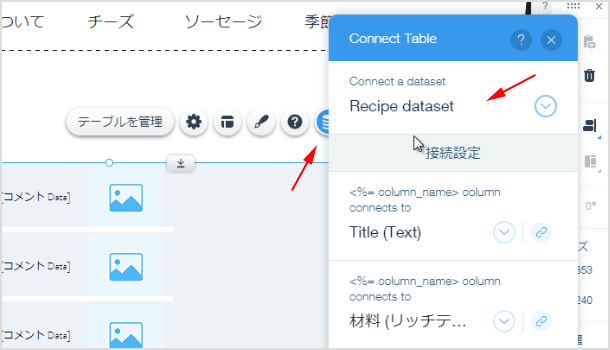
表を設置したらデータベースと接続する必要がありますので、設置した表をクリックして表示されるデータベースのアイコンをクリックし[Connect a dataset]でデータベースを選択してください。

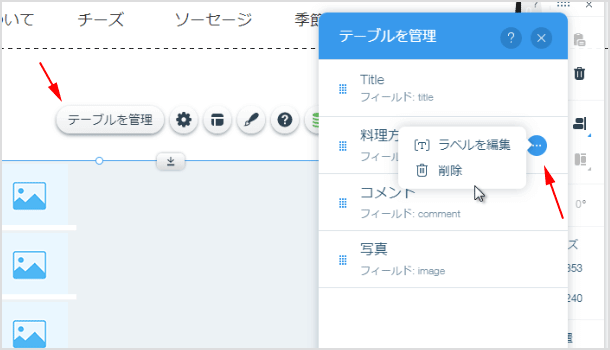
[テーブルを管理]から不必要な項目は削除することができますし、表の順番も変更できます。

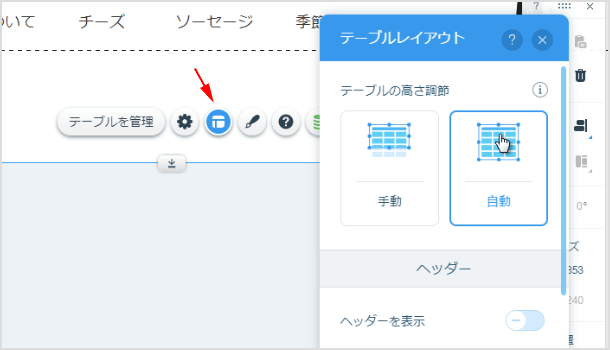
表のレイアウトなども細かく指定していくことができますので、見栄えが良くなるように調整してみてください。

このままでは画像やテキストが一覧で表示されているだけで、各ページへのリンクが設定されていません。ある程度見栄えを整えたら各ページへのリンク設定します。
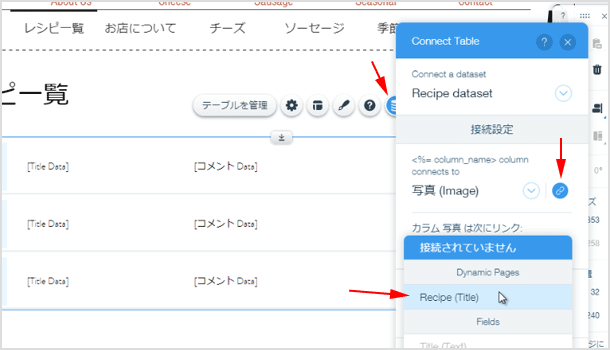
データベースアイコンをクリックして表示される「接続設定」で、各項目の右側にあるリンクアイコンをクリックしてください。クリックすると「○○は次にリンク」という項目が表示されるので、指定のデータベース名を選択します。

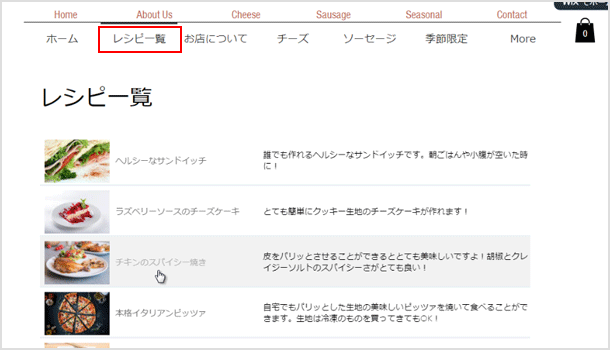
これで完了です!保存をして[公開]ボタンをクリックしてください。サイト上に一覧ページが表示されました。

今回はレシピを紹介するページを作成しましたが、WixCode を使用することで今まで面倒だったページ作成等を効率的に行うことができるでしょう。とても便利なのでぜひ活用してみてください。
>Wix の公式サイトはこちら
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


