画像つき関連記事を表示させるプラグインでPV数アップ!モバイル対応

サイトのページビュー数(PV数)をアップさせたいという方は多いですし、その為にコンテンツ追加やSEOなどの対策を行っていることでしょう。「PV数アップ」や「アクセスアップ」というと、新規ユーザーを獲得するということに注目しがちです。しかしPV数というのは、当然ながら同一ユーザーが何ページも見てくれれば増加します。一人の人がアクセスしてくれ1ページしか見てくれないのか、それとも5ページ見てくれるのかではPV数は単純計算で5倍差がでるわけですね。
PV数をアップさせる方法として是非取り入れてもらいたいのが「関連記事を表示させる」または「お勧めの記事を表示させる」ということです。よく知られているのはAmazonで「この商品を買った人はこんな商品も買っています」と表示される機能ですね。コンテンツ(記事等)の下に「この記事もよく読まれています」のように、関連記事やお勧めの記事を入れるだけでPV数がアップします!
今回はWordPressで簡単に画像つき関連記事を表示させることが可能なプラグイン『WordPress Related Posts』を紹介致します!しかもモバイルサイト(スマホサイト)にも対応しており、カスタマイズも可能なのでとても便利なプラグインです。
WordPress Related Postsの使い方
まずWordPressの管理画面「プラグイン」→「新規追加」から「WordPress Related Posts」を検索してインストール・有効化しましょう。有効化すると下図のような表示が出ますので、「Turn on」をクリックしてください。

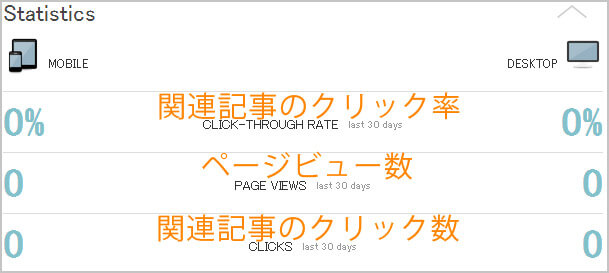
このプラグインの良い所は、PCサイト向けとモバイルサイト向けそれぞれの関連記事クリック数やクリック率の計測が行われることです。本当に関連記事を表示させて役立っているのか把握することができます。

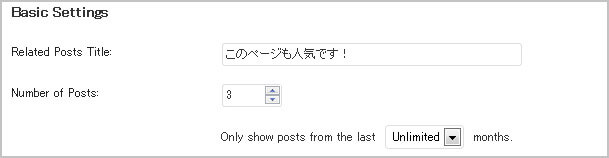
■Basic Settings
- Related Posts Title:関連記事を表示させる部分のタイトル(日本語OK)
- Number of Posts:関連記事の最大表示数
- Only show posts from the last ** months: 何ヶ月以内の記事を表示させるか: 無制限、1ヶ月、3ヶ月、12ヶ月

■Theme Settings
PC表示用とスマートフォン表示用で見た目を変えることができます。それぞれCSSなどカスタマイズすることも可能なので、自分のサイトに合わせてカスタマイズできますね。


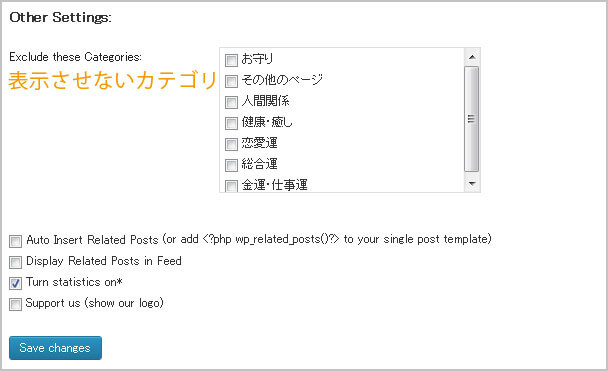
■Other Settings
「Exclude these Categories:」では関連記事を表示させたくないカテゴリを選択することができます。
「Auto Insert Related Posts (or add < ?php wp_related_posts()?> to your single post template)」にチェックを入れると、single.phpなどに直接タグを入れないと表示されません。

設定ができたら「Save changes」をクリックしましょう。
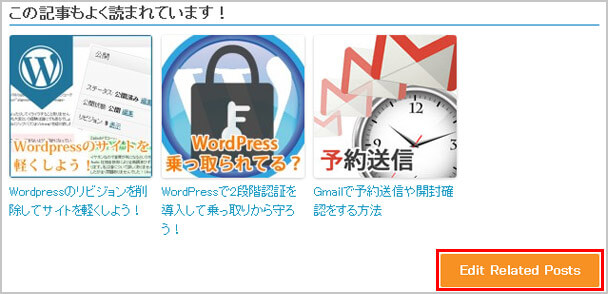
表示の確認
設定を保存できたら、関連記事が表示されているか確認してみましょう。ログインしている状態だと関連記事部分に「Edit Related Posts」というボタンが表示されます。これをクリックすると、どの記事を表示させるかの調整をすることができます。思っているものと異なる記事が表示されていた場合などに役立ちます。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


