Contact Form 7 の送信完了画面を分かりやすく表示させるカスタマイズ方法

「WordPress のお問い合わせフォームプラグインは Contact Form 7 !」と言っても過言ではないくらい便利で設置も簡単なので、多くの WordPress ユーザーが使用しているのではないでしょうか。国産であることも人気の理由かもしれません。
とても人気で使い勝手も良いのですが、一般的なフォームとは異なり Contact Form 7 では送信完了画面というものがありません。例えば一般的なフォームだと、送信ボタンを押した後に「送信が完了しました。折り返しご返答いたします。」というメッセージが表示される別ページに移動すると思います。いわゆるサンキューページですね。
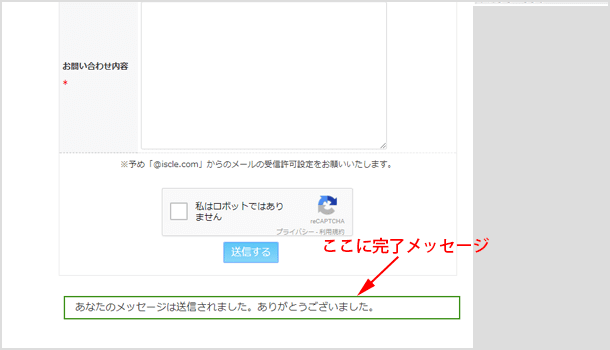
しかし Contact Form 7 の場合は「あなたのメッセージは送信されました。ありがとうございました。」と送信ボタンの下に表示されるだけです。そのため送信が完了したことに気付かず、何度もフォームに入力して送信し直す方がいらっしゃいます。

これではユーザービリティがよくありませんので、送信が完了したことをもっと分かりやすくする必要があります。このページでは送信の完了が分かりやすくなるようにする3つの方法をご紹介いたします。
1. 送信完了メッセージを好きな場所に複数表示
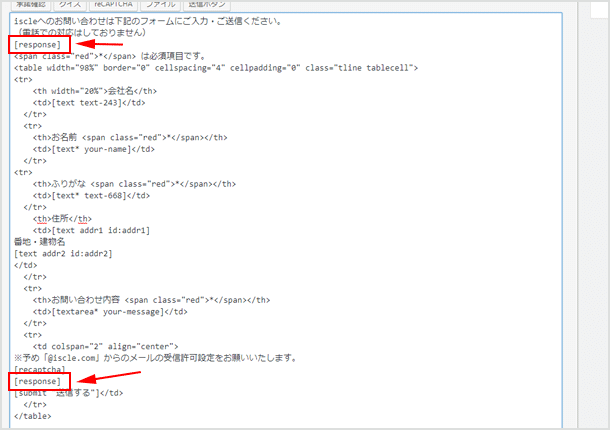
初期状態だと送信ボタンの下にしか表示されない送信完了メッセージですが、フォームの設定画面内に [response] というコードを入れることで、好きな場所に複数のメッセージを表示させることが可能です。
例えば送信ボタンのすぐ上とフォームの上に表示させたい場合はこのような感じでコードを入れます。

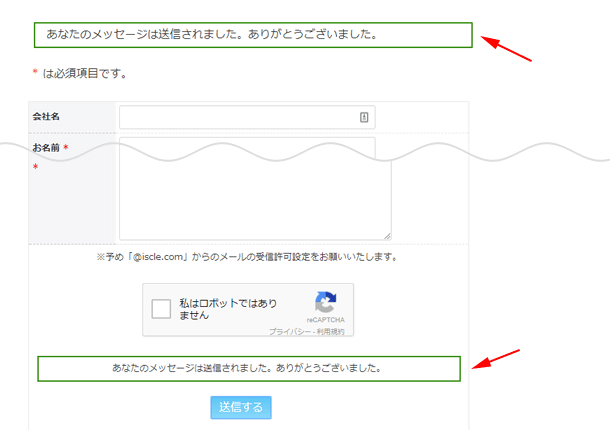
実際の送信完了時の画面にはこのように2箇所に表示されています。

2. 送信完了後にフォームを非表示にする
送信が完了したら入力フォームを非表示にしてしまい、送信完了メッセージだけが表示されるようにすることができます。送信完了画面が表示されたような感じになり、かつ方法も簡単なのでお勧めです。
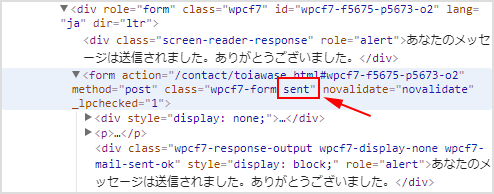
非表示にする仕組みは、送信を完了すると form タグの class に「sent」が付与されるので、CSS で「sent」を display:none; で非表示にしてしまうということです。

WordPress で使用しているテーマの style.css に下記の CSS を追加してください。
form.sent p{
display:none;
}上記の場合、p タグで挟んでいる要素を非表示にするということなので、フォームをテーブルで組んでいるような場合だと非表示になりません。例えばテーブルで組んでいるのであれば下記のように変更してみてください。
form.sent table{
display:none;
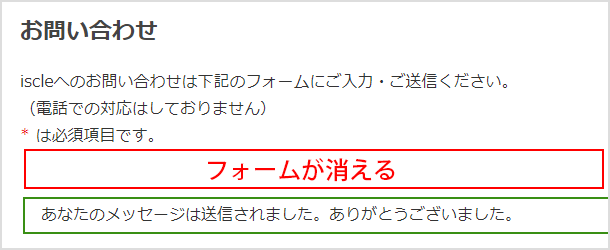
}実際に送信した後はこのように表示されます。

3. 送信完了画面を別ページで表示させる
次は一般的なメールフォームのように送信が完了したら完了画面ページへ移動する方法です。この方法は開発者のページでも紹介されているのですが、下記コードを WordPress のテーマファイル(header.php や footer.php)などに入れます。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>※ URL の部分を送信完了画面の内容を表示させるページ URL に変更してください。
画像を使ったり、お勧めのページなどを紹介したりとサンキューページで表示させる内容をこだわることができるのがメリットです。しかし header.php や footer.php にコードを入れると、フォームのないページでも読み込まれるデメリットがあります。たいしたコード量ではないのでページスピードに影響があるほどではないと思いますが、無駄に読み込ませることに違いはありません。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


