カテゴリー別にページのテンプレートやデザインを変更する方法

WordPressではカテゴリーページも記事ページも、また固定ページであっても基本的には全て同じテンプレート(デザイン)を使用して表示されます。それでも特に問題ないというブログも多いでしょうが、こだわりがあるブログやカテゴリーごとに大きくテーマが変わる場合など、カテゴリーごとにページのデザインを別々に変更したいというケースもあるでしょう。
「カテゴリーごとにデザインを変えることなんてできないでしょう!?」と思われる方も多いのですが、カスタマイズの自由度が高いWordPressではそれが可能です。
このページでは『カテゴリーごとに記事一覧が表示されるアーカイブページのデザインを変更する方法』と『特定のカテゴリーに含まれる記事ページのデザインを変更する方法』をご紹介致します。
記事一覧のデザインを変更する方法
例えば「ブログ」「SEO」「ニュース」というカテゴリーが存在し、「SEO」のカテゴリーページ(記事一覧が表示されるページ)だけデザインを変更したい時に使える方法をご紹介致します。このように特定のカテゴリーページだけデザインを変更するのはとても簡単です。
通常カテゴリーページを表示するテンプレートのファイルは「category.php」もしくは「archive.php」です。「category.php」が存在せず「archive.php」しかない場合は、これを複製して名前を「category.php」にしておきましょう。
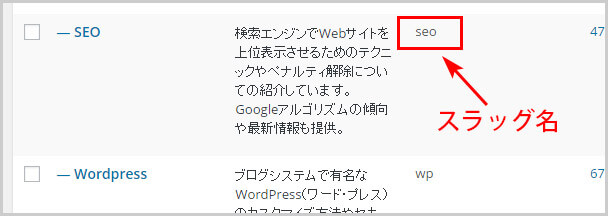
まずはWordPress管理画面の投稿>カテゴリーで、デザインを変更したいカテゴリーのスラッグ名を調べてメモしてください。例えば下図では「SEO」カテゴリーのスラッグは「seo」です。

次に「category.php」を複製して「category-スラッグ名.php」に名前を変えます。今回の例では「category-seo.php」とします。そしてこれをサーバーにアップするだけです!このように複製してスラッグ名を付けたファイルの中身をカスタマイズすれば、そのカテゴリーページだけが変更されます。
特定カテゴリーに含まれる記事ページのデザインを変更する方法
今度は特定カテゴリーの記事ページだけデザインを変える方法をご紹介致します。
まずは「single.php」を複製して「single-theme.php」と「single-カテゴリースラッグ名.php」を作成します。ここのスラッグ名は先程と同様に、カテゴリーのスラッグ名を入れてください。※必ずしもスラッグ名である必要はなく任意の名前を付けてもOKです。
次に「single.php」の中身を下記のように変更してください。
<?php
/*
Template Name: singleテンプレート
*/
if ( in_category('カテゴリースラッグ名') ) {
include(TEMPLATEPATH . '/single-seo.php');
}else {
include(TEMPLATEPATH . '/single-theme.php');
}
?>スラッグ名を入れたカテゴリーに含まれる記事は、指定した記事ページのテンプレートで表示されるようになります。そのカテゴリー以外は「single-theme.php」のテンプレートで表示します。※“カテゴリースラッグ名”の部分は“カテゴリーID”でも可能です。
つまり特定カテゴリーに含まれる記事ページのデザインを変更したければ、「single-カテゴリースラッグ名.php」の中身をカスタマイズすればOKということです。
もしデザイン変更したいカテゴリーが複数ある場合は下記のようにします。
<?php
/*
Template Name: singleテンプレート
*/
if ( in_category('カテゴリースラッグ名') ) {
include(TEMPLATEPATH . '/single-seo.php');
} else if ( in_category('カテゴリースラッグ名') ) {
include(TEMPLATEPATH . '/single-blog.php');
}else {
include(TEMPLATEPATH . '/single-theme.php');
}
?>「else if」で繋げれば複数でも可能なので、全てのカテゴリーで別々のデザインにするということも可能ですね。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


