contact form7で郵便番号から住所を自動入力させる方法

お問い合わせフォームや注文フォームでは入力項目を少なくするなど、できるだけユーザーに負担をかけないようにすることが大切です。入力しなければならない項目が多いほど、離脱するユーザーが多くなり[送信]ボタンまでたどり着かないことがよくあります。
フォーム入力で面倒な部分として挙げられるのが住所の入力です。郵便番号・都道府県・市区町村などの入力はとても面倒ですよね!特にスマートフォンでこれらを入力するのは苦労します。これを改善する方法としてあるのが“郵便番号から住所を自動入力”する機能です。
実はWordPressのお問い合わせフォームの設置でよく利用される『contact form7』でも、郵便番号を入力すれば該当する住所が自動で入力されるという機能を付けることができます。
ダウンロード~アップ
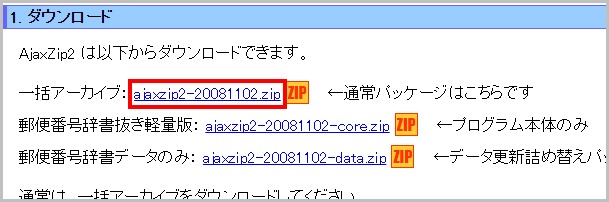
この機能を実装するために使用するのが『AjaxZip2』というJavaScriptライブラリです。まず配布サイトからダウンロードをしましょう。
ダウンロードファイルを解凍してFTPソフトで「/wp-content/themes/*****/ajaxzip2」のように、使用しているテーマの直下にアップロードしてください。
header.phpの編集
「header.php」に次のコードを挿入します。
<script type="text/javascript" src="<?php bloginfo('template_url') ?>/ajaxzip2/ajaxzip2.js" charset="UTF-8"></script>
<script type="text/javascript">
//<![CDATA[
jQuery(function(){
AjaxZip2.JSONDATA = "<?php bloginfo('template_url') ?>/ajaxzip2/data";
jQuery('#zip').keyup(function(event){
AjaxZip2.zip2addr(this,'pref','addr1','addr2');
})
})
//]]>
</script>※お問い合わせフォームがあるページにのみコードを入れたい場合は【特定ページのヘッダーにだけコードを追加する方法】をご覧ください。(※これを利用する場合はphpのコードが機能しないので、絶対URLを記入します。)
お問い合わせの設定
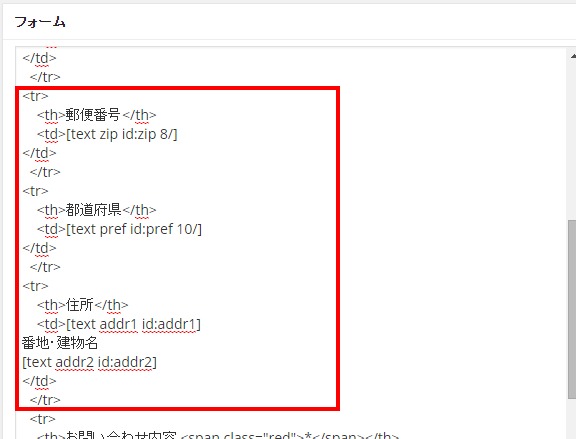
管理画面[お問い合わせ]からフォームの設定画面に移動して、郵便番号・都道府県・住所のコードを次のように入れます。

●郵便番号:[text zip id:zip 8/]
●都道府県:[text pref id:pref 10/]
●住所:[text addr1 id:addr1]
●番地・建物名:[text addr2 id:addr2]
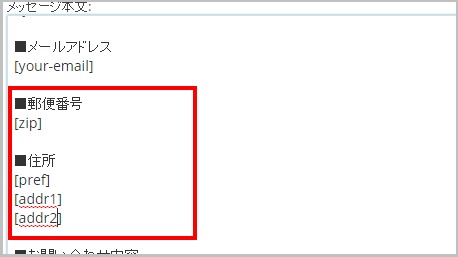
[メッセージ本文]の所には例えば次のように入れます。

■郵便番号 [zip] ■住所 [pref] [addr1] [addr2]
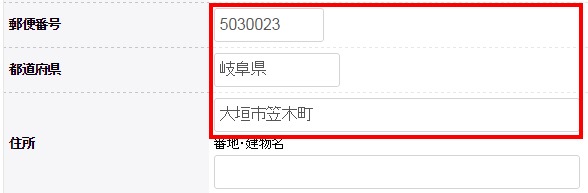
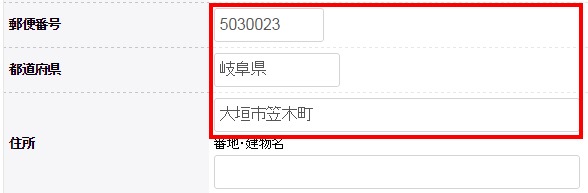
保存ができたらフォームで確かめてみましょう!郵便番号を入力するだけで自動で住所まで入力されます。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)