インスタグラムの写真をブログに自動で表示させる連携プラグイン

インスタグラムに積極的に写真を投稿されている方の中には、同じ写真をブログ等の Web サイトにも投稿されている方もいらっしゃるのではないでしょうか。もしかして、同じ写真をわざわざ手動でブログに投稿していませんか?
もし同じ写真をブログにも投稿されるのであれば、ブログとインスタグラムを連携させて自動で写真を表示させてはいかがでしょうか?
目次
インスタとブログを連携させる無料プラグイン
WordPress であれば無料のプラグインを使用するだけで、インスタグラムと連携ができブログ内に写真を表示させることができるようになります。プラグインは例えば下記のようなものがあります。
Instagram フィード
後ほど連携方法や使い方をご紹介いたしますが、簡単に使うことができ、かつシンプルできれいに写真を表示させることができます。写真の大きさなどもカスタマイズすることが可能です。
AccessPress Instagram Feed
モザイクレイアウトやスライダーレイアウトなど、単純に写真を並べて表示させるだけでなくオシャレな感じに表示させることが可能なプラグインです。
Custom Instagram Feed
現時点で日本語には対応していませんが、高機能で細かい設定を行いたい方にお勧めのプラグインです。複数のインスタグラムのアカウントを連携させることも可能で、それらアカウントの写真を一つのページに表示させたりすることも可能です。もちろん表示方法のカスタマイズも設定できます。
『Instagram フィード』の使い方
上記でご紹介したプラグインの中でもシンプルにきれいに表示ができる『Instagram フィード』の使い方をご紹介したいと思います。まずはプラグインの[新規追加]からインストール&有効化をしてください。
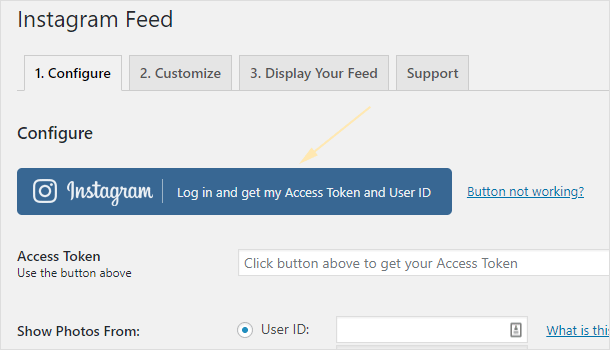
有効化すると左メニューの中に[Instagram Feed]が表示されるのでクリックします。「Configure」の中の[Log in and get my Access Token and User ID]ボタンをクリックしましょう。

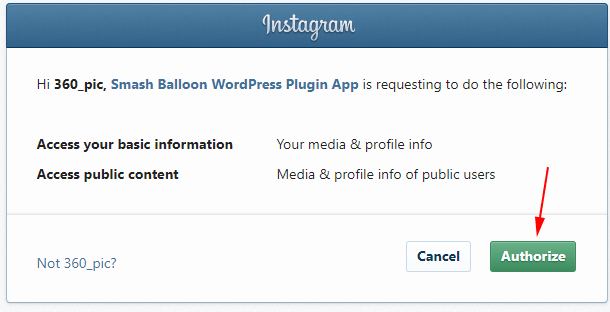
写真を表示させたいアカウントにログイン情報を入力して進めると、連携をしても良いかの確認画面が表示されますので[Authorize]ボタンをクリックして許可しましょう。

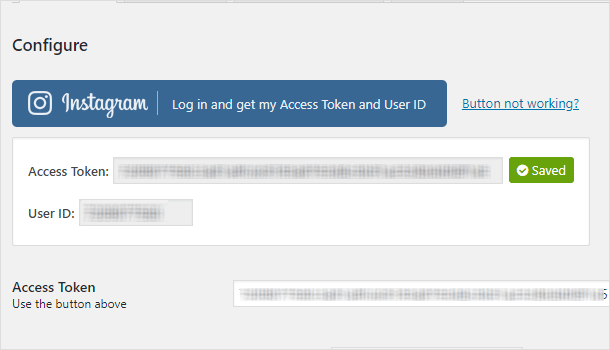
Access Token や User ID が入ったら[Use This Token]をクリックして緑色のチェックが入ったら[変更を保存]をクリックします。

インスタグラムの写真を表示させる
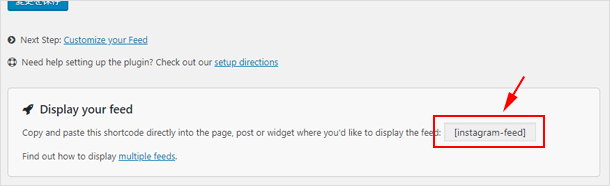
「Display your feed」の項目内にあるショートコードをコピーしてください。

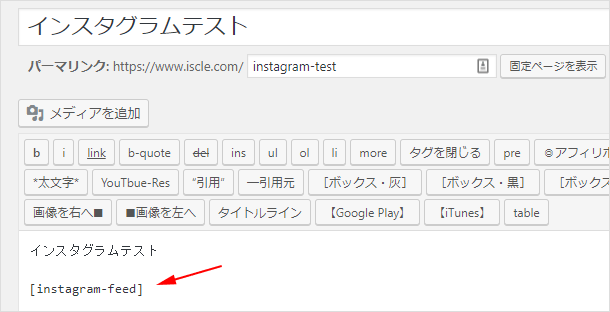
コピーしたショートコードを「投稿」もしくは「固定ページ」の、写真を表示させたい場所に入れて保存してください。

このような感じで写真の一覧が表示されました!

表示の仕方をカスタマイズする
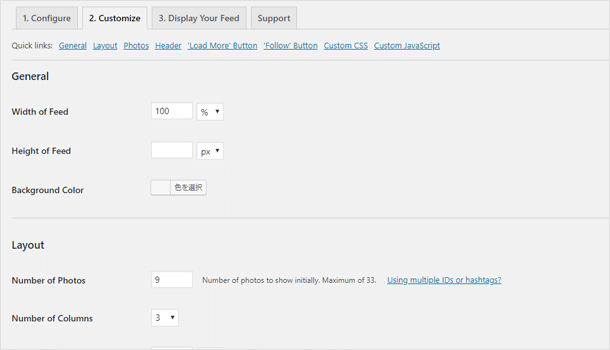
[Instagram Feed]にある[2.Customise]をクリックしてください。このページでは画像の表示数などをカスタマイズすることが可能です。

例えば[Width of Feed]は画面の横幅に対してどれだけの割合で写真を表示するかとなります。基本は100%で良いかなと思いますが、変更したい場合は修正してください。
多くの方に必要となるのは[Layout]の部分ではないでしょうか。[Number of Photos]は表示する写真の数、[Number of Columns]は何カラム(何列)で表示するか、[Padding around Images]は写真の周りの余白です。
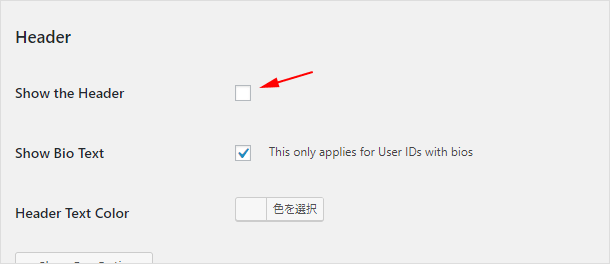
その他は、写真上部に表示されるアカウント名や紹介文を消したい場合は[Show the Header]のチェックを外してみてください。

また[Load More]ボタンや[Follow]ボタンの色やテキストも変更ができるようになっています。シンプルな表示ながらも、無料でここまでカスタマイズできインスタグラムの写真を表示できれば一般的な人にとっては十分ではないでしょうか。ぜひお試しください。
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)