コピペ!WPのページナビゲーションをプラグインなしで実装するコード

記事内にPR・広告が含まれる場合があります
WordPressサイトのアーカイブページや検索結果ページなど、ページ送りをする際のリンク「ページナビゲーション」。デフォルトでは【次のページ】【次へ】【>】という表示になっている場合が多く、これではユーザーにとって不便です。
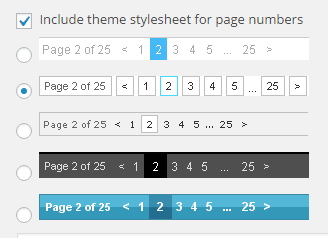
これを下図のような数字で表示させた方が便利で、一度に複数ページを飛ばすこともできます。

以前にも当サイトの記事で、ページ送りをカスタマイズするプラグインとして『WP Page Numbers』をご紹介いたしました。プラグインなので誰でも簡単に設置が可能で、デザインも数種類から選ぶことができます。

当サイトでも利用していたのですが、ページ表示速度をアップさせるためにこのプラグインを外しました。というのも、プラグインに頼らなくても簡単に実装が可能だからです。このページではページナビゲーションのプラグインなしで実装するコードをご紹介致します。
広 告
ページナビゲーションを実装するコード
CSSのコード
/*********pageナビ*********/
.pagenavi{
color: #2583ad;
margin: 2px auto;
line-height:2em;
text-align:center;
clear: both;
}
.pagenavi a{
text-decoration:none;
}
.pagenavi a.page-numbers, .pagenavi .current{
color: #00019b;
padding: 3px 7px;
border:solid 1px #ccc;
text-decoration:none;
font-size:12px;
}
.pagenavi a.page-numbers:hover{
color:#fff;
background: #328ab2;
}
.pagenavi .current{
color: white;
background: #328ab2;
border-color: #328ab2;
font-weight:bold:
}
.pagenavi .next, .pagenavi .prev{
border:0 none;
background:transparent;
text-decoration:none;
font-size:13px;
font-weight:bold;
}phpファイルへ
search.php や archive.php のファイルに挿入してください。
<div class="pagenavi">
<?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 5,
'current' => ($paged ? $paged : 1),
)); ?></div>コード参考:Yuriko.Net
このような感じになります!
![]()
色等はご自身のお好みでCSSを編集してください。コピペするだけでプラグインを使わずにページナビゲーションを実装できました!
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)