WordPressでページ送りを数字にカスタマイズするプラグイン

記事一覧などがあるページで、次のページに移動するためのリンクにまで気を使っていますか?何も気にしていなければ、このようなページ送りは【次のページ】【次へ】【>】等となっているでしょう。でもこれって、ユーザーにとっては不便だと思いませんか?
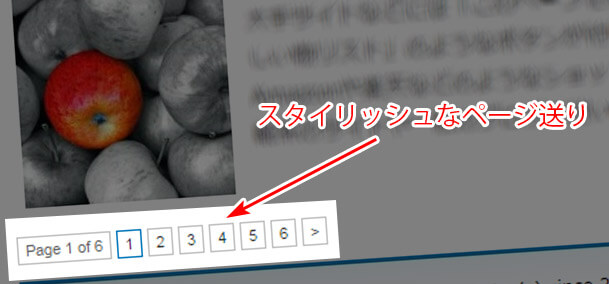
例えば10ページ目まで移動したい時、ユーザーはわざわざ【次へ】というページ送りボタンを9回もクリックしなくてはなりません。可能であれば、1クリックで10ページ目まで移動できるのが望ましいですよね。ですからこのようなページ送りを下図のようにしてみてはいかがでしょうか?

数字で10ページ先まで表示したページ送りはショッピングサイト等でもよくありますが、ブログサイトであっても実装されていれば絶対に便利です。このようにページ送りをカスタマイズするのは簡単です!すぐに実装できるWordPressのプラグインがあるからです。
ページ送りをカスタマイズするプラグイン『WP Page Numbers』
WordPressのプラグインの新規追加で『WP Page Numbers』を検索してインストール・有効化しましょう!

プラグインの設定
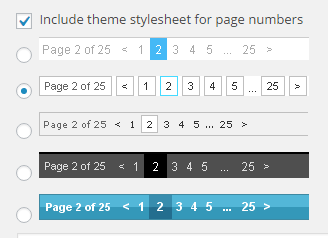
有効化したら設定の中にあるPage Numbersをクリックします。やることはデザインを選択することと、コードを入れることです。まず好みのデザインを選択しましょう。

そのページ内にも記載されていますが、下記のコードをWordPressのテーマに入れるためコピーしてください。
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>コピーしたコードはテーマの archive.php や search.php に入れます。

既に下記のようなページ送り用のコードがあると思いますので、これらを削除して入れればOKです!
<?php previous_posts_link(__('前のページへ | ', 'kubrick')); ?>
<?php next_posts_link(__('次のページへ', 'kubrick')); ?>ページ送りのデザインで使われている水色を変更したければ、プラグインのファイル内にある wp-page-numbers.css をカスタマイズしてください。
※プラグインを使わずにこのようなページナビゲーションを使う方法はこちら
![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


