強力スパム対策!お問い合わせフォームにreCAPTCHAを付ける方法

お問い合わせフォームを付けているwebサイトは多いでしょう。個人が運営しているブログでもフォームを付けるのは当たり前のような感じになっていますよね。
ただフォームを付けることで困ったこともあります。それはお問い合わせフォームからのスパムが送られてくることです。メールアドレスを公開しているよりはマシでしょうが、お問い合わせフォームからもロボットが自動でスパムメールを送りつけてくることが多々あります。
一昔前からあるのが、読みにくい文字をテキストボックスに入力させるタイプの『reCAPTCHA』です。

しかしロボットが文字を判断する能力が優れてきて効果が薄れてきました。それに対応させるためか段々と読みにくい文字になり、人が文字を読み取るのが難しくてエラーになることも少なくありません。
Googleの『reCAPTCHA』が優秀
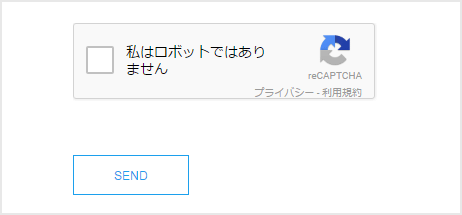
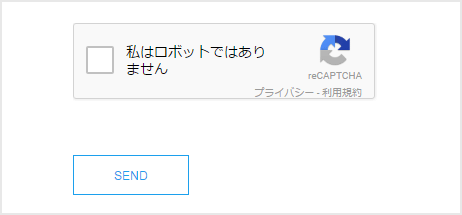
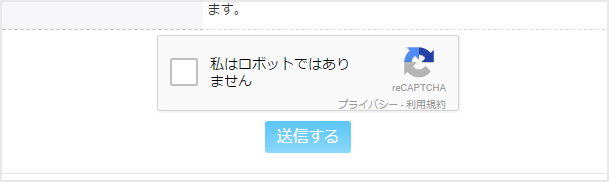
そこで登場したのがGoogleの『reCAPTCHA』です。人には簡単でロボットには判断が難しい認証方法です。一度はご覧になったことがあると思いますが、下図のようなものがGoogleの『reCAPTCHA』です。

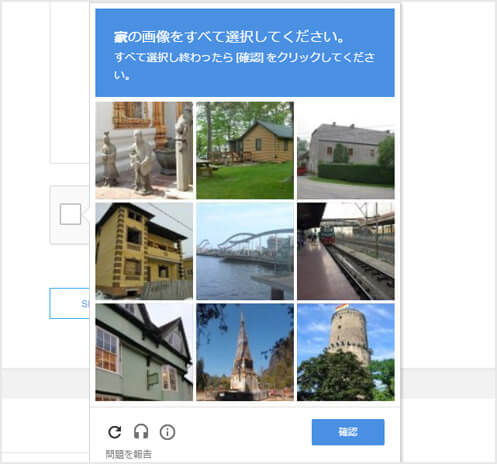
これが優れているのは、人だとすぐ判断された場合はチェックボックスにチェックを入れるだけで済むことです。複雑な文字を読み取って入力する必要はありません!もし人だとすぐに判断されない場合は、下図のように表示されます。この例であれば家の画像をクリックして確認ボタンを押すだけです。

画像をクリックしていくだけなので簡単ですね!
Googleの『reCAPTCHA』を設置する方法
この認証方法を自分のwebサイトにも取り入れたいと思いませんか?実は結構簡単に設置することが可能なのです。今回はWordPressでよく使用されているフォーム『Contact Form 7』で『reCAPTCHA』を設置する方法をご紹介致します。
まずGoogleアカウントが必要ですので、あらかじめ用意しておいてください。下記のページへアクセスします。
>https://www.google.com/recaptcha/admin#list
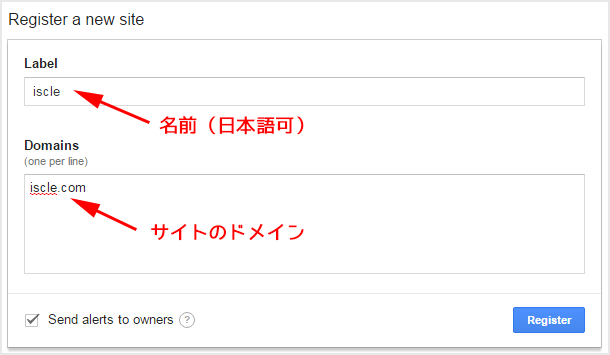
「Register a new site」で自分のサイトの情報を登録します。[Label]にはサイト名など分かりやすい名前を入力し、[Domains]にはそのサイトのドメインを入力してください。Registerボタンをクリックします。

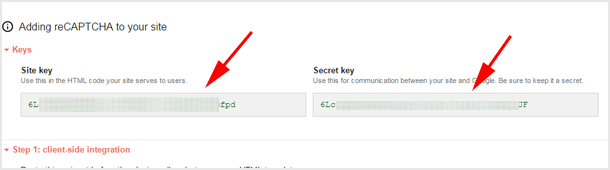
すると「Site key(サイトキー)」と「Secret key(シークレットキー)」が表示されるのでメモしてください。

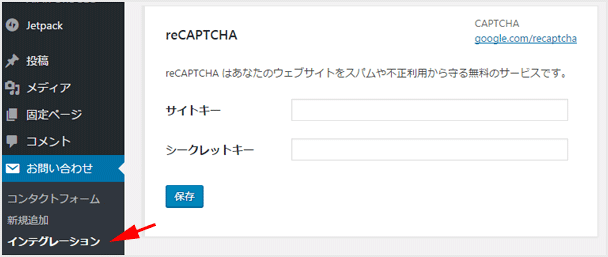
次にWordPressのお問い合わせ内のインテグレーションを開きます。開いたら先ほどの「Site key(サイトキー)」と「Secret key(シークレットキー)」を入力してください。

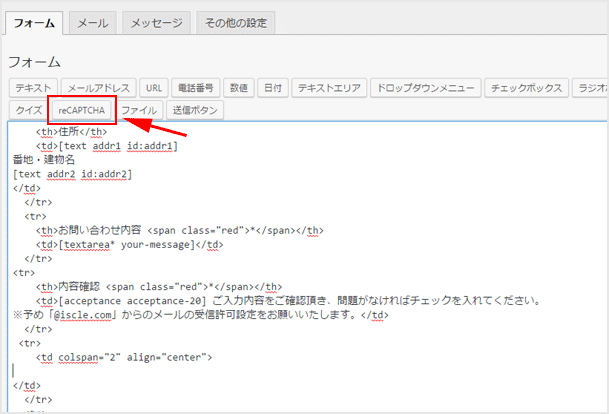
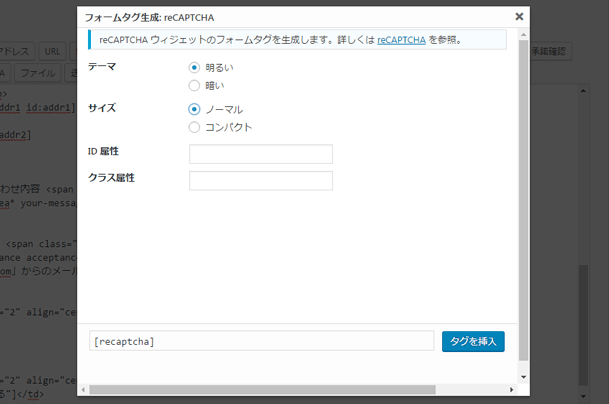
では問い合わせフォームの設定画面へ移動します。送信ボタンの前辺りなど、『reCAPTCHA』を設置したい場所を選択したらreCAPTCHAボタンをクリックします。

テーマやサイズを選択したらタグを挿入ボタンをクリックしてください。

保存したらフォームの画面を確認してみてください。

![生活に役立つネタを!iscle[イズクル]](https://www.iscle.com/image/toplogo.svg)


